快速變化的技術每年都在影響著設計趨勢。作為設計師,我們需要時刻保持關注,對設計趨勢擁有較高的敏感度,不斷學習,擴充自己的設計技能,目的是為了跟上最新的市場環境。基于我的調研,經驗和觀察,我甄選了在2020年你將會看到的最為關鍵的8個UI/UX設計趨勢。讓我們一起來看看吧。

一、動態插圖
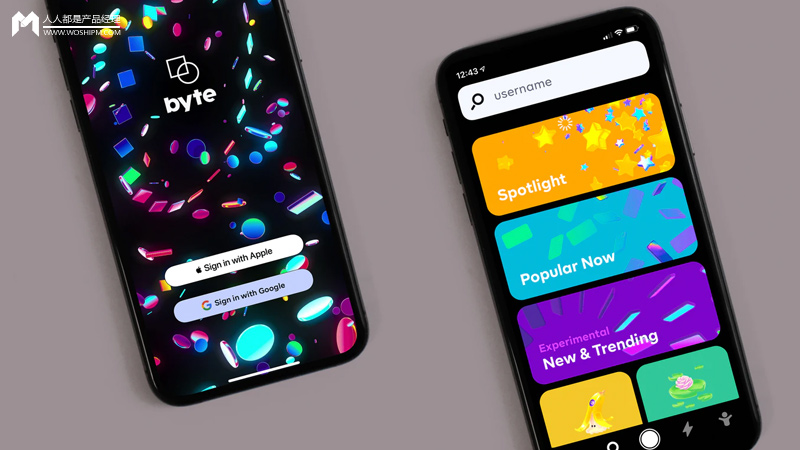
插圖被應用到APP中已經有很長一段時間了,它們在最近幾年的演變令人印象深刻。插圖作為一種非常流行的設計元素,為我們產品的整體產品增加了情感化體驗。插圖非常能抓人眼球,尤其是在融入動效后會顯得更加的自然,將產品帶入生活的氣息,使得產品功能更加突出,同時也增添了更多的細節和個性。

Welcome to Swiggy by Saptarshi Prakash

Onboarding animations — Virgil Pana
另一個好處是使用動效后,能抓住用戶的注意力使其能夠更加沉浸在你的產品中。動效同樣是講好品牌故事,產品或者服務最有影響力的途徑之一。
二、微交互
微交互存在與每一個網頁或者app界面中。每當打開你最喜歡的那些應用時,都有機會看到它們,比如像Facebook中就有大量不同的微交互,我認為“Like”功能就是一個完美的例子。
有時,我們幾乎意識不到它的存在,因為它們非常的不顯眼,非常自然地融到界面中去了。但是,如果當你把這些微交互移除掉的話,你又會非常快的注意并能感受到一些非常重要的東西丟失了。

Menu toggle close animation — Aaron Iker

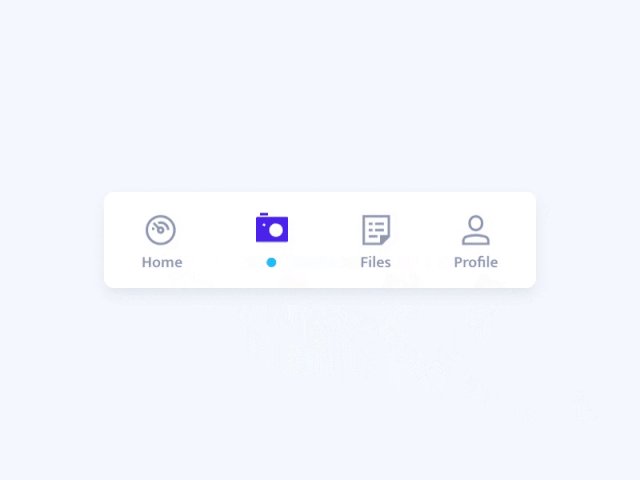
Tab bar active animation — Aaron Iker
一般來說,在UI/UX中即使非常小和細節處的設計都可能會帶來巨大的沖擊力。微交互就是完美的證明,細節和對它的關注能極大的改善產品的整體體驗,并讓產品體驗上升一個臺階。每年,新設備的發布伴隨著新的機會,能給產品塑造新品牌和創造富有創意的微交互。
三、3D圖形的應用
3D圖形設計幾乎無處不在,比如在電影,游戲或者運營廣告里等等。3D圖形設計早在10年前就出現了然后一直在不斷提升和進化。手機和web技術進展迅猛,新的web瀏覽器能力打開了3D設計新世界的大門,這給了設計師們在web和手機界面中創造炫酷3D設計的機會。

