本文主要從搜索的官方規范和實際用戶體驗角度進行了總結,希望可以給大家帶來一點啟發。

一、搜索官方規范
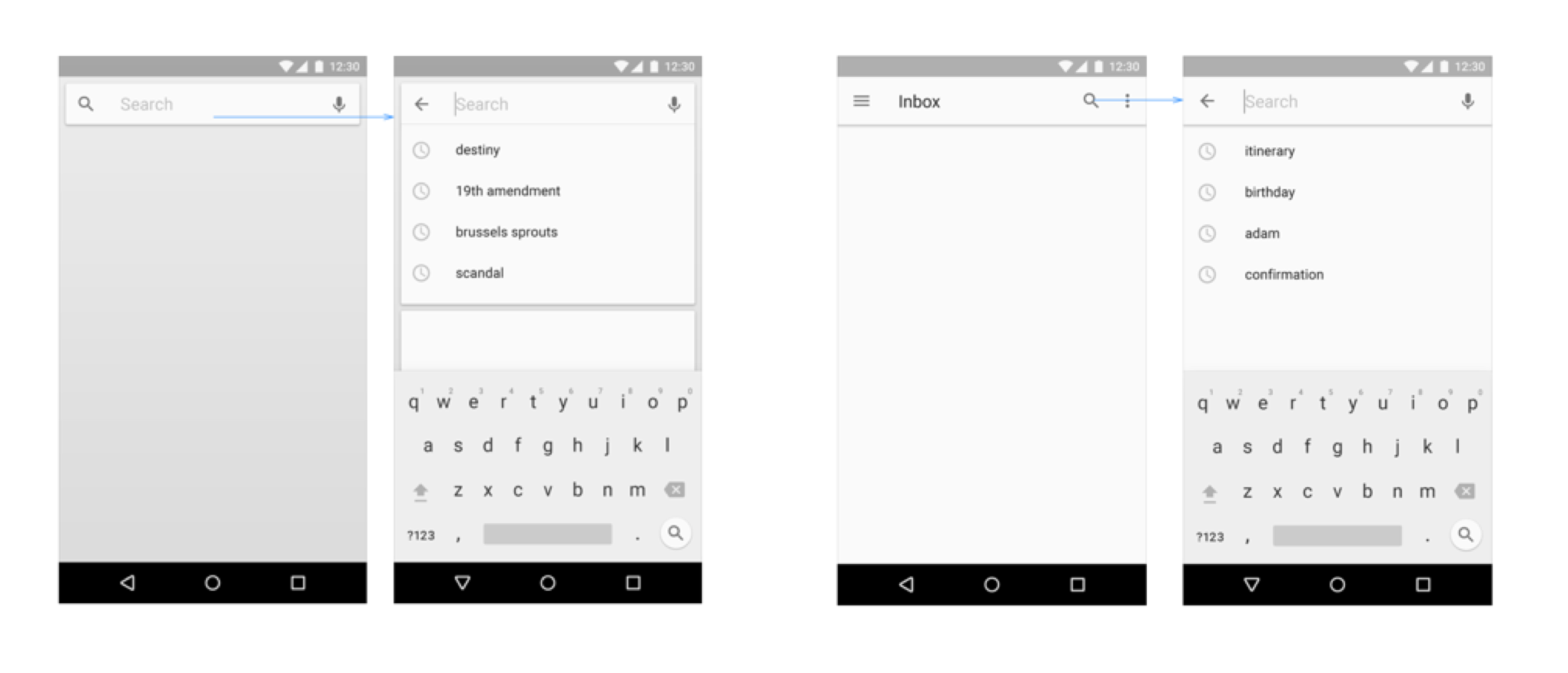
Android(Google Material Design)
搜索操作應該至少包含以下4個動作要素:
打開、輸入、提交、展示。
下面的元素可以幫助提高搜索的體驗:
- 語音搜索;
- 搜索歷史;
- 搜索詞自動補充,且補充的結果是你的應用的數據庫中的已有詞匯。

iOS
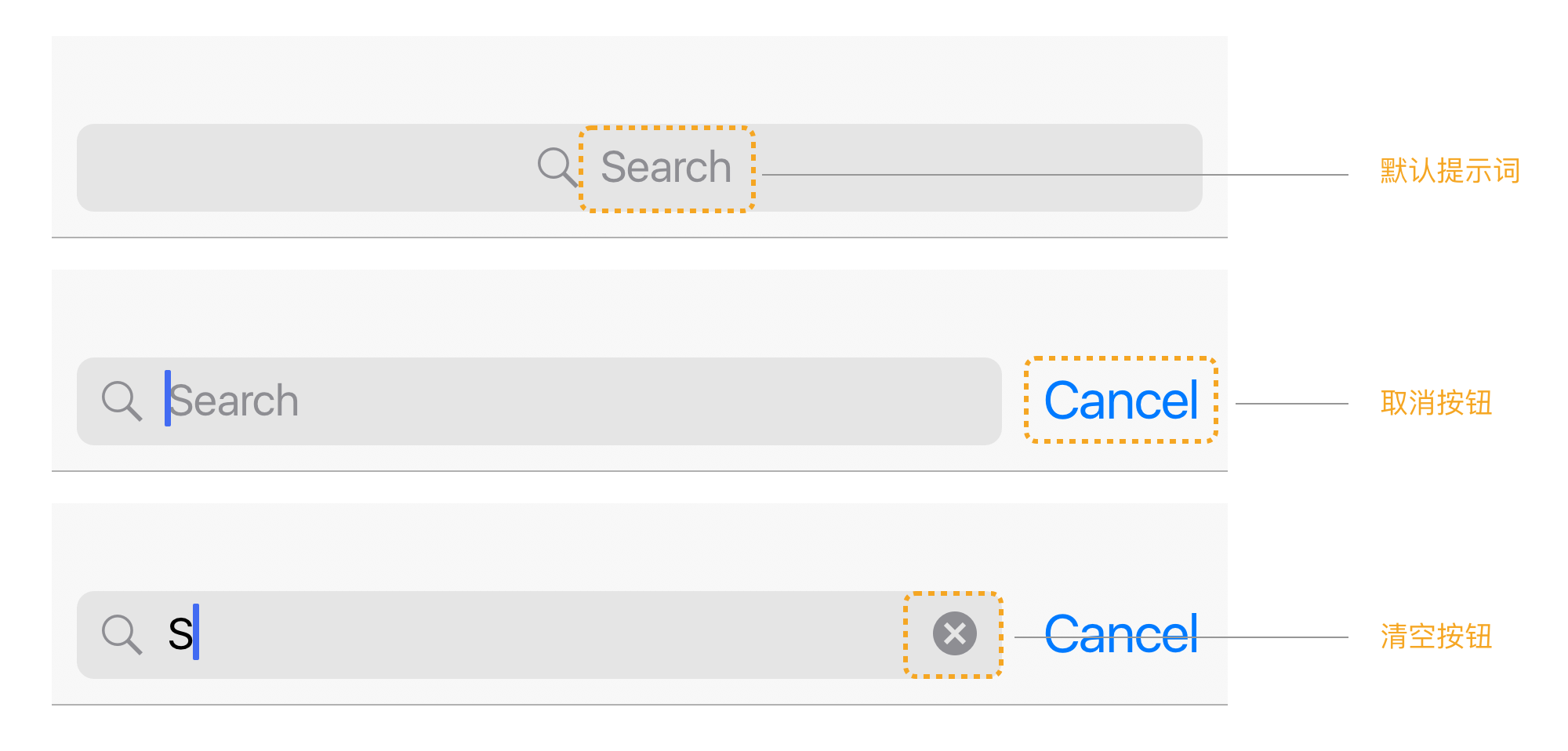
蘋果建議搜索框可以包含下面的三個元素:
默認提示詞、取消按鈕、清空按鈕。

蘋果還給出了一些搜索欄在設計上的建議:
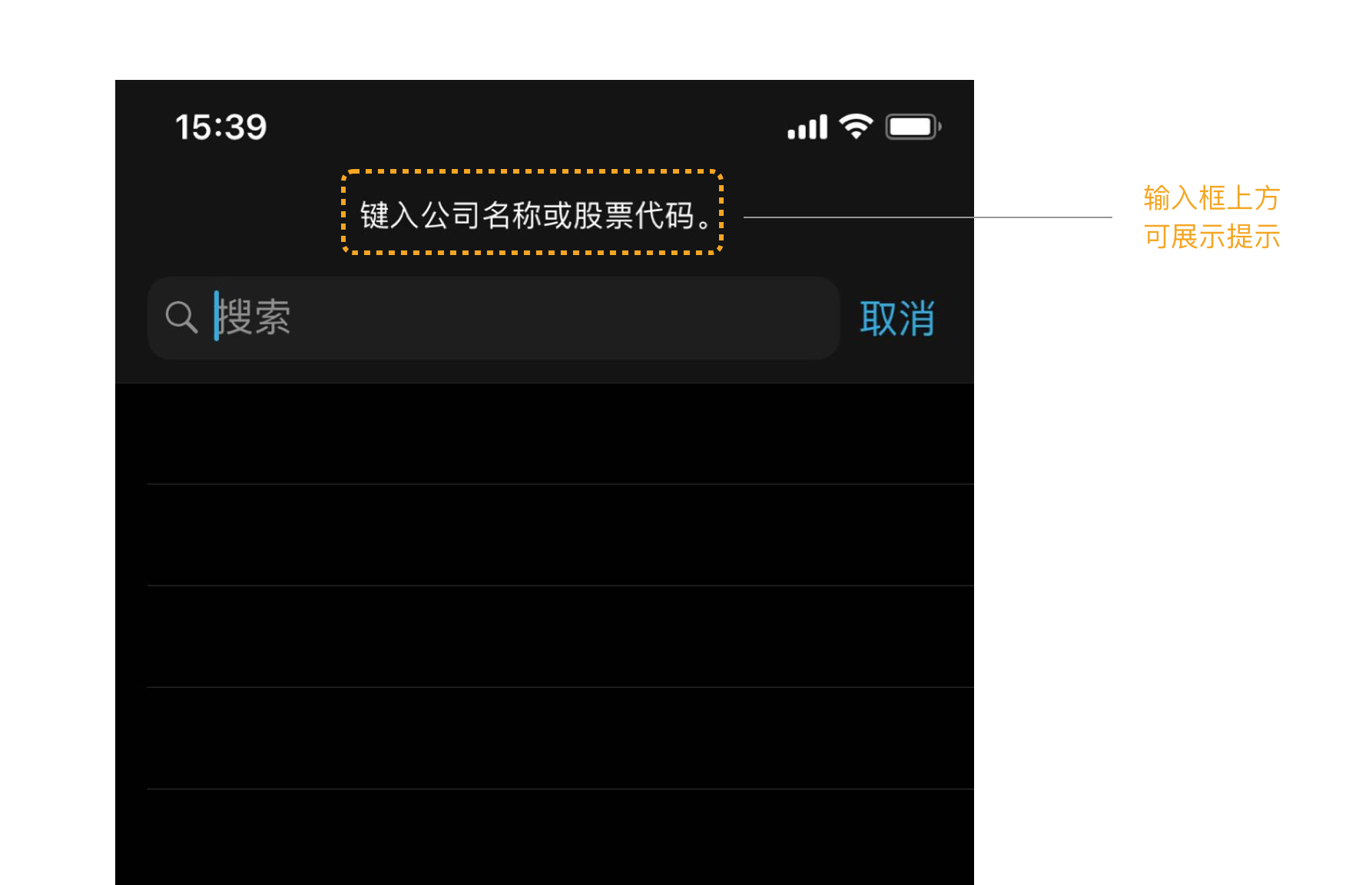
1. 如果有必要,可在搜索欄中提供一些提示和上下文(來幫助用戶)。
比如輸入框中的默認提示詞,文案可以為:“搜索衣服 鞋 首飾”或者單純的“搜索”兩個字。在輸入框的上面,也可以提供簡明的一句話提示,如圖所示:

