編輯導讀:在前一篇文章《B端UI界面交互基礎組件-表格》中,一起學習了B端“表格”組件UI設計規范,其中包括“基礎表格”、“分屏加載表格”、“分頁加載表格”;并從表格組件的需求場景、內容布局以及交互方式等方面對以上組件進行了詳盡的規范描述;今天我們繼續介紹了B端“表單”組件的交互規范。

一、基礎表單
1.1 需求場景
需要用戶進行相關數據配置,并完成相應數據提交。
1.2 內容布局
根據功能需要,分為表單配置項區域,配置匯總、操作按鈕:

常規配置表單內容區域根據實際內容進行排布,相應布局遵循文本、標準空間相應規范
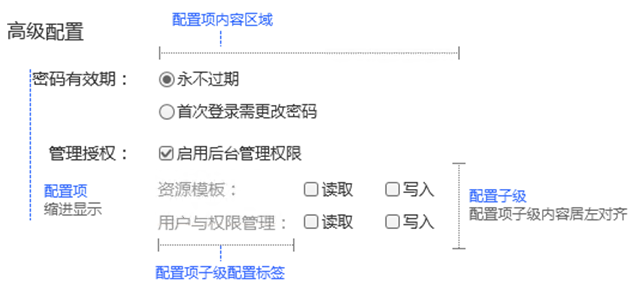
表單配置項層級分為:配置分類標簽、配置項、配置項子級
配置分類標簽:標簽文本局左對齊,一般在長表單中盡量使用配置分類

配置項:在表單中存在配置分類標簽時,配置項內容換行縮進顯示;配置項文本標簽居左對齊:

配置項子級:配置項子級配置內容與配置項配置內容區域左對齊,配置項子級配置標簽居左對齊,以縱向最配置標簽占位最長的寬度為準:

表單配置匯總需要根據業務需要與內容項數量確定是否需要顯示,一般在常規約定的最小正常顯示的分辨率下,無法通過一屏將所有配置項內容展示 的表單,建議提供配置匯總展示:

配置匯總內容局左顯示,不同配置分類下的配置項用一定的視覺表現進行分組顯示(如使用橫線)
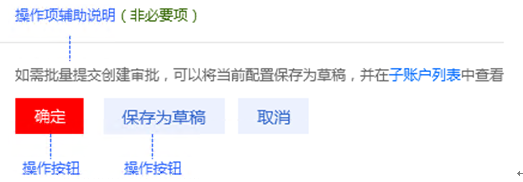
表單項操作按鈕布局根據表單所處外部環境需要進行調整,常規內容如下:

表單有配置分類項:

表單無配置分類項:

1.3 交互行為
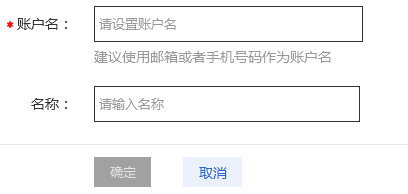
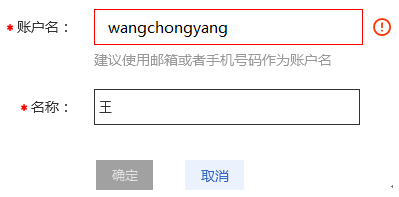
表單初始狀態下,表單所有配置項均不執行格式合法性檢查提示,表單配置下發按鈕默認設置為禁用狀態。

表單中存在必填項未填寫會配置項未通過合法性檢查時,表單配置下發按鈕置為禁用狀態。

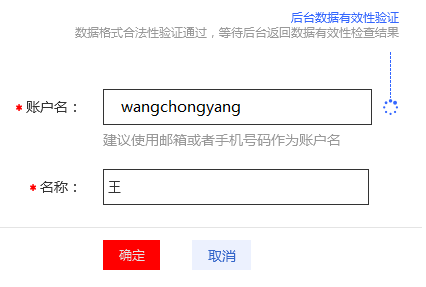
當表單中所有必填配置項完成配置且通過格式合法性檢查,表單配置下發按鈕置為可用狀態。

通過后臺數據有效性校驗返回為未通過時,對應配置項狀態標注為合法性檢查未通過,配置下發按鈕為不可用狀態。

點擊表單配置下發操作時,執行表單合法性校驗,如表單中有合法性檢查未通過配置項,則自動跳轉到順序第一個不合法配置項,操作下發終止。
二、全頁表單
2.1 需求場景
- 需要用戶進行相關數據配置,并完成像一個數據提交。
- 表單配置項較多,信息量較大。
- 表單有較大的可用空間防止內容。
2.2 內容布局
整體區域分布與基礎表單分布相同。
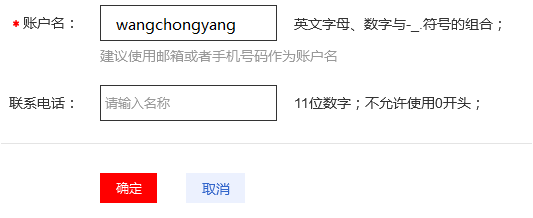
在整體區域表單橫向區域空間較大時,合法性校驗規則或補充說明說明可以放置到輸入框右側顯示:
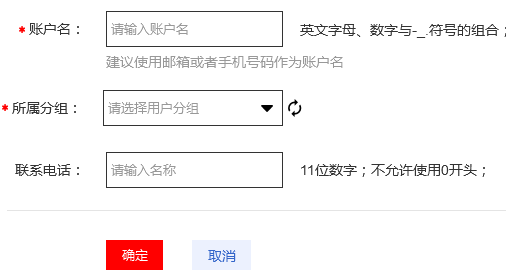
 表單初始狀態下,不執行合法性檢查,表單數據下發操作按鈕默認設置為可用狀態:
表單初始狀態下,不執行合法性檢查,表單數據下發操作按鈕默認設置為可用狀態:

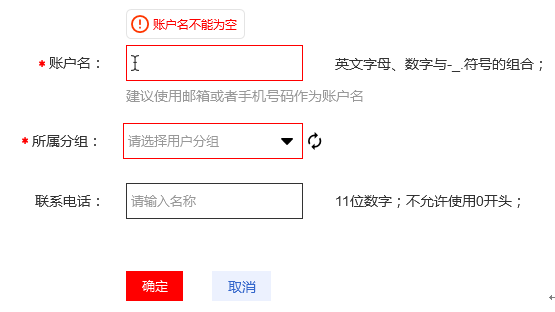
當表單輸入項光標移除時,或點擊數據下發或操作按鈕時,進行合法性檢查,標注下不合法配置項,并將光標自動定位到第一個不合法的輸入項,操作按鈕保持可用狀態:

存在合法性炎癥未通過的表單,表單數據不允許下發。
三、總結
關于B端基礎交互組件“表單”的相關分享就到這里,下一章我們介紹“會話框”包括基礎信息會話框、提示信息會話框、行為確認會話框、配置會話框的相關交互規范。
本文由 @云計算產品汪 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