3D flip menu by Minh Pham

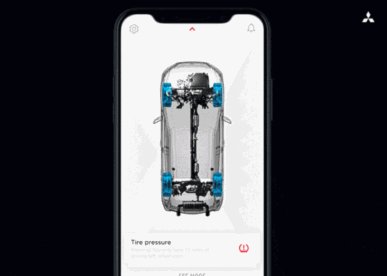
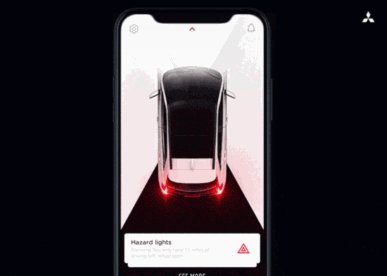
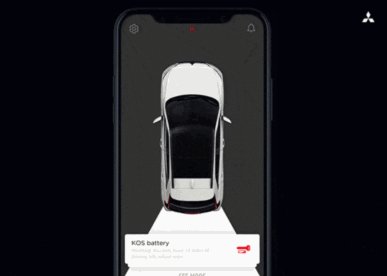
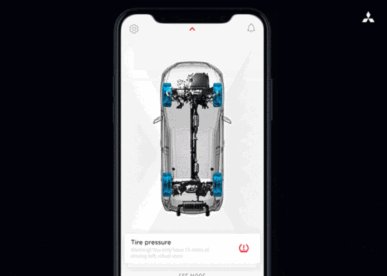
Car health report UI by Gleb Kuznetsov
創造并整合這些3D創意設計到web和手機界面中需要特殊的技能和花費大量的工作,但這些付出會得到回報。

Apple AirPods Pro landing page
3D設計對于產品和服務來說,具有非常大的吸引力,例如在交互上能夠支持用戶360度查看產品,從而大大提升整個的產品體驗。
在2020年會有更多的品牌利用3D渲染模型的產品和服務去模仿線下購物體驗。
四、虛擬現實
VR技術在2019年有一個巨大的飛躍。最近的一年我們激動地看到了頭戴式設備有了非常大的發展,尤其是在游戲領域。我們需要記住的是,游戲行業經常在引領著新技術的發展并落地到實際的產品設計中。
研究表明,VR也不例外,在Oculus Quest于2019年推出后,許多機會為其他行業打開了大門。Facebook CEO 扎克伯格已經測試了激動人心的手部交互功能,并正式宣布將在2020年初為Quest進行更新。

