編輯導讀:通知作為一種常見的系統基礎能力,近些年來被一些產品瘋狂亂用,導致用戶對它們煩不勝煩。但是,這并不代表消息通知沒有存在的意義和價值。本文將從六個方面,分析如何設計更合理的設計通知,希望對你有幫助。

通知并非一件新鮮事,門鈴聲、電話鈴聲、汽車喇叭都可以當成一個通知。隨著移動互聯網發展,消息通知作為系統的基礎能力,被瘋狂亂用。對用戶來講,消息通知變得不那么重要了。但這并不代表可以忽視通知本身的作用和意義,那該如何更合理的設計通知呢?
內容較多,建議先收藏再看。目錄如下:
- 什么是通知
- 通知的組成元素
- 通知的常見視圖
- 通知設計的基本原則
- 通知的主流形態
- 如何打造良好的通知設計,創造更優的用戶體驗
一、什么是通知
通知是系統圍繞著某個功能與用戶進行溝通交流的重要方式,目的在于讓用戶了解新事件的信息動態。這里有兩層意思:
- 用戶彼此之間互動觸發的信息流(贊、留言、評論、回復、私信等)
- 系統希望用戶了解關注的信息(系統推送、升級、營銷活動、行為召喚等)

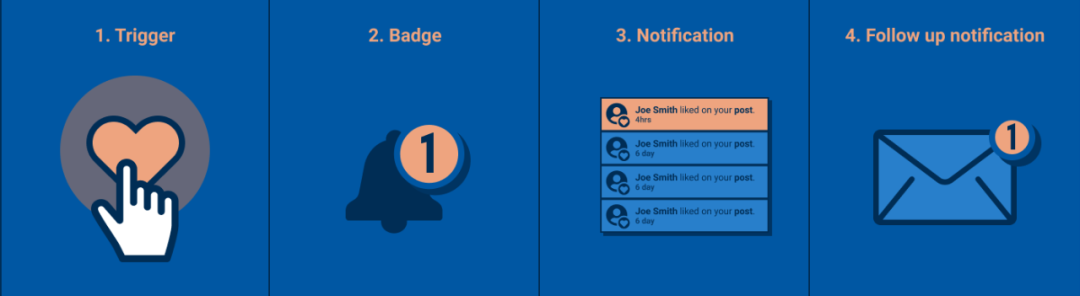
- 觸發器觸發器是用戶行為(單擊、輸入、發送…)的驅動器,導致APP執行了某項操作。從通知的角度來看,就是另一個用戶與你的信息(動態、消息等)發生了行為交互,而形成一個通知。
- 小紅點當有新的通知/消息時,tab/圖標上會出現小紅點提示。
- 通知通知有兩種類型:被動只讀型、操作反饋型。無論何種通知,都可在通知中心中進行閱讀并與之交互。
- 其他通知方式除了紅點提示外,還有常見的通知類型:Push、短信、郵件、彈窗覆層、通知中心等。
二、通知的組成元素
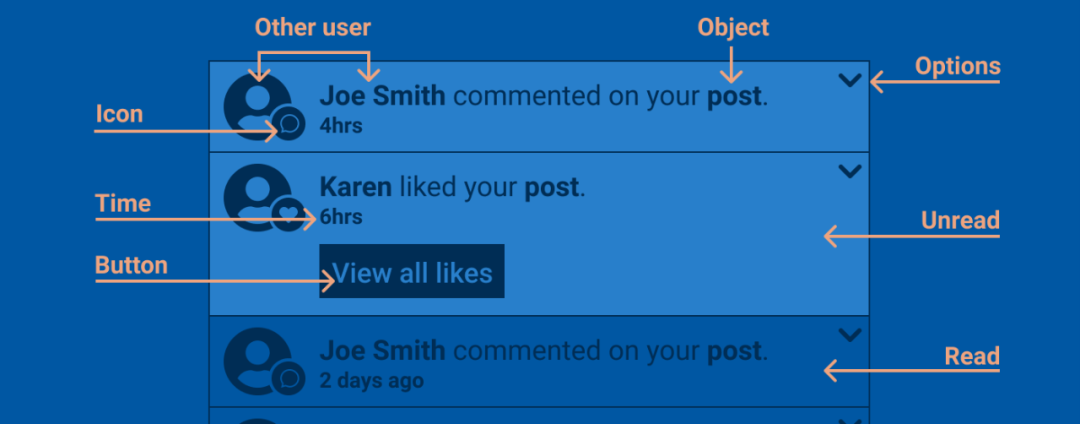
系統內的通知在視覺上或許會有所不同,但是大多數APP中有相同的構成元素。
- 通知類型圖標
- 文本
- 是否已讀
- 發送時間
- 動作按鈕