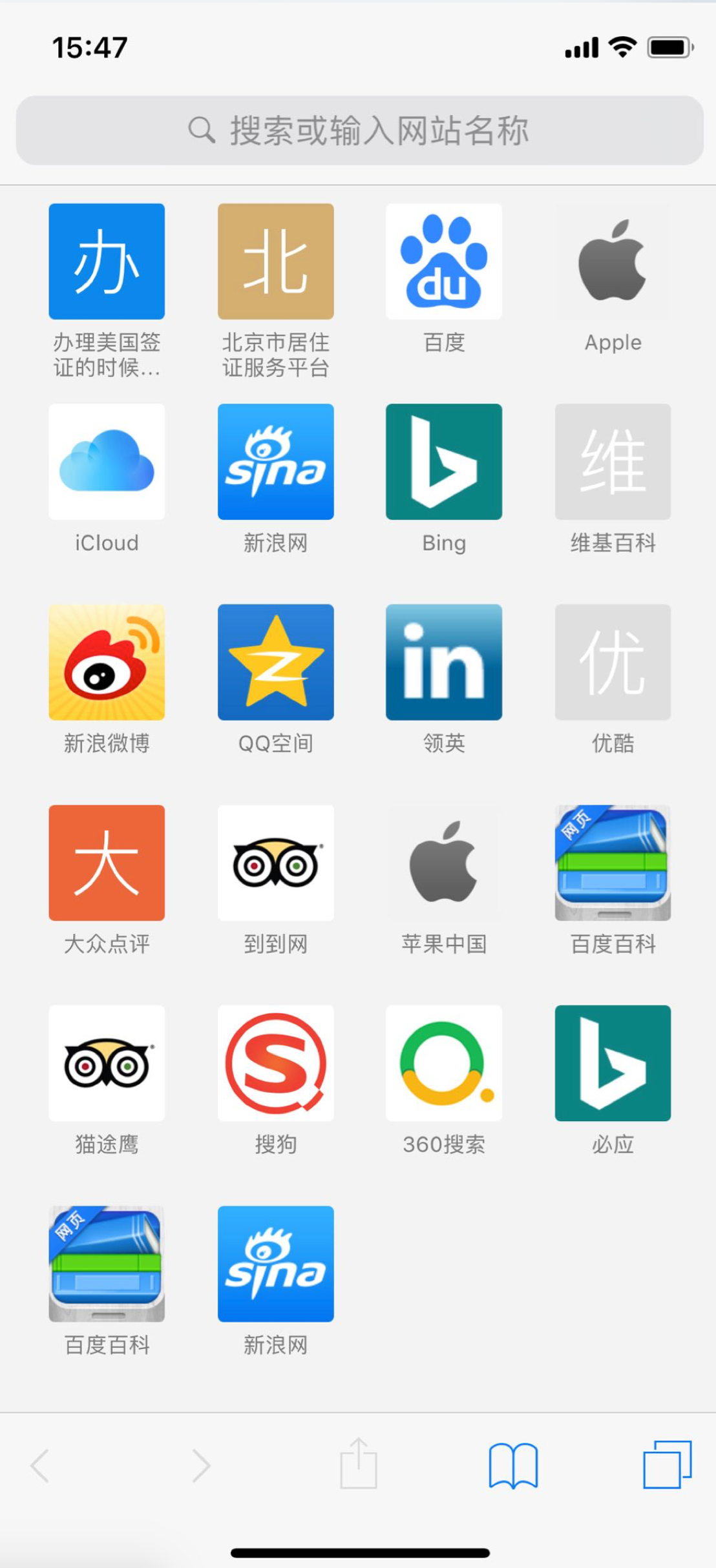
2. 考慮在搜索欄下方提供快速入口和其他內容,以幫助用戶更快找到結果。
例如iOS自帶應用Safari,當你點擊搜索欄的輸入框時,應用就會展示你的書簽,或者歷史搜索,這樣通過點擊內容,有時候能免去輸入的麻煩。

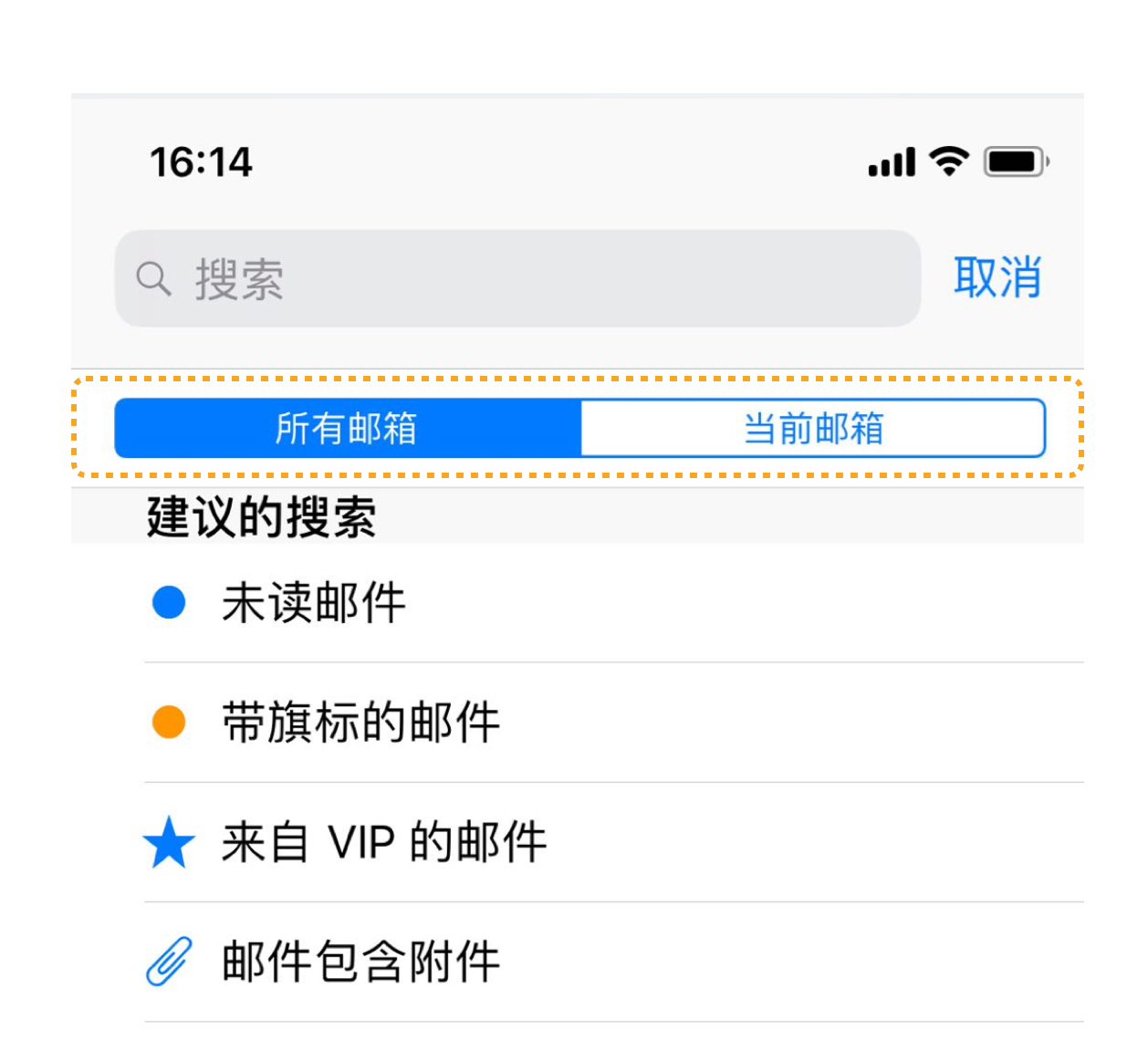
3. 在搜索欄的下面,可加入“分段選擇控件”,以幫助用戶縮小搜索的范圍。
很多電商APP已經做了對搜索列表的篩選操作,如淘寶、天貓。