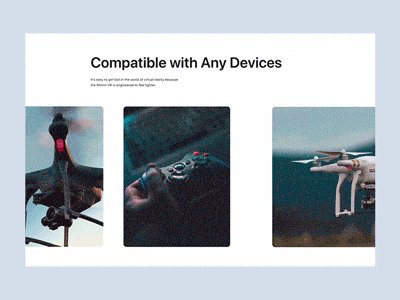
Oculus Quest — hand interaction feature

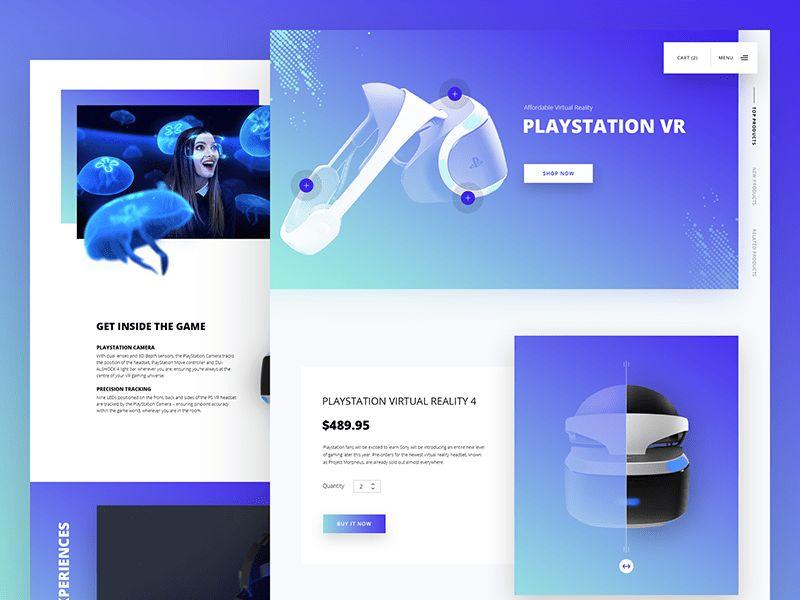
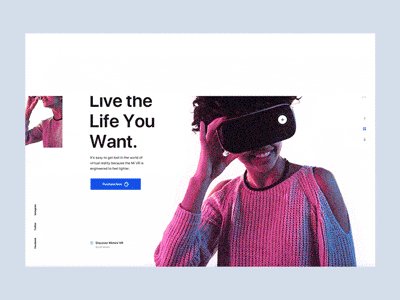
PlayStation Virtual Reality Website Design by Kazi Mohammed Erfan
索尼和微軟計劃在2020年夏季發布他們的新設備,這就給VR技術帶來巨大的機會和發展空間。
增強現實
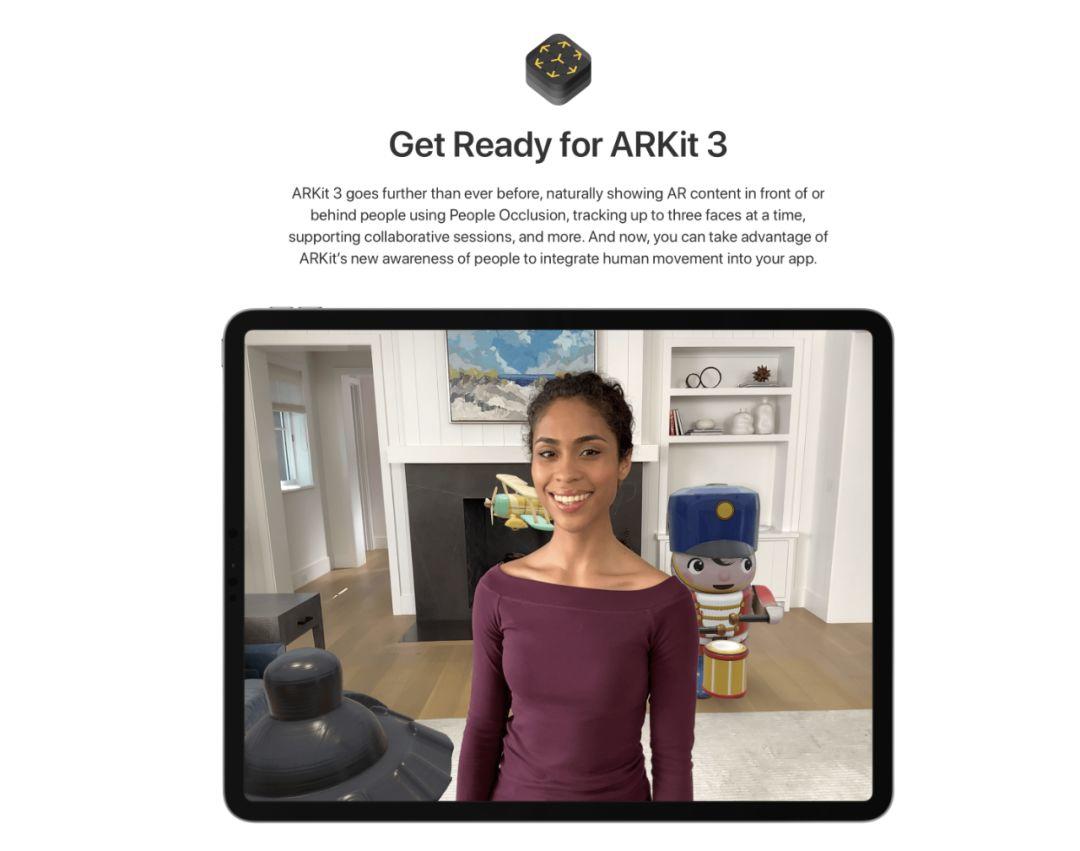
在最近幾年,我們能看到在AR(增強現實)這塊有了很大的進步和驚喜。世界引領著科技公司在AR開發方面進行了巨大的投入,所以我們應該期待這項技術在2020年有更大的成長和發展。蘋果公司也發布了他們自己的AR套件叫ARKIT3來幫助設計師和開發者在他們的產品中打造AR體驗。