注意:
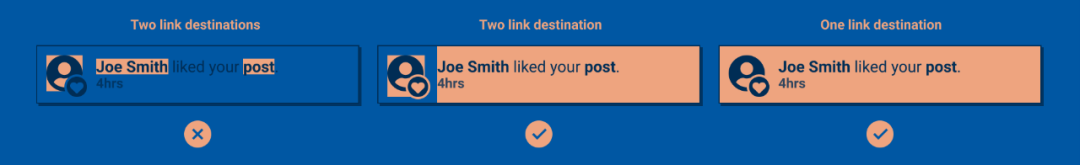
一條消息通知的item中,最好不要出現多個可操作熱區

增加是否已讀的狀態反饋
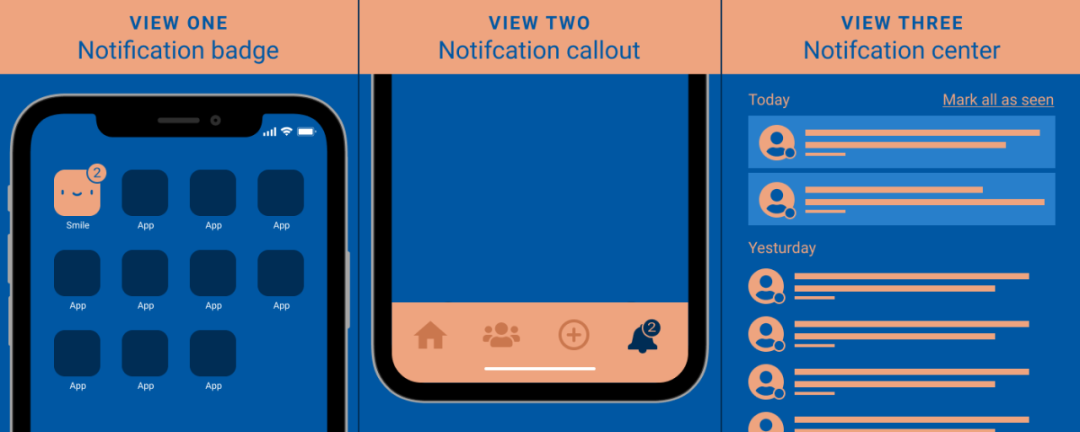
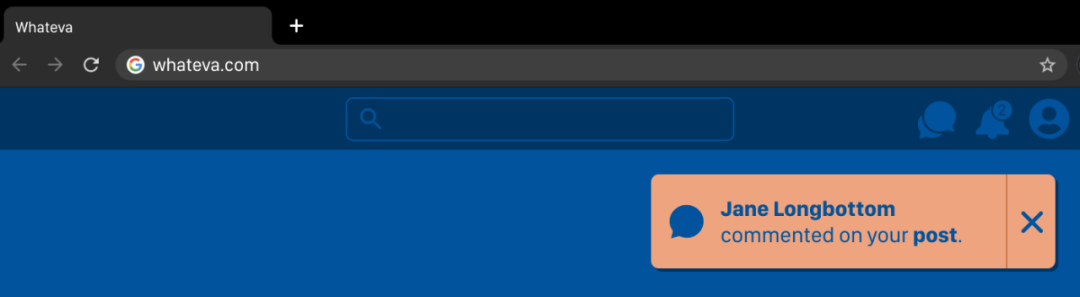
三、通知的常見視圖
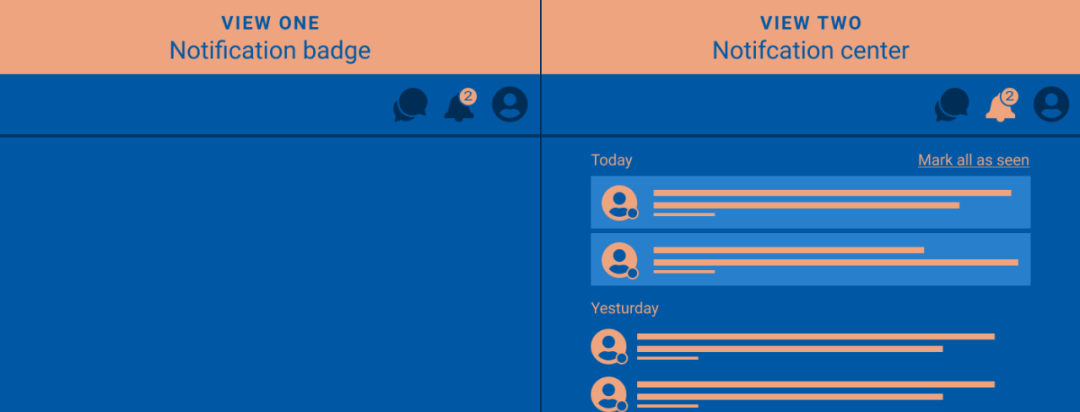
兩級視圖中的通知用戶在通知圖標上看到紅點提示,點擊它會下鉆到通知中心,此種模式適用于多種設備中。比如:LinkedIn、Instagram、Twitter和Medium(移動端)。