個人輸出交互設計規范——搜索
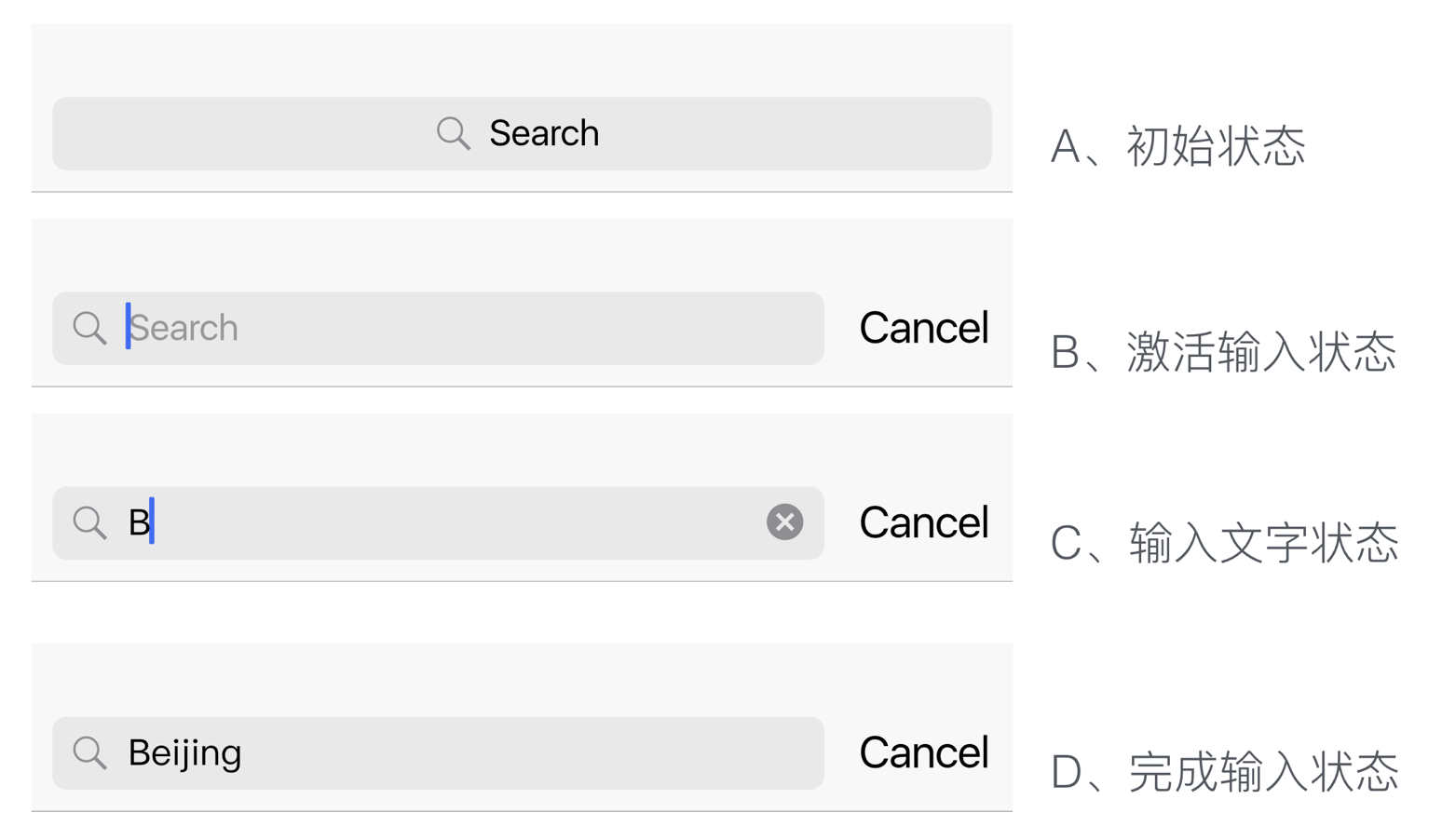
搜索欄獲取用戶鍵入的文本,用以作為搜索的關鍵字*。
- A.初始狀態時,鍵盤默認收起,搜索框左側顯示搜索按鈕,輸入框內可以顯示占位符,用來描述控件的作用例如“搜索”)或者提醒用戶是在哪里搜索;
- B.點擊搜索框后,文本框內顯示光標定位(和引導文字),同時彈出鍵盤;
- C.當輸入文字后,引導文字消失,右邊顯示清空按鈕;點擊清空按鈕,可以清除所有搜索欄中的內容。點擊清空按鈕不會退出搜索模式,只是清空內容;
- D.完成輸入后,光標及刪除按鈕消失,文本框處于不可輸入狀態,鍵盤收起。

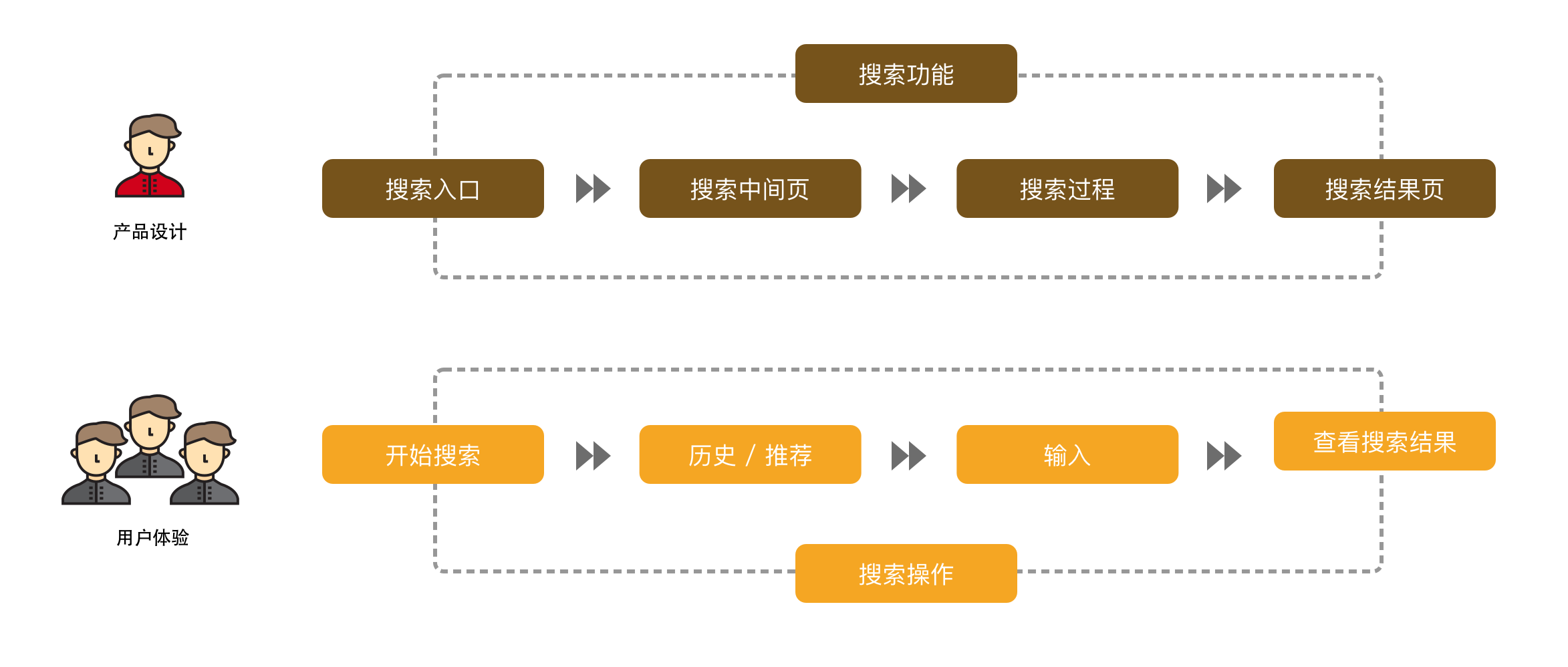
二、搜索用戶體驗描述

【搜索入口】用戶的起點,功能權重的體現
目標明確用戶:知道自己想要什么,以及對結果有一定的心理預期。
目標模糊用戶:操作無目的或目的不明確,對更多目標內容沒有預期,或者不了解搜索功能索涵蓋的范圍。
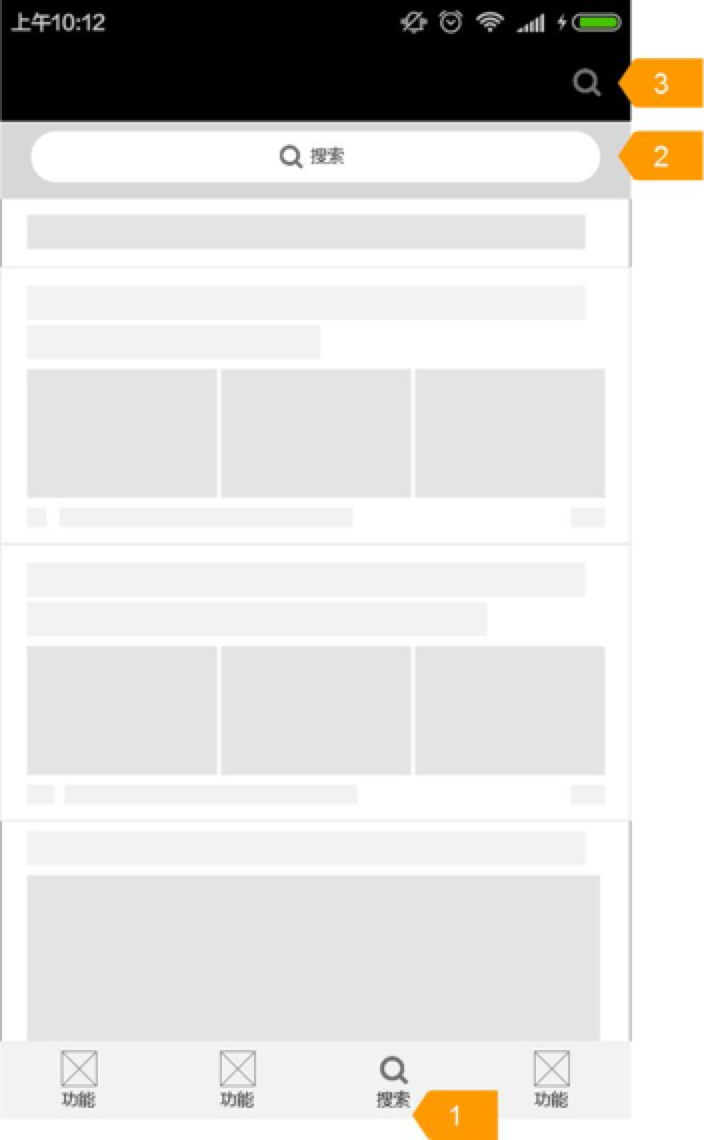
搜索入口從類型上可分為四種:
- 獨立的導航標簽;
- 常駐的通欄搜索條;
- 導航上或其他位置的icon入口;
- 集成多種功能或特殊樣式。
其中前三種樣式較為常見。