Apple ARKit 3 by Apple

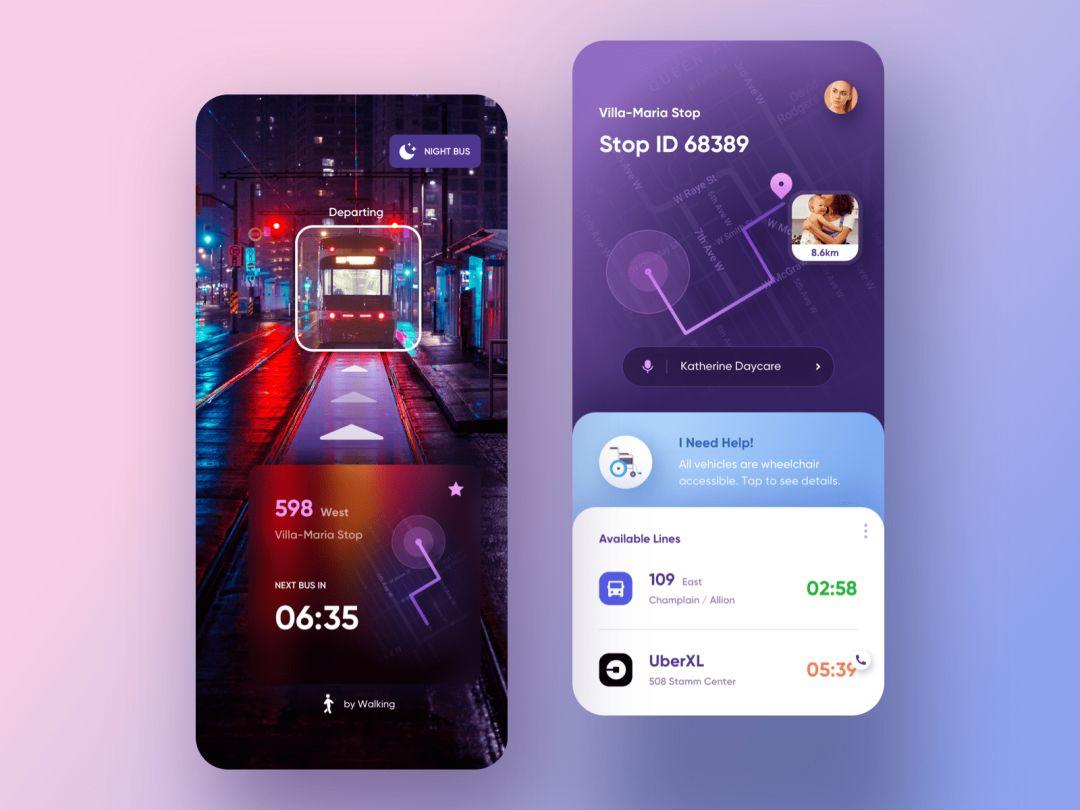
Public transit app by Yi Li

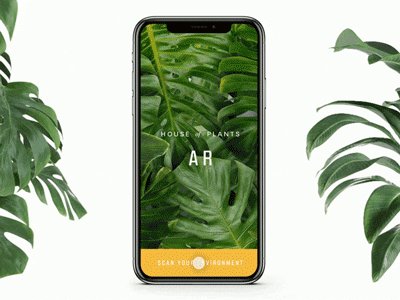
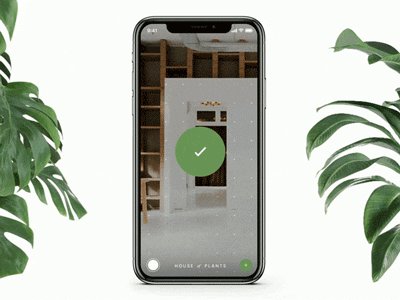
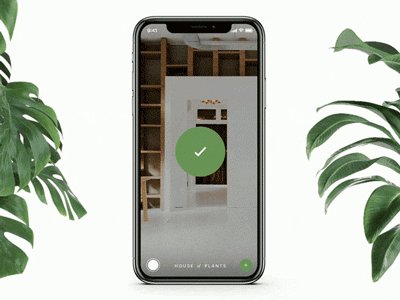
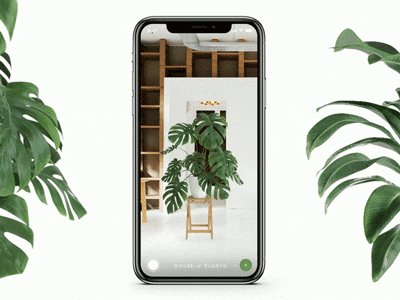
House of Plants AR Concept by Nathan Riley
在AR空間里會有無限的機會和創意去打造一個新的品牌和激動人心的體驗。為AR做UI設計會在2020年成為一大趨勢,這就要求設計師們在面對創造AR產品體驗前,應該去準備和抓緊學習新的工具,原型之類的知識。
六、新擬物風
一般來說,擬物化設計是指以現實風格/方式創造出來與現實中的物體相匹配的設計元素。不斷發展的VR/AR技術以及在各大最流行設計平臺(Dribbble,Behance等)上展示的設計作品趨勢來看,預示著擬物化的回歸,但這次換了個更現代,更酷略微高大上的名字叫“新擬物風”(也叫Neumorphism)。

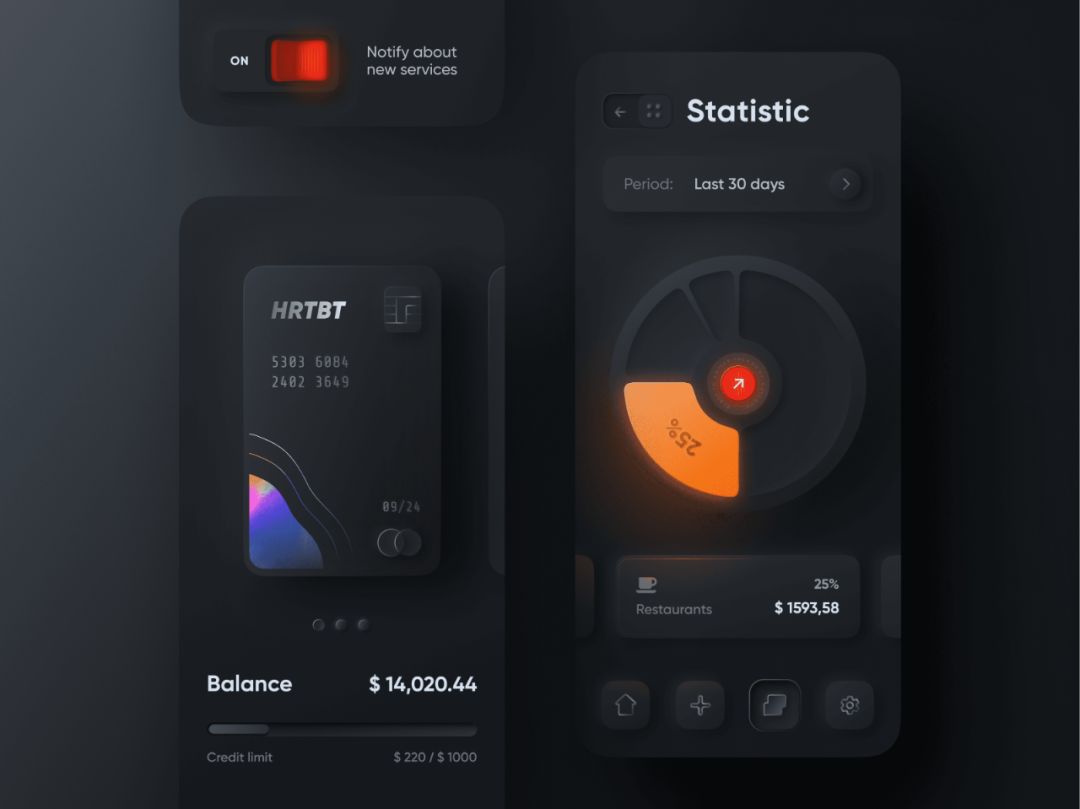
Skeuomorph Mobile Banking | Dark Mode by Alexander Plyuto