三級視圖中的通知基于移動端的性質,應用通常會分成2個部分進行紅點提示,1)桌面應用圖標的紅點提示。2)應用內的紅點提示。

模擬推送通知它與推送通知的區別在于,只能在APP內接收消息。

四、通知設計的基本原則
進行通知設計時,需要牢記的基本設計原則是它必須協助(而不是打斷/阻礙)用戶執行操作。一個設計良好的通知模型會考慮到可訪問性,并具有適應不同語言的靈活性。所以要求通知的樣式和行為必須清晰、簡明和易用。
五、通知的主流形態
根據在APP端的展示形式,主要有郵件、短信、Push通知、彈窗浮層、應用內消息(消息中心)五大類。

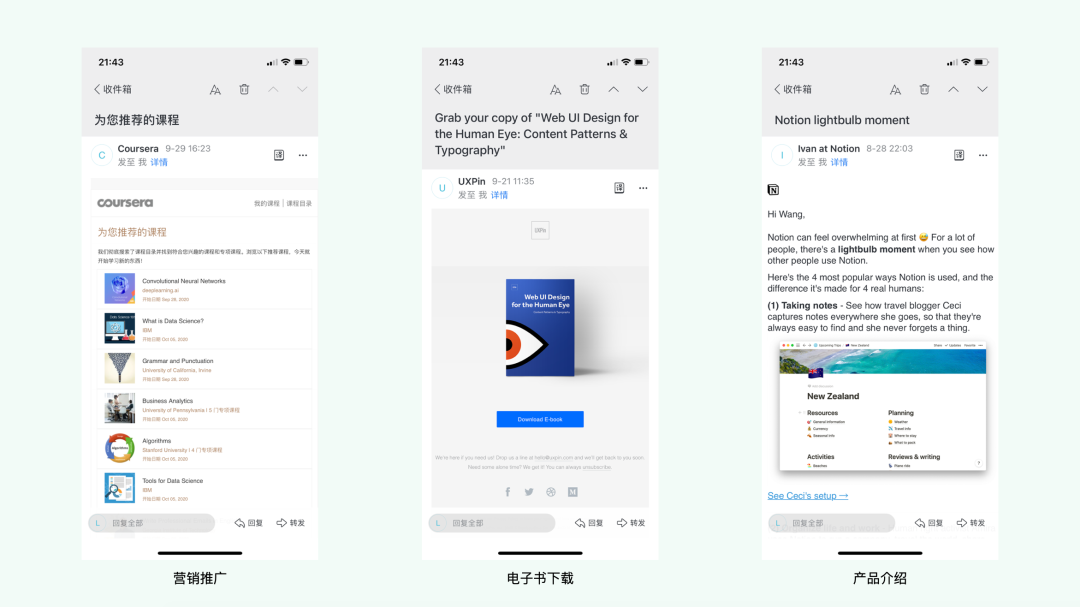
1. 郵件郵件通知本身是一種很老的設計,現如今也存在很多垃圾郵件,那如何使郵件更加有效呢:
- 如郵件中有行為操作按鈕,切記附帶完整鏈接,以防按鈕無法正常跳轉
- 群組通知,在特定時間內將所有的通知分組,使用一封郵件通知
- 注重郵件的標題簡明扼要、有吸引力
優點:觸達率高、內容類型無限制、費用成本低缺點:時效性差、打開率低

