文章以小明的故事為例,來給大家分享關于從平面設計崗位轉到運營設計的小伙伴們,在設計初期會在移動端常出現的問題。

小明的故事:小明是個平面設計師,后來換了公司去做了運營設計師,主要負責的是用戶增長的需求設計。工作后發現對于圖片輸出,移動端頁面展示把握的不是很準確,作品還留有平面設計的影子。
所以,我們要幫助小明,幫助類似很多從平面設計崗位轉到運營設計的小伙伴,在他們設計初期提供一些移動端常出現的問題總結。
這些問題雖然很簡單,但都是實際工作中會出現的,希望這些問題總結對大家有益。
一、字體大小與網頁大小有的區別
1. web時代的14px的字
在移動互聯網前時代,也就是web時代。電腦的分辨率通常是72ppi,所以字體在電腦上顯示的不是很大。通常14號字是網頁端的起始字體,大一點的正文會用16號字體。

2. iPhone時代的20+px
在移動互聯網時代,屏幕分辨率越來越高。如果設計過程中不注意字號大小,在多平臺上,移動端會出現文字和內容偏小的情況,所以畫面模塊不能簡單的縮小來適配移動端。

二、模塊間距要有規律:48dp定律
1. 穩準狠-元素間距不在隨意調
品牌設計師或者運營設計師也會用到縱向網格系統,而到移動端運營設計時候,按鈕大小、行間距、元素間距就更需要有恰當的規律和規范了。

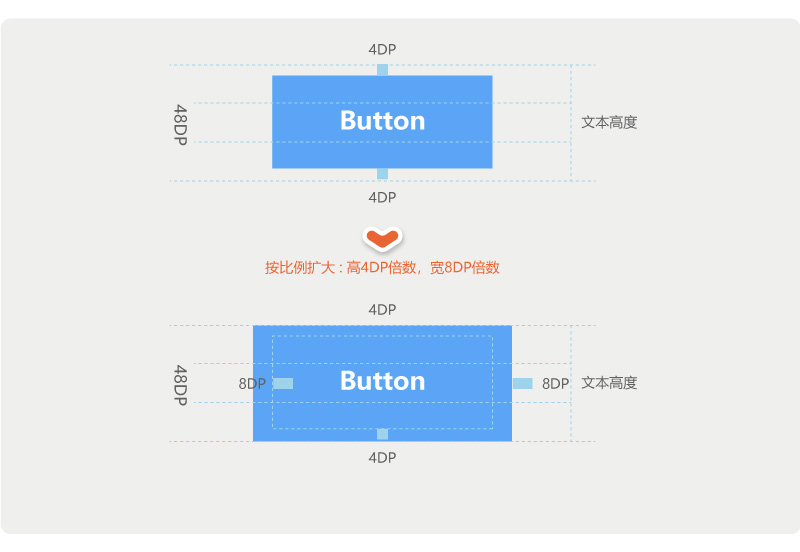
2. 穩準狠-按鈕大下不在隨意調
按鈕在屏幕的物理尺寸下大于一定面積,防止誤觸的發生,48像素是個安全的界限。按鈕的大小也可以設定一定的規律,為以后的設計做復用準備。

三、控制首屏內容,露出完整的關鍵信息
1. 拉新類專題
在設計移動端的專題頁面時,一定要注意首屏線的設置,如果交互設計沒有給到位,需要和對方進行溝通,控制第一屏內容的露出位置。
首屏線雖然不是評判交互好壞的標準,但在一定的場景下,都應該具備視覺引導或是交互引導—引導用戶有興趣向下滑動。

用戶增長的設計中,頁面每個模塊放什么內容都是有數據支撐、交互原理、業務需求在理面的,不僅僅是簡單的視覺設計。理解業務上游如何思考,做全鏈路設計師,是完成業務目標重要的一點。

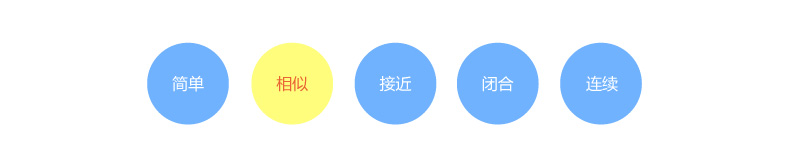
四、格式塔原理:相似和接近
1. 相似原理:避免和功能按鈕相似的設計
人們在感知復雜對象的時候,會有意識或者無意識地將它們納入到一個有組織的系統當中。這點在UI設計中運用非常多,可以利用相似原則組織好界面中的信息和層級關系,也可以利用相似性原理來規避一些設計錯誤。