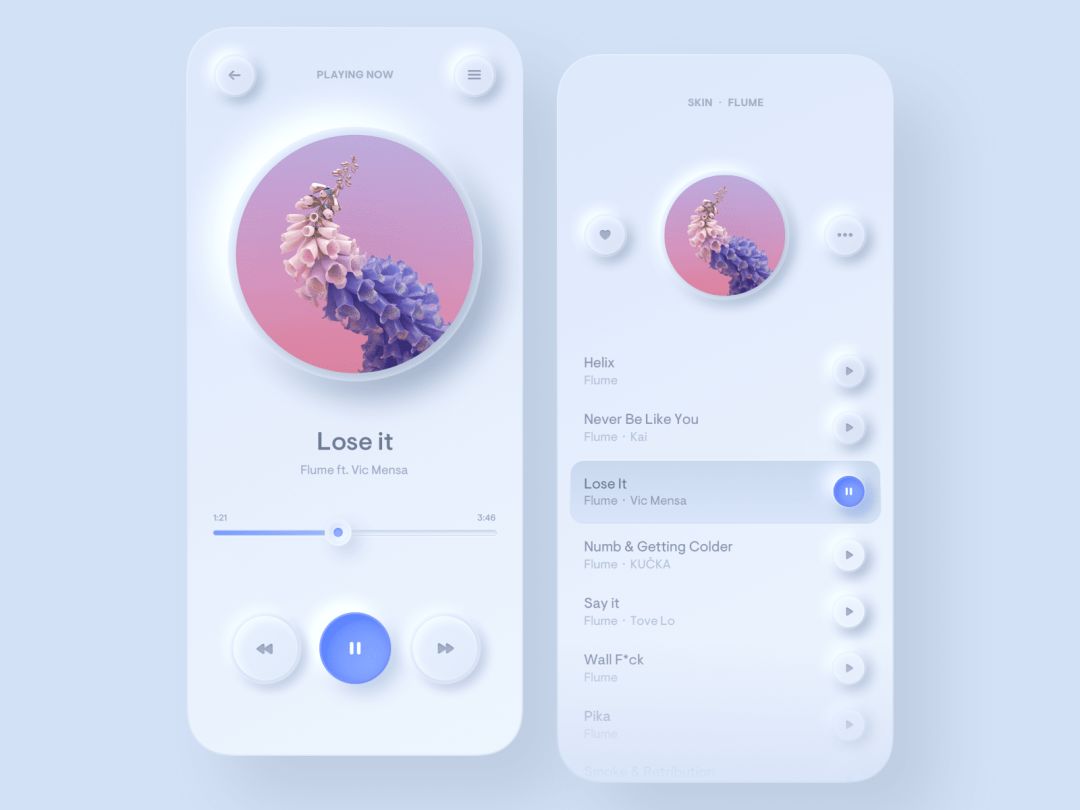
Simple Music Player by Filip Legierski

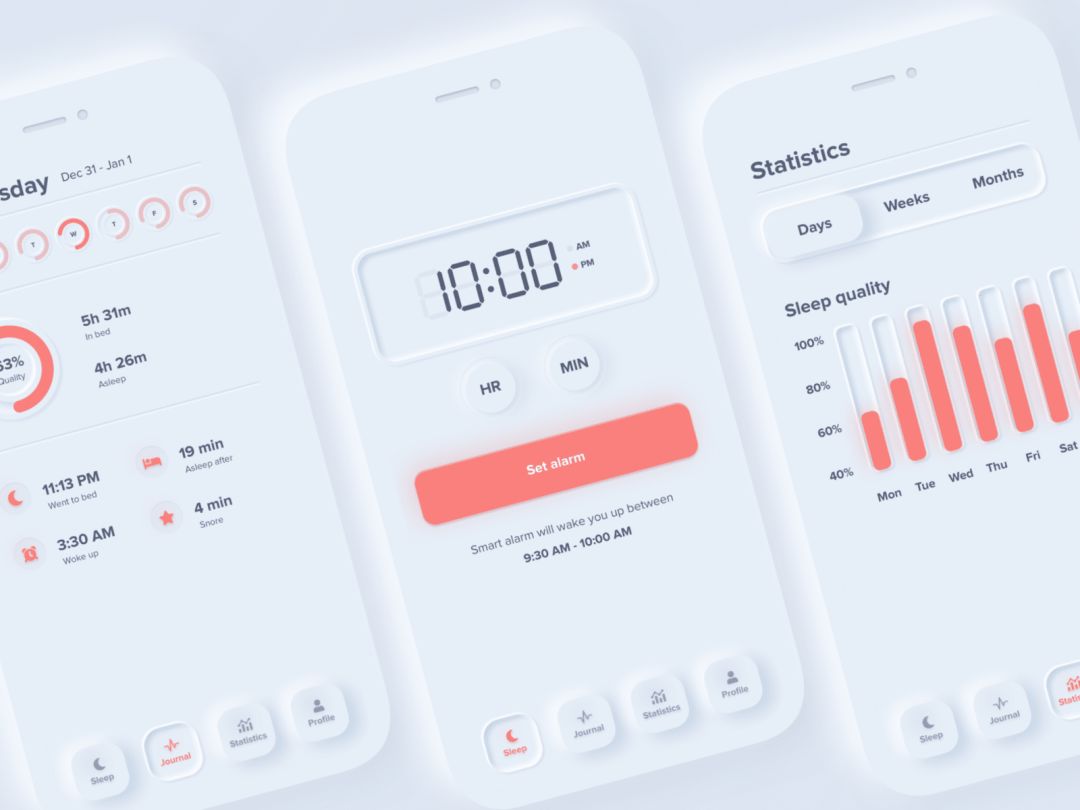
Sleep Cycle App — Neumorphism Redesign by Devanta Ebison
你可能注意到了:Neumorphism代表了豐富細節和明確的一種設計風格。高光,投影,發光,這些細節非常令人印象深刻。