短信短信要運營商給用戶手機發送信息,所以成本是最高的。另一方面,騷擾和垃圾短信泛濫。因此,在發送前務必要慎重考慮是否有必要。優點:觸達率最高、時效性高缺點:需要收費,不同類型的短信費用不同發給誰?需要精細劃分用戶類型,一般而言目標用戶有兩類是最具有價值的:
- 一類是曾注冊過用戶,但很久沒打開過app的,屬于行為召喚,減少用戶的流失(要明確流失的時間點,若流失時間過長召回的可能性較低,應予以剔除)。
- 二類是長期處于“觀望”狀態的,即注冊一段時間,偶爾有登錄但未產生消費行為的用戶,這類用戶往往需要使用短信這種觸達率最高的方式來爭取獲得用戶的關注。
發什么?大多推廣、促活、新聞資訊類的短信為主,其內容一般由3個部分組成:
- 發送者:產品/公司名稱
- 核心文案:一句話告訴用戶xxx產品,在xxx時間段,有xxx活動,用戶可以獲得xxx優惠
- 跳轉鏈接:一般顯示藍色下劃線的文字鏈接,用戶可通過點擊打開活動/目標頁面
- 退訂方式(可選):如回復xx退訂
什么時候發?對于大多數用戶來說,一天中有4個時間段是最合適的,分別是早上班時間段(8:00-10:00)、午休時間段(12:00-14:00)、下班時間段(18:00-20:00)、睡前時間段(21:00-22:00)。產品經理在選擇短信和push發送時間時,需要結合產品定位參考這些規律進行推送。3.Push通知Push通知,是通過服務器直接向用戶終端(APP)發送信息,并且消息會顯示在用戶手機的系統通知欄。
優點:觸達率高、時效性高、內容類型無限制、費用成本低
缺點:觸達率高但不穩定、需要用戶安裝app并打開系統通知才能收到通知、需要一定的開發成本主要使用場景在多數情況下,運營人員喜歡用它來替代短信,給用戶發送一些不定期的信息,如各種促銷、運營活動,以達到喚醒、增活和留存的目的。
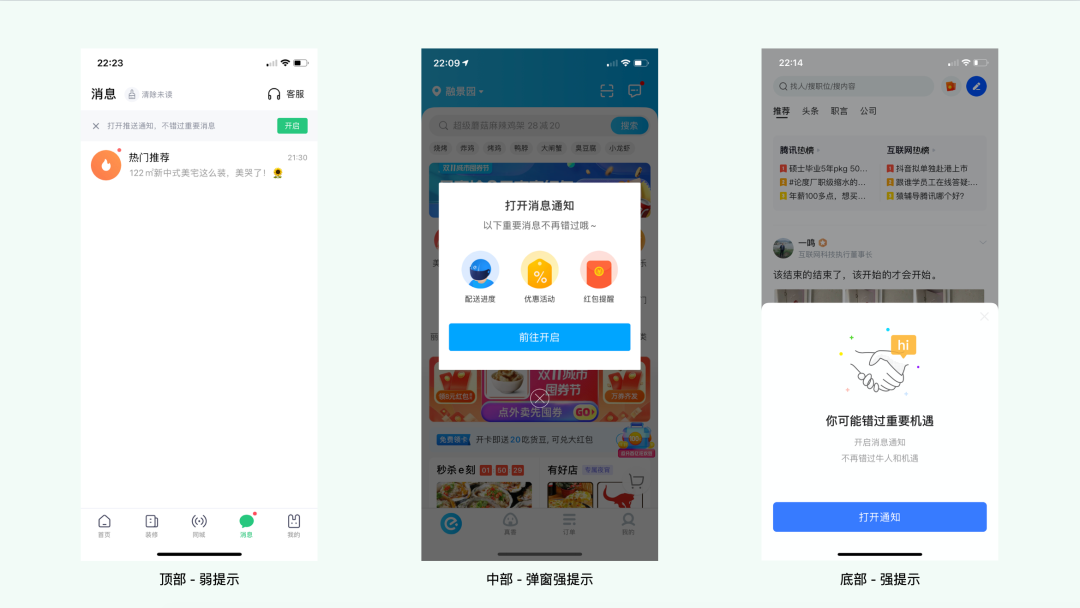
如何提升觸達率?很多用戶因為手機推送太多,會主動關閉app的推送功能;因此,我們要在產品中提醒push的重要性,并通過一定的設計來引導用戶去開啟通知。