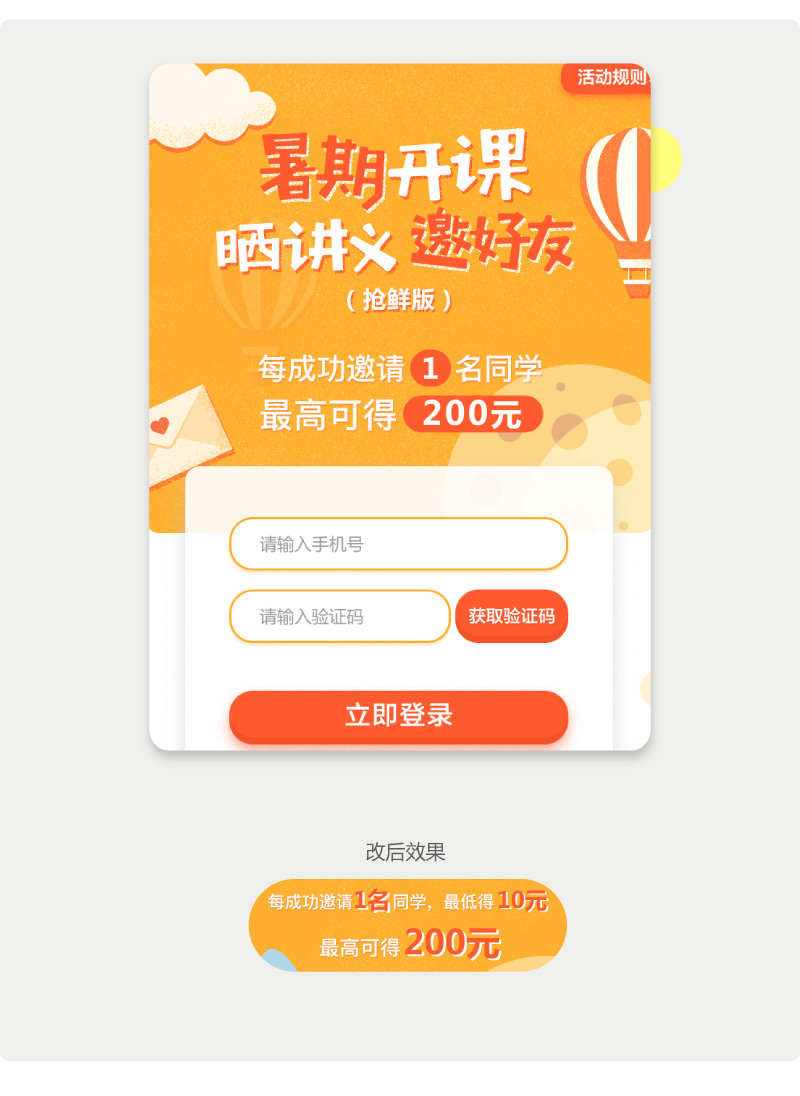
下圖中按鈕和獲得獎金的數字用了同樣的圓角矩形,這樣原本的功能按鈕和數字在視覺上產生了相似,破壞了按鈕的功能性。

2. 接近原理:運用接近原理的反面,通過留白來代替線框
排列在彼此之間的鄰近元素被認為比那些放置得更遠的元素更相關,這樣,不同的元素主要被看作是一個組,而不是單個的元素.。那在設計中,我們也要不被潮流所淘汰。通過無邊化設計,留白設計,來突出信息內容和模塊間的區別。