Neumorphism風格已經鼓舞了全世界一大批的設計師創作作品,它也會成為2020年最大的設計趨勢。
七、不對稱布局
最近一年我們也注意到一種不對稱風格正在快速發展。傳統基于“模板”的布局肯定會消失,這種設計趨勢給2020年的設計帶來了更多的差異化。合適的不對稱風格將會在我們的作品中增多一大批不同的性格,火力以及個性,所以設計不再單純的基于模板。

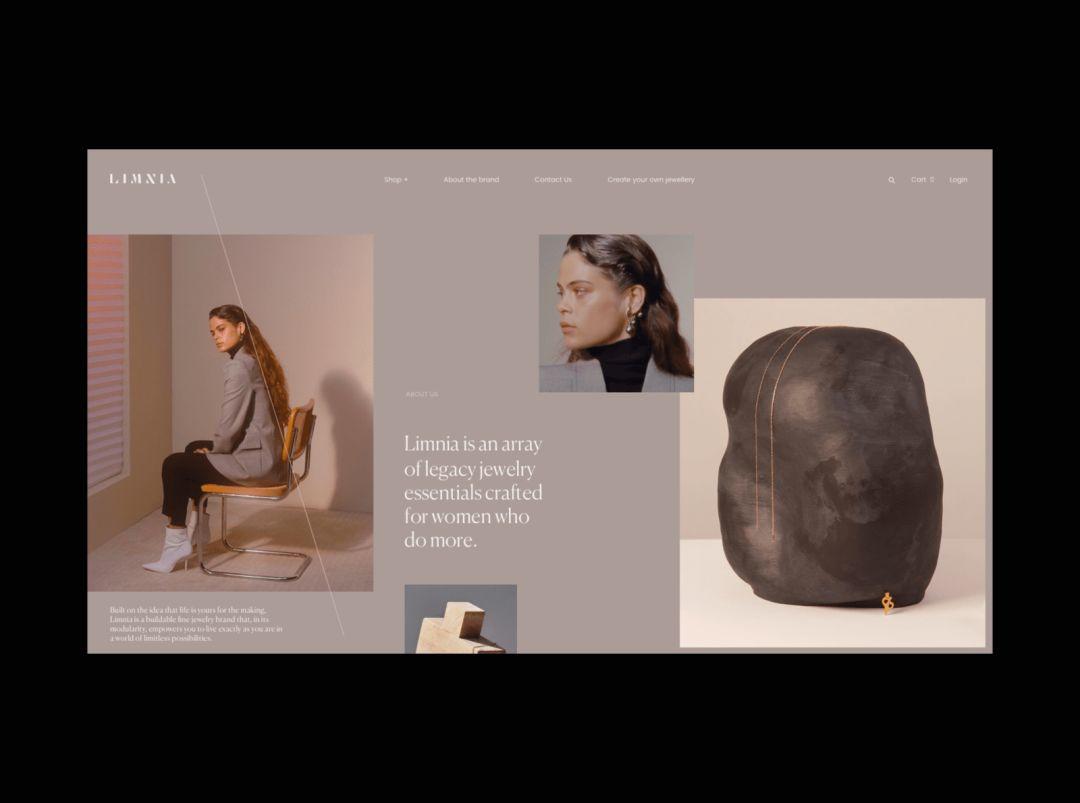
Limnia Fine Jewelry Grid — Zhenya Rynzhuk