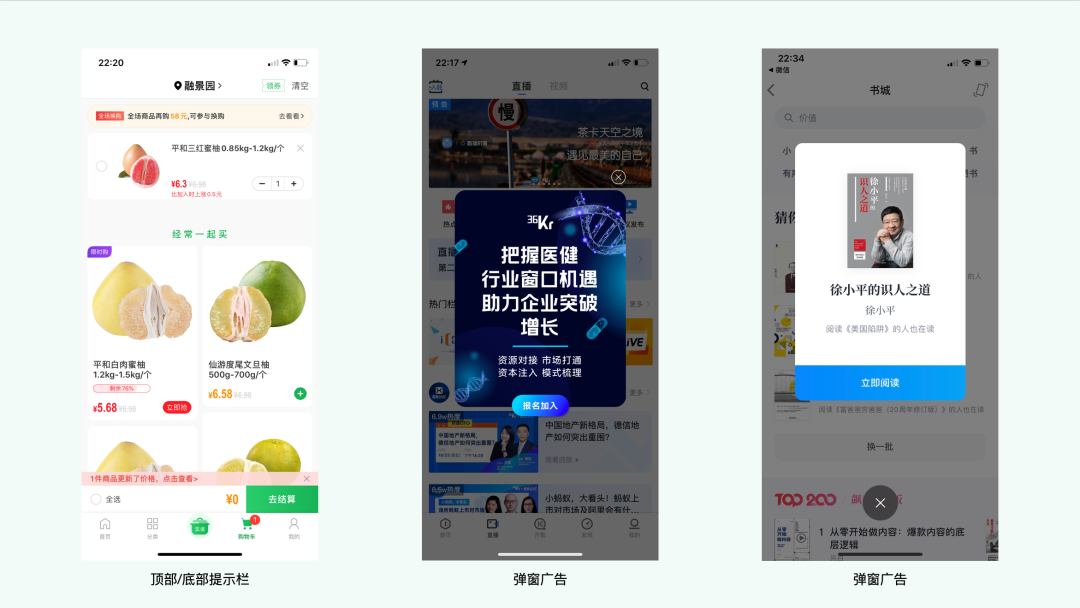
彈窗/浮層類:
通過彈窗來給用戶發送消息和通知,是一直很直觀的形式。只有最重要、最有時效性的狀態更改才應該使用彈窗。一般推廣促銷、通知公告、版本升級等。除了彈窗,還有浮層類提示,比如APP底部或頂部的提示欄、頁面邊緣的按鍵浮層等形式。

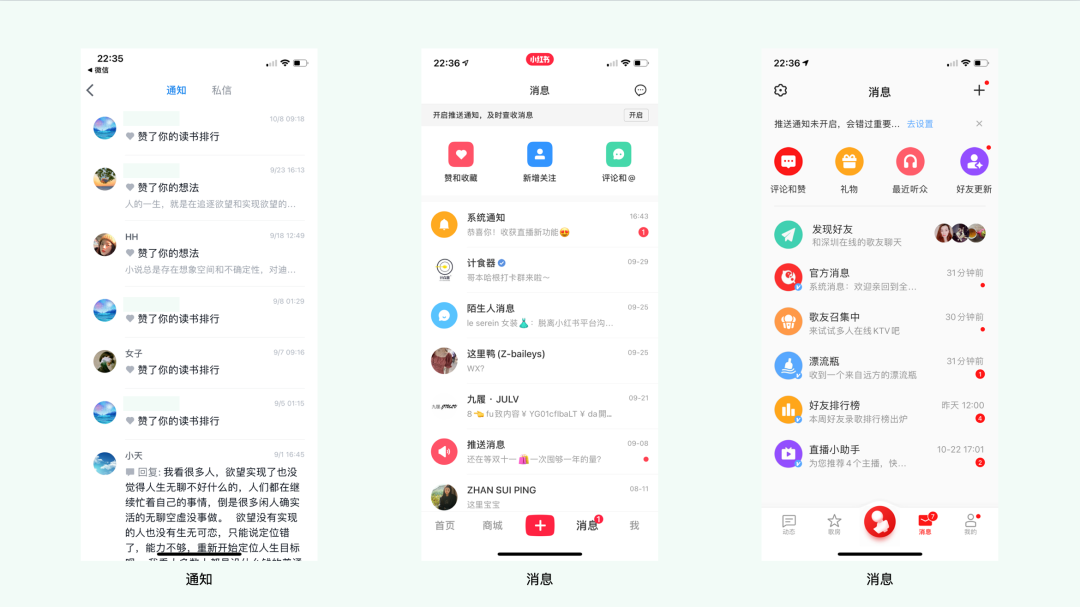
消息中心消息中心是指用來統一承載系統發送給用戶各類信息的一個固定的模塊,用戶可以進入這個模塊或頁面統一查看各類消息。