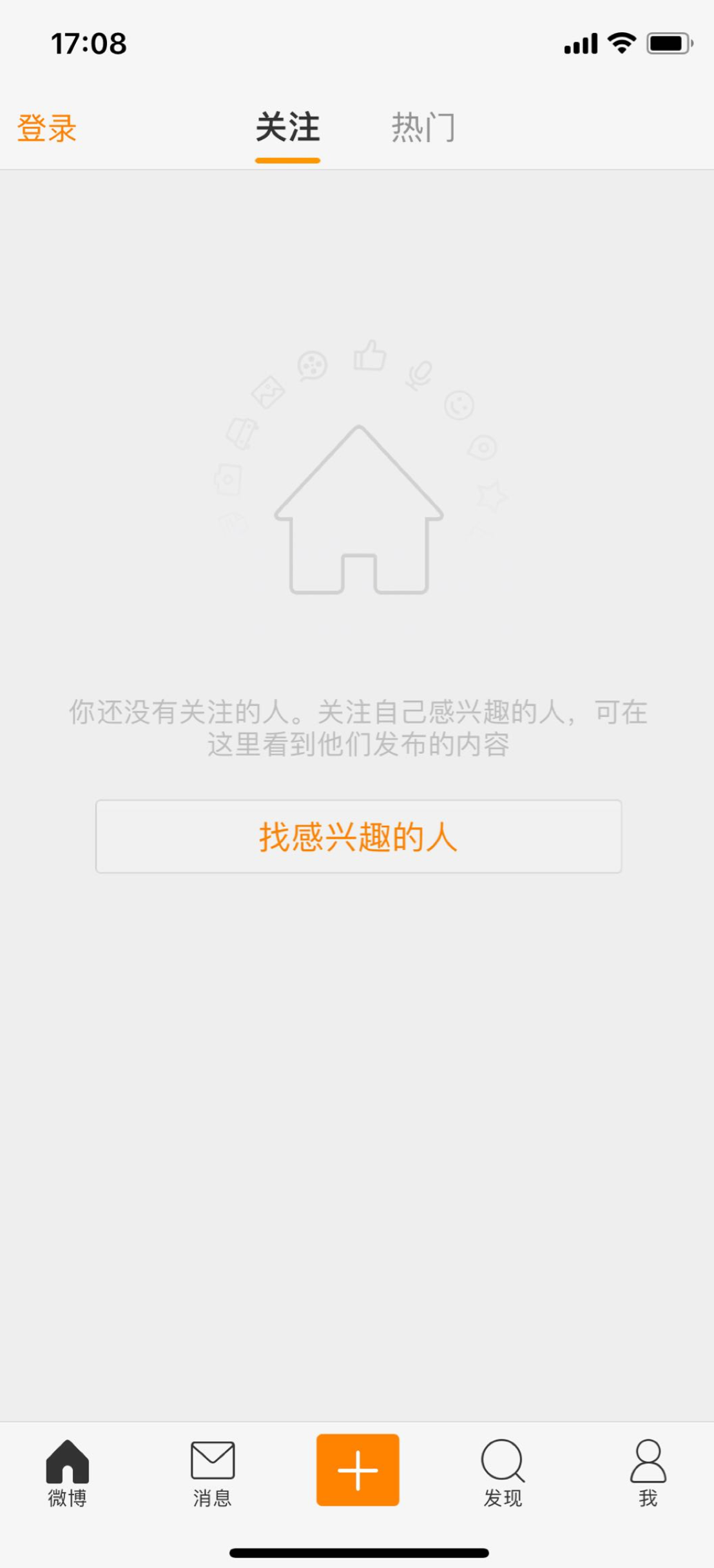
1.獨立的導航標簽
- 直接出現在底部或頂部導航欄中,屬于產品的一級菜單;
- 用戶在切換幾個模塊頁面時,搜索的入口是實時存在的,全局性的設計讓用戶可以隨時點擊進入到搜索頁面;
- 一般來講這種形式的搜索觸發后對應的搜索頁面功能、層級也更加豐富;承載著與搜索、發現相關的延伸功能。
例:【微博】

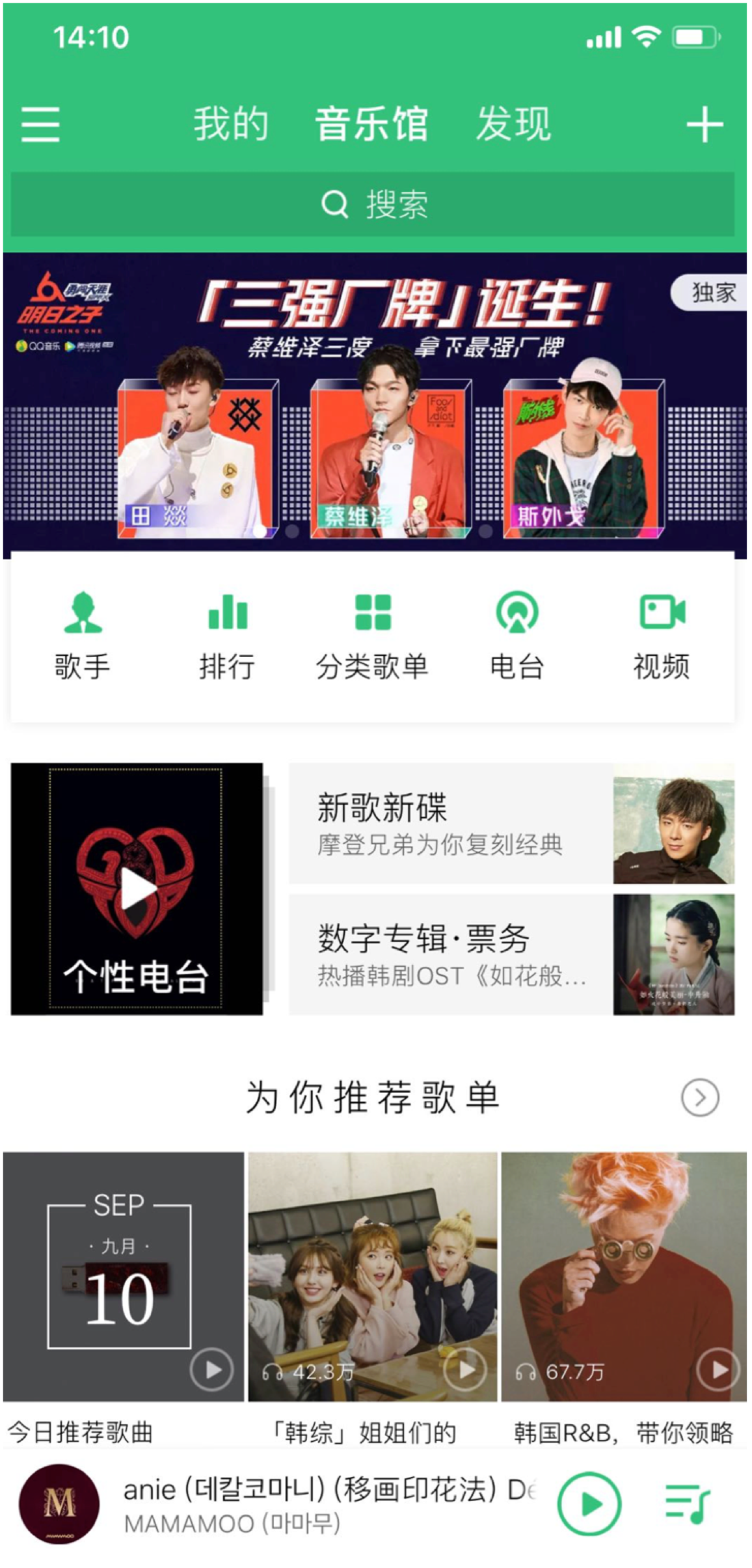
2.常駐通欄搜索條
- 占據了足夠的屏幕寬度,同時在高度上壓縮了其他內容的展示區域;
- 在頁面頂部位置出現,用戶對此一目了然,可以快速點擊搜索;
- 一般在首頁或者二級頁出現,讓用戶能夠更容易接觸到搜索功能。
例:【QQ音樂】