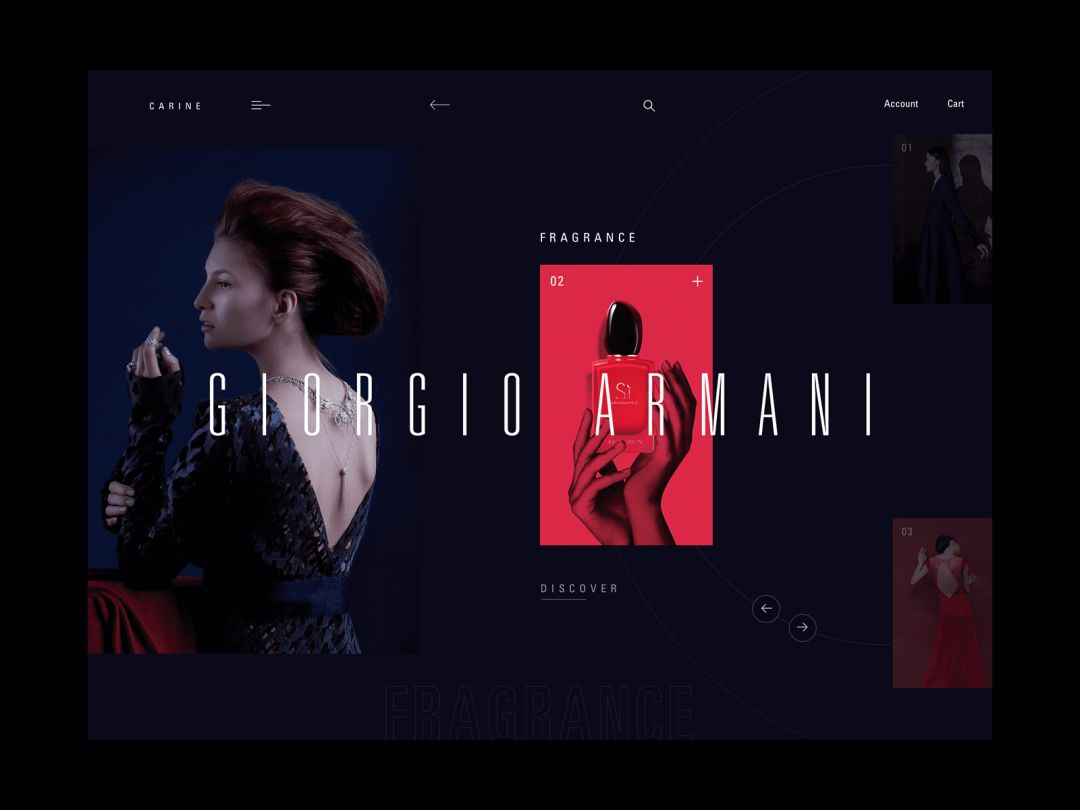
Carine fashion store — selection screen concept — Dawid Tomczyk
當設計這種不對稱風格時,設計師擁有非常多的選項以及巨大的發揮空間。但是,想設計好這種不對稱風格需要大量的練習,它絕不是將元素隨機的擺放在網格中,而應該小心使用和實現它們,時刻需要把用戶的訴求考慮到設計中。我們并不想讓用戶迷失在我們的產品中,對嗎?
八、講故事
故事在整個用戶體驗中扮演著非常重要的角色。你可能經常會在著落頁看到它作為品牌介紹,產品或者一個新的服務。講故事就是利用創意的形式把信息傳遞給用戶。這可以通過強大的視覺元素來呈現(字體、插畫、高清圖片、顏色、動畫、交互元素)。