六、如何打造良好的通知設計,創造更優的用戶體驗
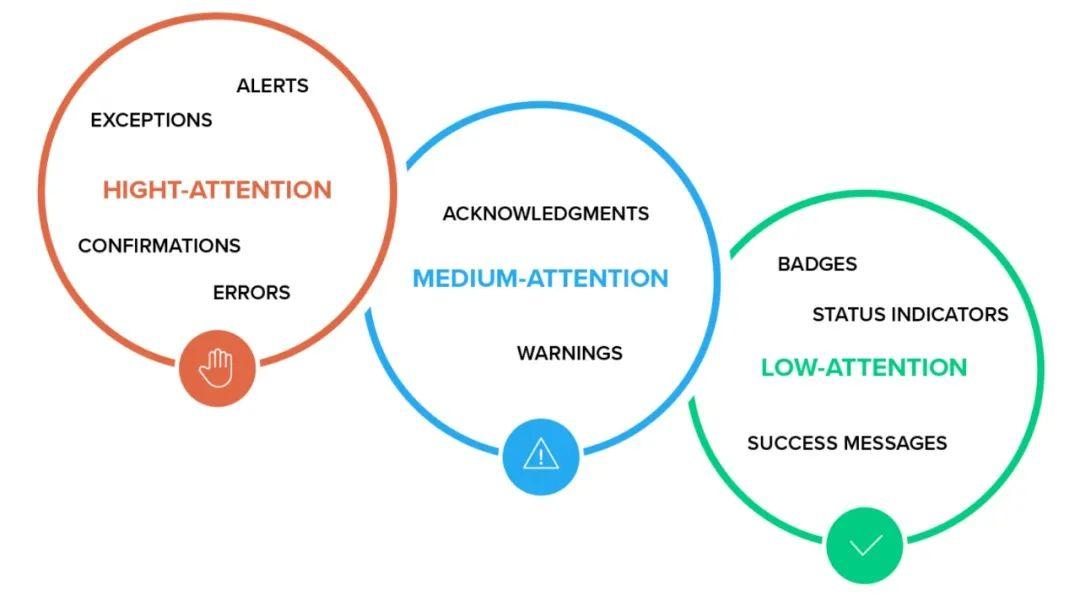
建立靈活的通知模型濫發通知會給產品帶來很多負面影響,所以設計要仔細考慮產品的交互和目標,只發送必要的消息。消息通知可分為三個級別:高關注度、中關注度和低關注度。

高關注度:
- 警告型(需要立即注意)
- 錯誤型(需要立即采取措施)
- 異常型(系統異常,某些功能無效等)
- 確認型(需要用戶確認才能繼續進行的操作)
中關注度:
- 警告型(無需立即采取措施)
- 確認型(對用戶操作的反饋)
低關注度:
- 信息型消息
- 標記(通常在圖標上,展示上次互動后的新內容)
- 狀態指示燈
對通知的關注級別和屬性進行分類設計師需要對所有通知進行分析,并劃分關注級別和屬性。需要思考的一些問題:
- 觸發點是什么?
- 觸發什么類型通知?
- 重要程度如何?
- 在哪里出現以及如何出現?
- 通知持續多久?
確保用戶將通知視為提供價值,而不是打擾用戶。
- 為三個注意級別創建統一的配色和圖標樣式
- 保持文案簡潔易懂
- 仔細考量發送什么、什么時候發送、發給誰
- 對于高關注度的通知,盡可能考慮聲音和觸覺(振動)反饋
參考文獻:
1.UI Cheat Sheet: in-app notification
shttps://uxdesign.cc/ui-cheat-sheet-in-app-notifications-fffeecf2bf38
2.Designing notifications for apps
https://medium.muz.li/designing-notifications-for-applications-3cad56fecf96
本文由 @UX Talk 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash ,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