注:不建議更深層級或者底層頁上加上搜索入口:
- 頁面跳轉邏輯的混亂:混淆用戶的使用預期;
- 占據頁面高度:在較深層級頁面中,內容往往比功能更重要;
- 缺少業務場景:用戶在更深層的內容詳情頁,對于搜索功能沒有那么強的場景訴求,無限制的增加入口很容易將操作帶入一個死循環中。
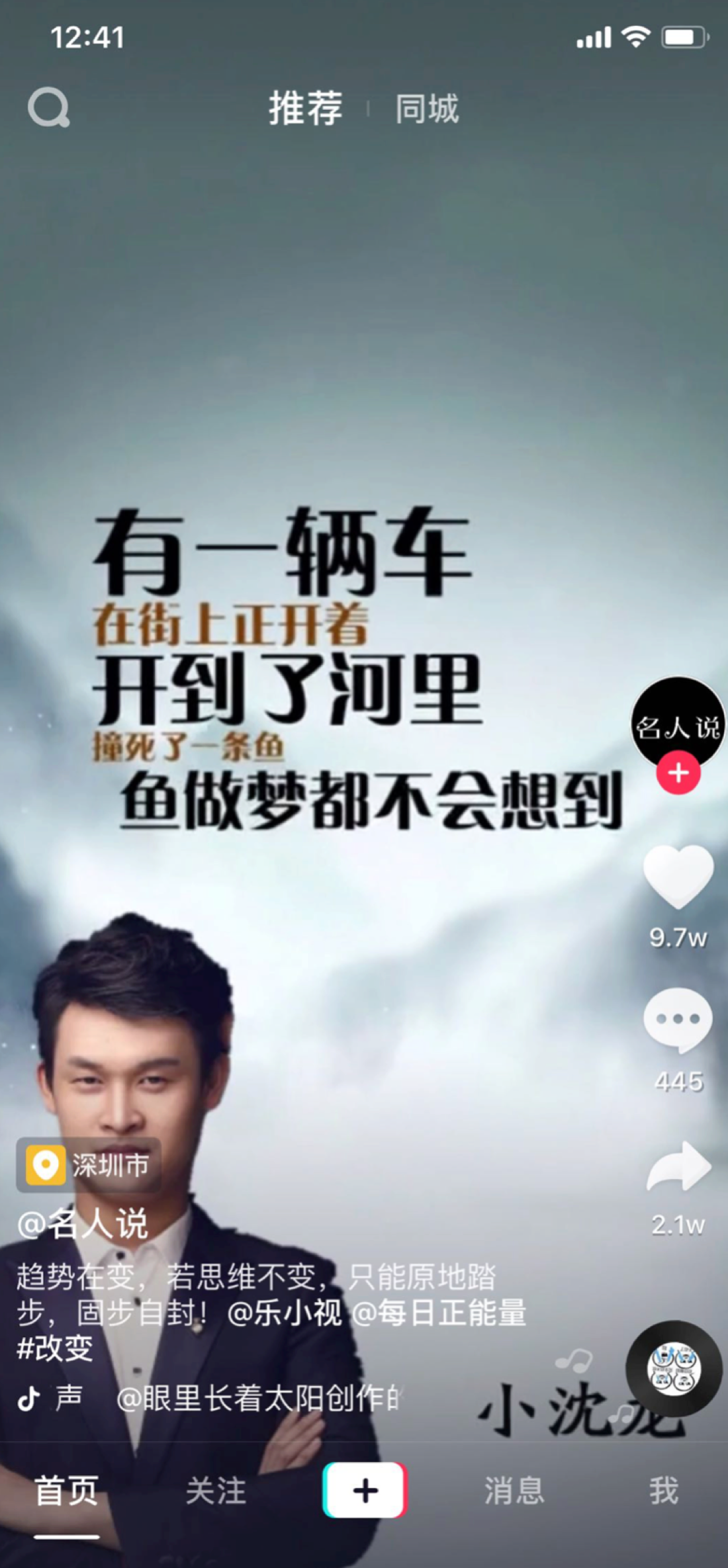
3.導航上或其他位置的icon入口
- 用戶最好理解的放大鏡icon作為搜索的入口,占據空間較小,出現的位置沒有嚴格限制;
- icon樣式的入口能夠有效地觸發搜索功能,但是形式上的顯著程度不高,因此放置位置較為靈活,可以出現在頁面角落或者收起在更多入口當中,避免與其他同等權重或高權重需求爭奪顯著性。
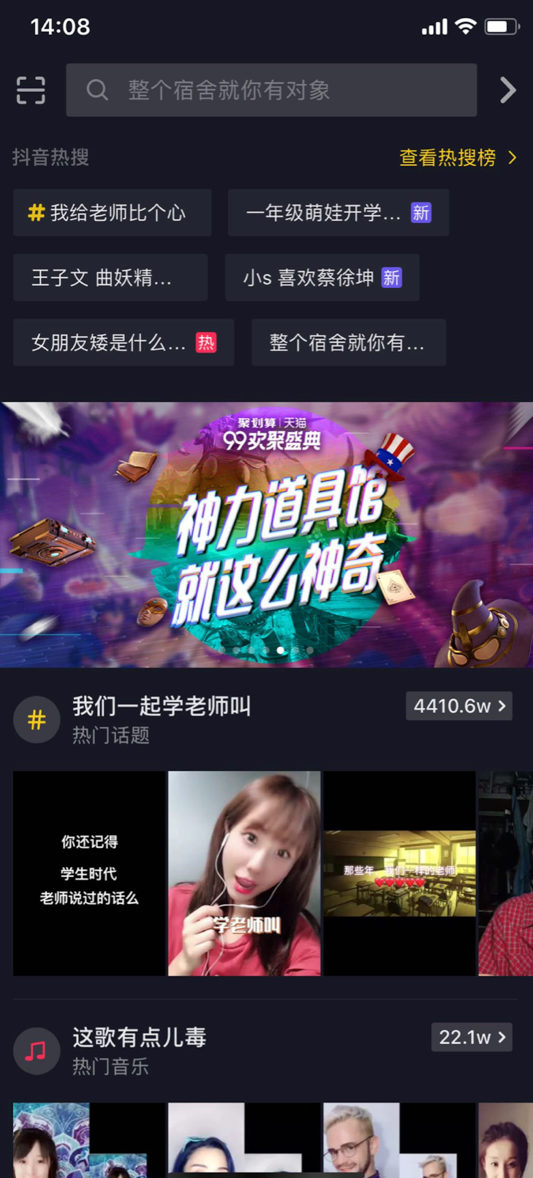
例:【抖音】

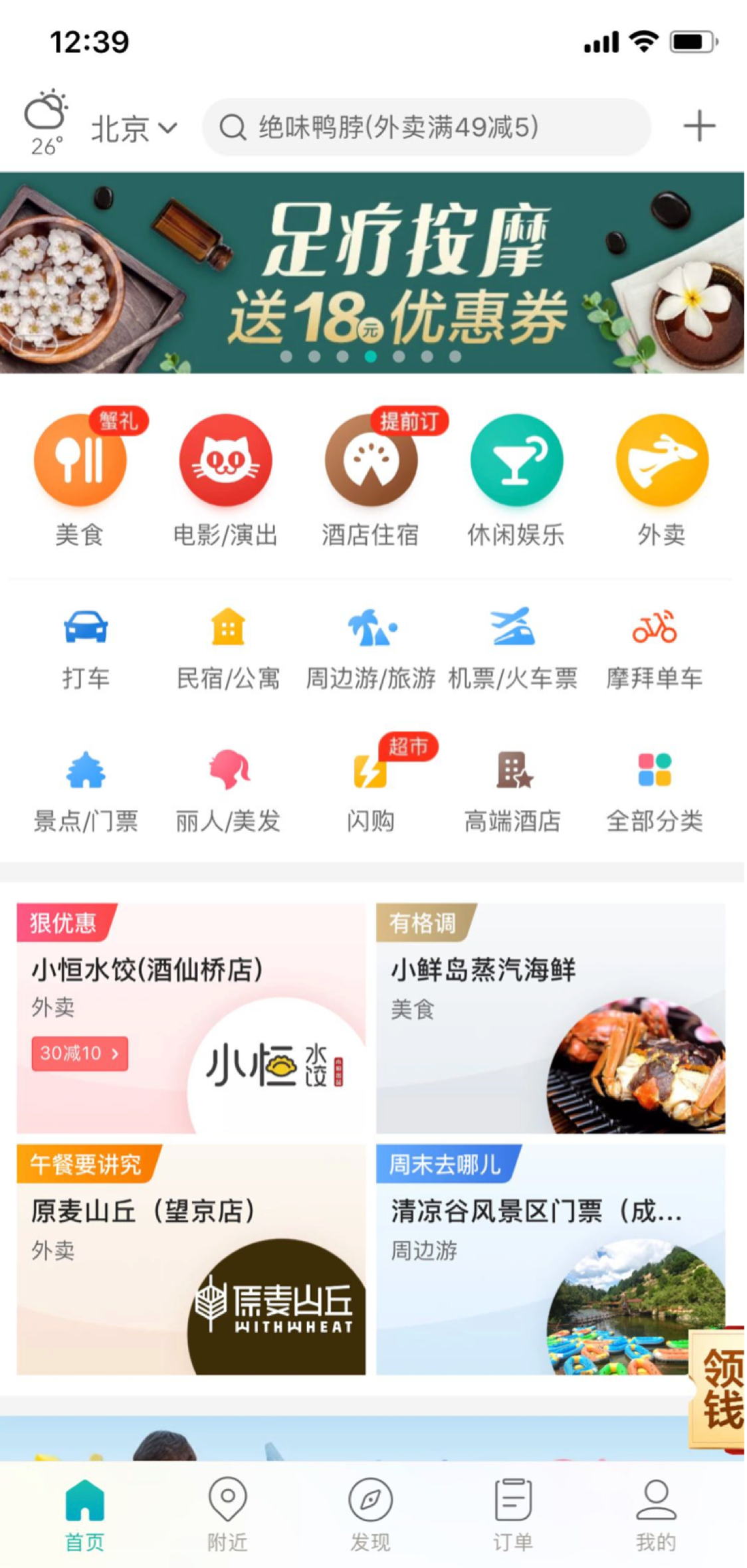
4.集成多種功能或特殊樣式
- 特殊樣式的搜索與App本身的設計風格相關,如:Android原生應用中的懸浮按鈕功能等;
- 部分搜索入口中還會露出輔助功能,付拍照掃碼、切換分類內容等。
例:【美團】