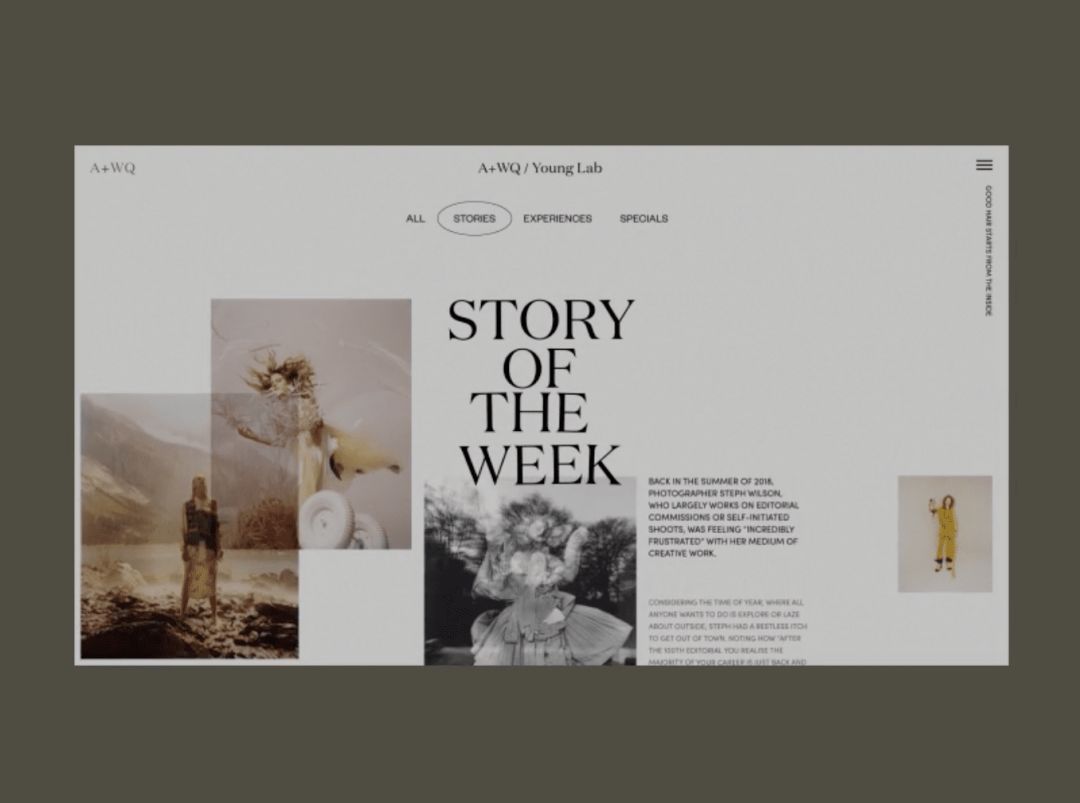
A+WQ / Young Lab Page Story of The Week Animation by Zhenya Rynzhuk

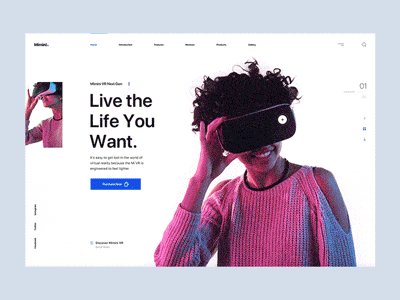
Free Sketch Template :Mimini by Tran Mau Tri Tam
講故事可以幫助產品創造出品牌和用戶之間積極的情感連接。講故事可以為你的產品創造出非常多的記憶點,讓用戶感受到自己就是產品或服務的一部分,他們便會更加愿意使用你的產品。話雖如此,講故事也是一種非常有效的營銷手段,它可以極大地提高你的產品/服務的銷量。講故事作為一種非常成功的手段,將在2020年繼續發揚光大。
總結
(1)動態插圖
通過把動畫和插圖進行結合,我們可以使得設計變得更加突出,并把它帶入用戶的日常生活,為產品賦予了極致的細節和個性化。
(2)微交互
微交互被證明是可以在當用戶注意到他們是能夠帶來非常大的驚喜體驗,它能夠有效的提升整個產品的用戶體驗并把產品的品質提升一個等級。
(3)3D圖形的應用
新的瀏覽器技術打開了3D圖形應用的大門,能夠給設計師帶來非常大的創意機會去打造讓人驚嘆的3D圖形設計應用到網頁和手機APP中。
(4)虛擬現實
游戲行業將迎來新的變革,新的技術能夠應用到產品設計中。
(5)增強現實
在AR空間中擁有無限的機會去創造新的品牌和令人激動的新體驗。為AR技術服務的UI設計將在2020年成為主要趨勢,設計師需要位為之準備并去學習新的工具,原型,當真的需要你去做一款AR應用時就需要用到。
(6)新擬物風
AR/VR技術不斷發展,以及在各大流行設計平臺上大量涌現的寫實設計作品預示著擬物風的回歸,但只是這次換了個新的更加現代化的名字。
(7)不對稱布局
運用不對稱布局能讓設計創意變得擁有更多選項和機會。雖然,設計一個成功的不對稱布局需要投入大量的練習和時間。
(8)講故事
講故事就是利用創意形式把信息傳遞給用戶。講故事是一個非常好的營銷工具,可能會大大增長產品的銷售額或服務。
原文:https://uxdesign.cc/8-ui-ux-design-trends-for-2020-68e37b0278f6
作者:Dawid Tomczyk
譯者: 彩云Sky,公眾號:彩云譯設計
本文由 @彩云Sky 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