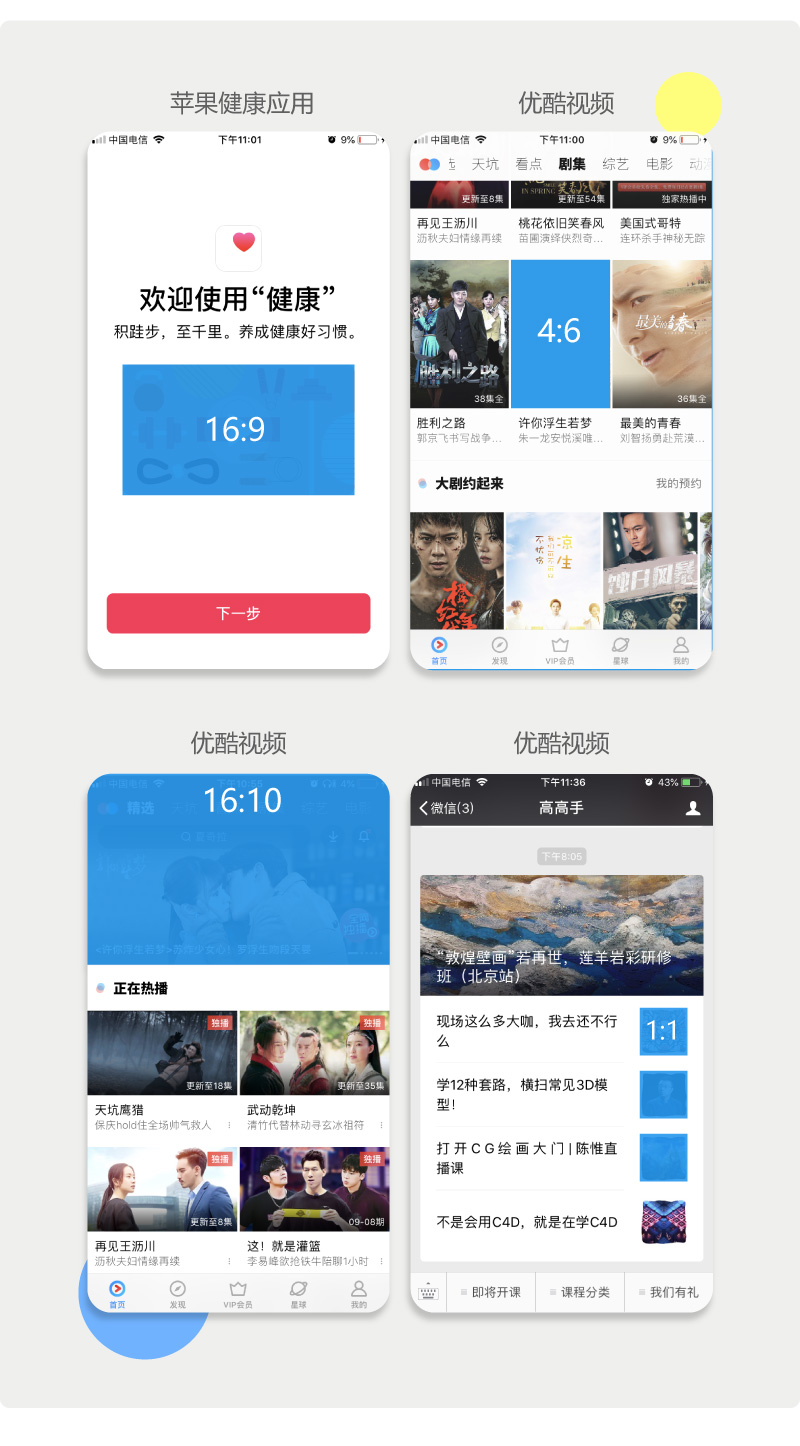
五、建立規范:圖片要有比例,方便維護
比例意味著可量化、可追查、可維護
我們在做運營長頁的時候,為了保證長期項目中圖片的一致性和可維護性:我們選取的圖片最好有一定的比例。
比較常用的圖片比例,如:1:1、4:3、16:9、16:10等等,也可以根據實際情況打破常規比例,結合自身產品的特點,在自己的設計中合理的加以運用。


六、交互思維:按鈕狀態,操作反饋
1. 按鈕的狀態要牢記
按鈕是用于啟動特定應用程序的組建。按鈕作為頁面中的主要行動點,引導用戶進行響應操縱,應該有吸引用戶的沖動。
按鈕狀態:默認、點擊、禁用。有狀態會更好的給用戶回饋。

結尾彩蛋
小明來到業務完整的大公司后,發現整個工作方式發生了變化,視覺知識已經遠遠不能滿足其成長了,那么相對完善的大公司的設計工作流程和公司架構,是怎么樣的呢?需要運營設計師具備哪些知識呢?設計師如何通過公司職能設置來判斷要不要入職呢?
先挖個坑,有時間再補上。
本文由 @汪先生 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