【搜索中間頁】挖掘用戶潛在需求,產品運營關鍵頁面
從用戶層面來看,用戶點擊搜索入口后,第一直覺是直接進入搜索功能,調起輸入法進行關鍵詞輸入,這是用戶最直觀的需求。用戶的潛在需求卻包含更多信息,用戶需要知道在這里可以搜索什么、怎么去搜索的指導。
搜索中間頁,實際上除了滿足產品運營需求以外,也是對用戶潛在需求的挖掘和滿足,也是產品可靠性的一種體現。
1.提示信息
提示信息時與該場景下能夠實現的搜索功能相關的文案內容,常見樣式為出現在搜索框中的純文案,當然也可以在整個頁面中展示。
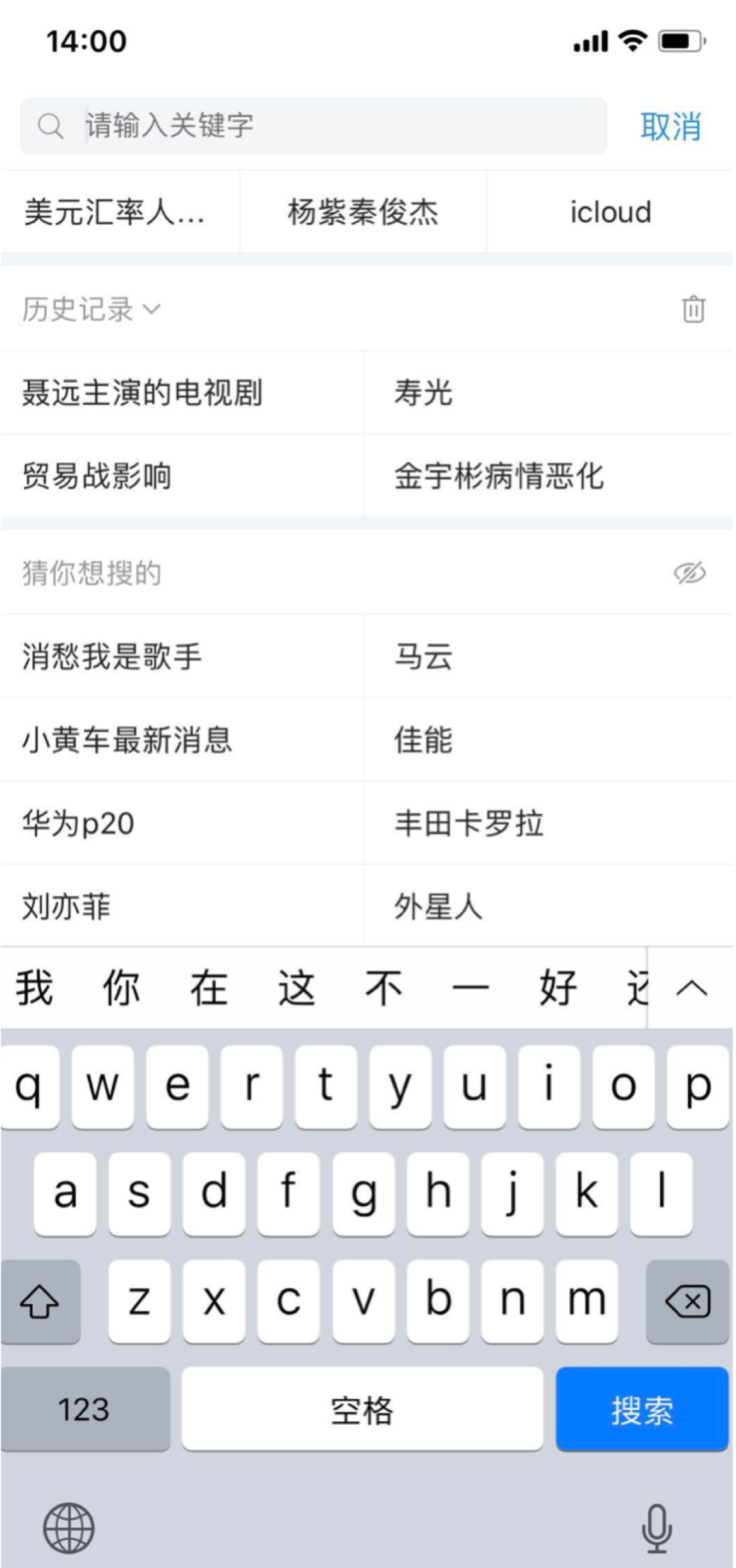
例:【今日頭條】

2.分類搜索功能
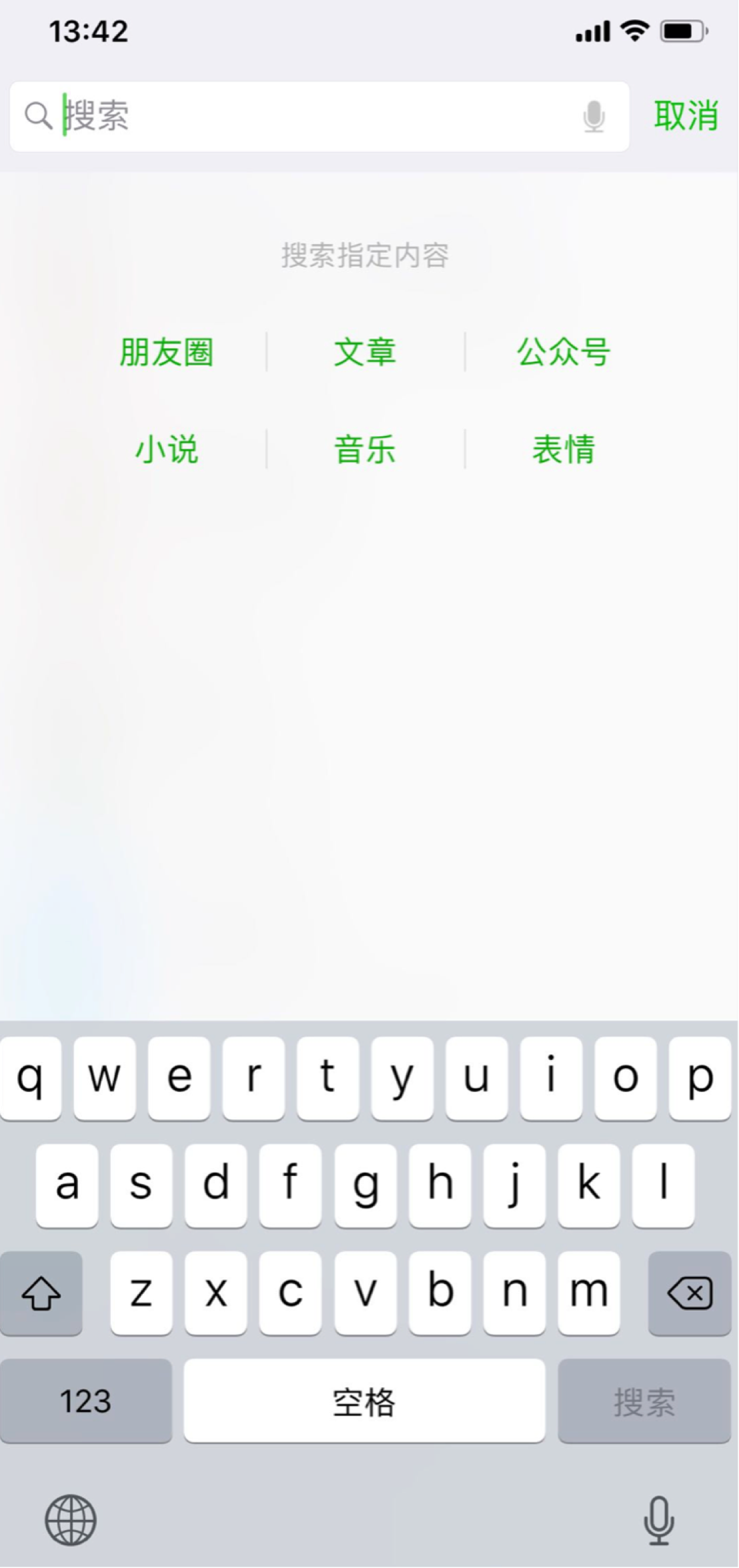
搜索前就能夠選擇搜索范圍的功能,在一些平臺內容較多需要細分的App中較為常見。
例:【微信】

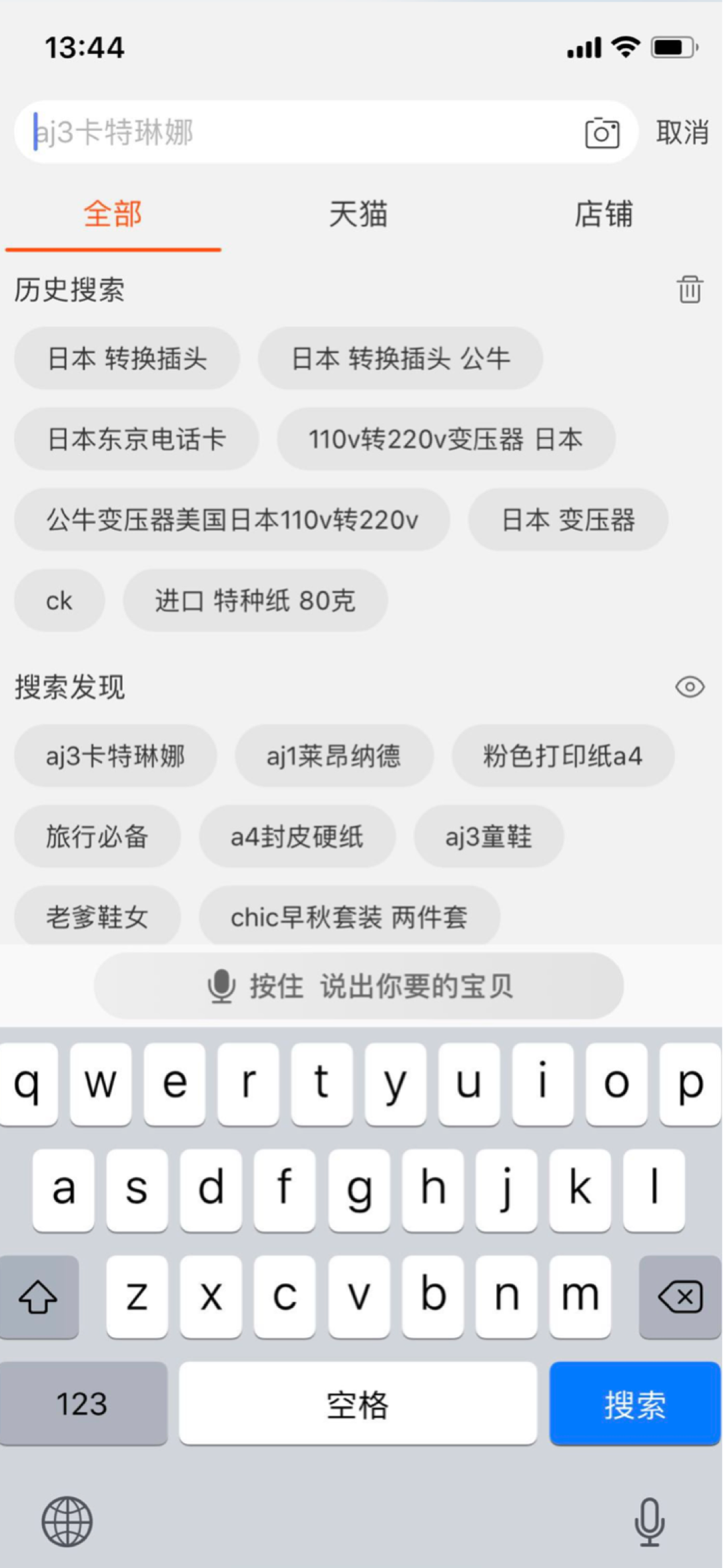
3.搜索歷史
搜索歷史前端可以作為一種快速搜索的功能入口,呈現用戶的搜索歷史,一來可以方便用戶下次點擊的時候對于重復性的內容實現快速搜索,二來也便于收集用戶習慣。
例:【淘寶】

注:在設計搜索歷史是需要注意以下幾點,包括用戶行為特征和產品策略的內容:
- 位置:搜索內容位置會處于頁面頂部,緊貼搜索框展示,此時用戶的視覺焦點在這里,更容易注意到;
- 顯示樣式:一般搜索詞會作為一個完整的搜索內容呈現,而且會涉及到點擊操作,因此不適合折行或者截斷顯示,以便讓用戶一目了然自己搜索了哪些詞,一般的處理方式固定行數顯示,以btn樣式顯示,強化可點擊的操作意象;
- 編輯操作:并不是所有用戶對于占據頁面大部分高度的內容都是認同或需要的,編輯刪除操作必不可少;
- 數量限制:最后還要限制一下露出數量,前面由于限制了顯示策略,因此要根據用戶潛在的搜索內容文案數量確認當前的露出數量;露出內容少則對用戶的了意義不大,因為舊的內容很容易被新的搜索詞替換掉,露出較多則會占據頁面太多高度,考慮到此時頁面會調起輸入法,因此也不適合露出太多內容。
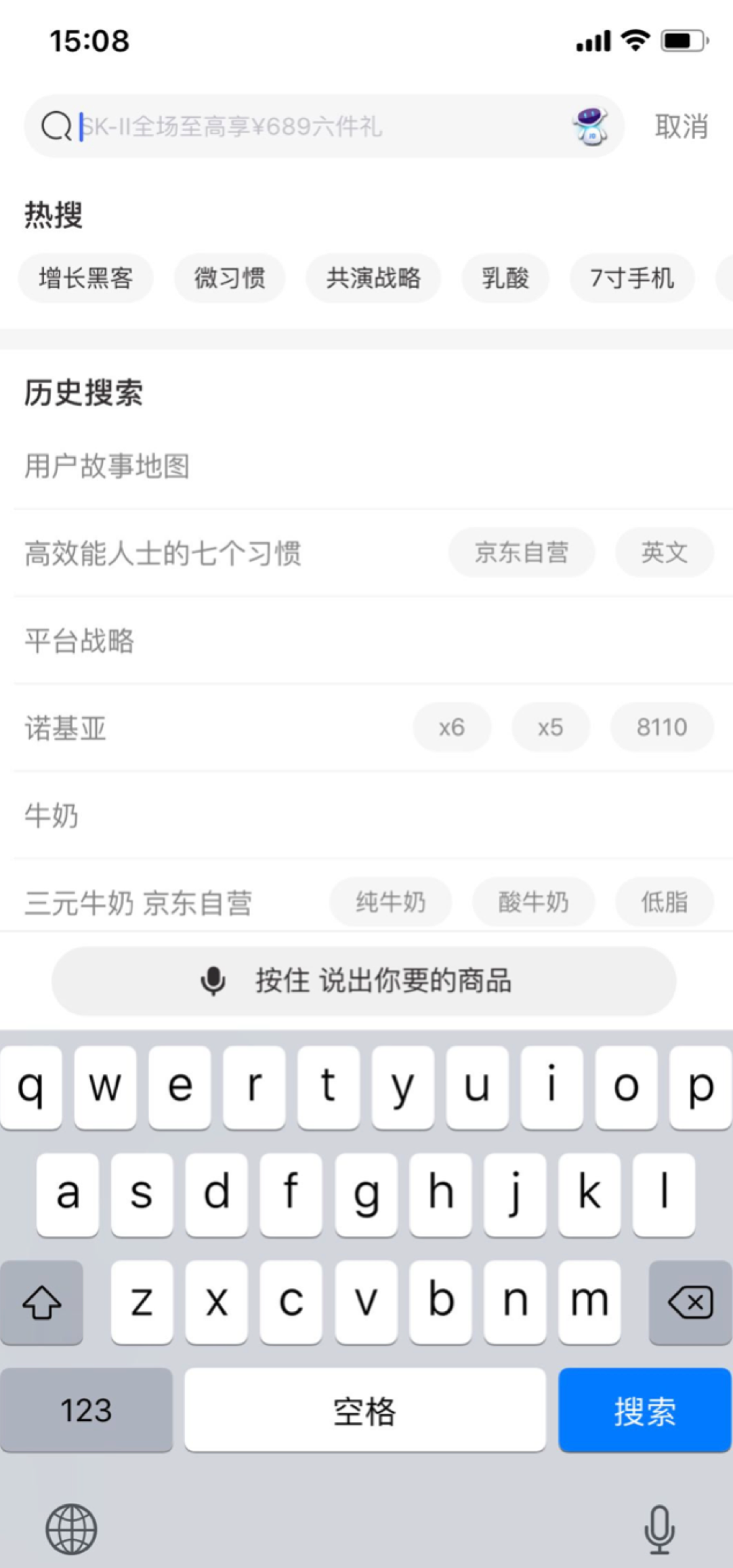
4.熱門搜索詞
突出當前平臺主推的內容,或者高頻的搜索詞都可以放置于此。搜索熱詞一般是產品需求驅動出現的,可以讓頁面內容更加豐滿,同時也露出當前的主推內容,提升內容的曝光率和點擊量。
例:【京東】

*注:不同于搜索歷史的時,這部分內容是產品后臺配置的,不是用戶行為產生的內容,因此就存在用戶接受度的問題。
在數量上需要更加斟酌。根據產品內容屬性的不同,純文案的搜索詞在10(或7±2)個左右能夠讓用戶一目了然,較為復雜樣式的搜索詞則更要簡化數量,讓用戶能夠抓住信息的重點。
放置過多搜索詞,不僅會稀釋用戶的注意力,更多的情況是被調起的輸入法遮擋,反而降低曝光率。
5.其他用戶推薦信息與廣告運營位
例:【抖音】

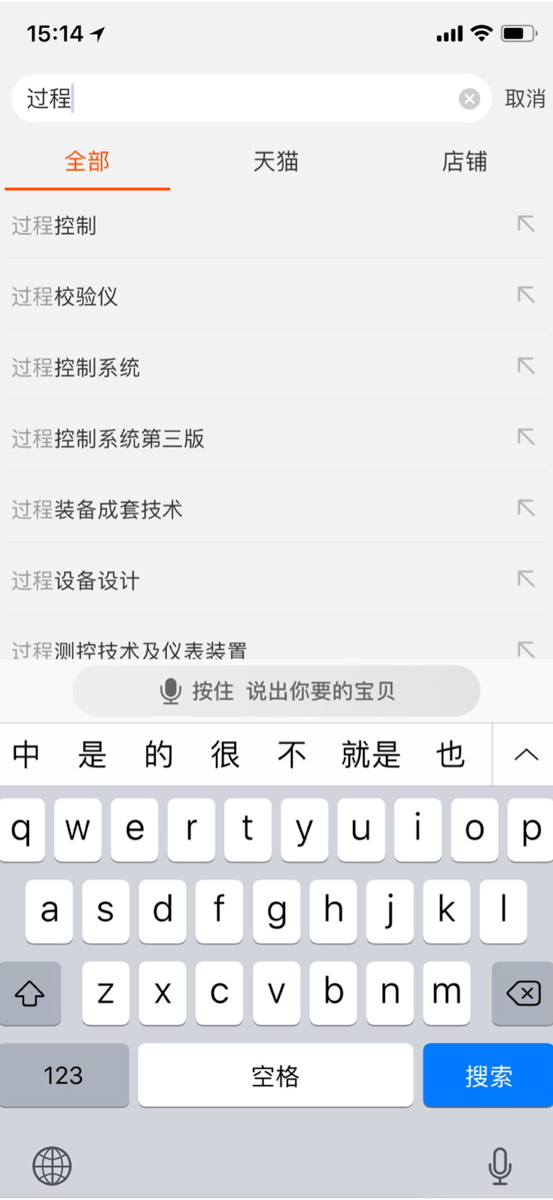
【搜索過程頁】操作便捷化與簡潔化,產品功能人性化與智能化
此時用戶主要的注意力焦點在輸入過程中,因此目前的過程是操作功能為主,策略也需要以更好地滿足用戶的操作功能為導向。輸入過程的簡潔、便捷、快速是影響用戶體驗的關鍵痛點。
輸入搜索詞的過程中光標已經定位于此,搜索框處于激活狀態,此時頁面元素一般包括:
- 搜索框(一般帶著提示詞);
- 清除按鈕(一般以X的形式出現,點擊可清空當前全部搜索詞,同時點擊后可返回搜索中間頁或跳出搜索功能);
- 搜索btn(iOS端鍵盤有搜索按鍵,但Android的輸入法可能不是原生的,無法判斷當前的狀態,因此從通用性角度考慮,適宜放置一個顯著的搜索btn)。
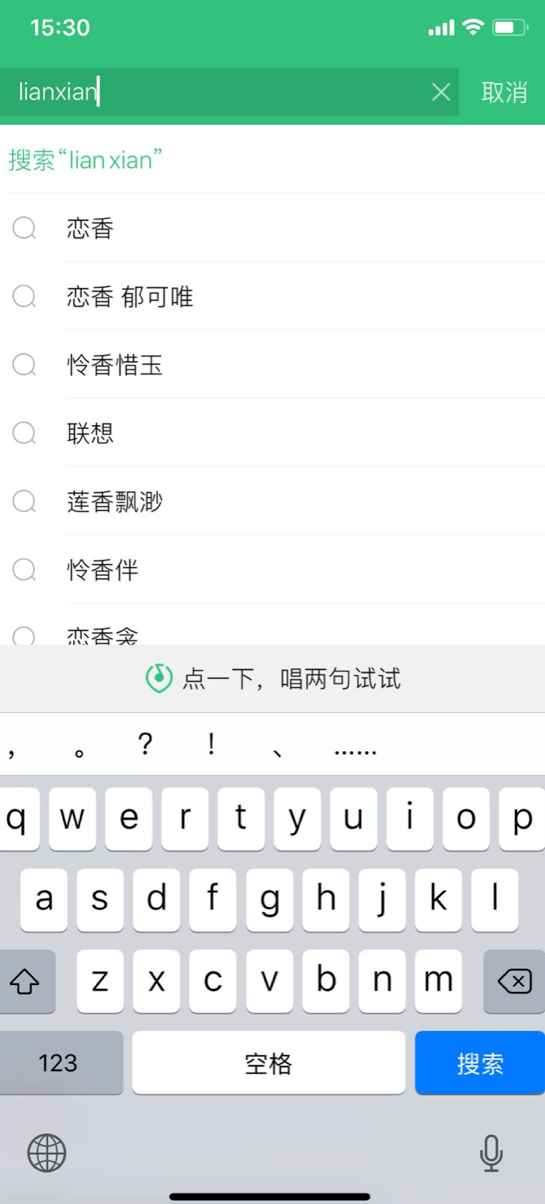
1.搜索聯想詞
根據用戶逐漸輸入內容而不斷呈現的包含輸入關鍵詞的列表。搜索聯想詞能夠幫助用戶的輸入信息起到糾正、提醒、引導的作用,給用戶提供便捷搜索的作用。
例:【QQ音樂】

2.分類匹配
用戶在搜索的過程中可以實時切換分類范圍,同時顯示固定范圍下的搜索數量,不斷自己的搜索范圍能夠讓最終的搜索結果更加準確。
例:【淘寶】

【搜索結果頁】用戶的終極目標,產品策略的爆發地
搜索結果頁是指用戶點擊搜索后看到的搜索內容的聚合頁面,是用戶搜索的終極目標。
從產品策略來看,搜索結果頁也是一個信息內容聚合的關鍵頁面,除了呈現必要的目標信息,往往還可以在其中放置更多偏向于產品策略的相關信息。

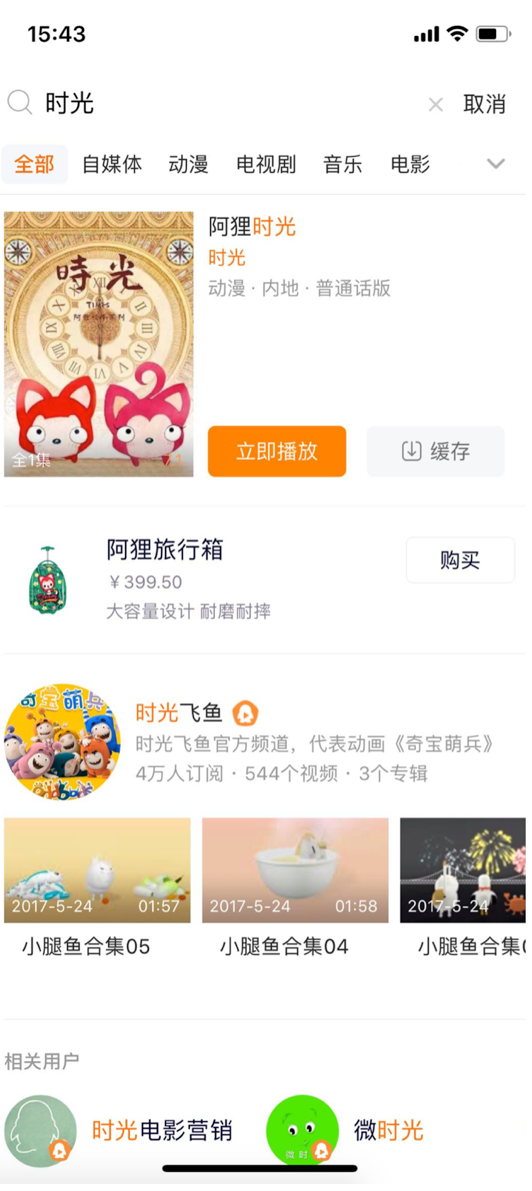
1.多tab分類展示
當內容品類過多時,可以分tab標簽或者分card顯示對應的內容。
例:【今日頭條】

2.功能操作
與搜索結果的屬性相關,主要用于縮短操作路徑,大部分的用戶可以快速完成相關功能操作。
如:視頻類內容,則會露出播放或下載緩存btn;如:電商類產品則可出現購買或者加入購物車btn,用戶可直接點擊加入購物車,縮短整個流程的操作次數。
例:【騰訊視頻】

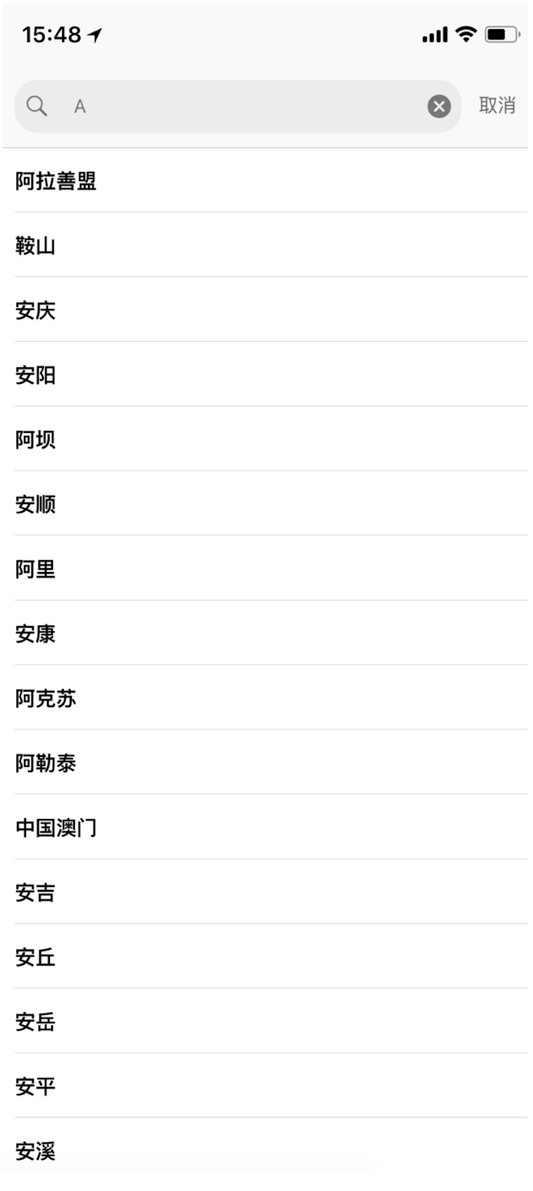
3.輕量化搜索結果頁
這種搜索結果頁樣式使用戶單維度的搜索,例如電話簿或者地區選擇等,搜索的結果和用戶的搜索目標都是單一維度且高度一致的。
這種設計方式主要源自于以下幾種原因:
- 用戶端:用戶在這種搜索場景下的目標比較單一和固定,同時對于結果有一定的預期,因此可直接顯示搜索結果;
- 產品端:搜索范圍固定,內容固定,目標內容在很長一段時間內不會變化,可以實現快速搜索,避免了請求服務器的加載loading過程中耗費的時間;
例:【美團-城市切換搜索】

以上內容是平時積累的一些總結,當然還有一些搜索的形式,比如Google、百度等搜索引擎App,搜索則占據了整個頁面,結果頁的產品策略及商業化策略則更為復雜,這里就不再深入了。
本文由@ 垚一垚 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自PEXELS,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