互聯網產品設計中的新手引導則,是讓用戶在短時間內快速了解產品的特色以及產品的使用方式,輕松上手去體驗產品的功能,完成自己的目標。

一、新手引導是什么
《增長黑客》中提到:
欲望-摩擦=轉化,摩擦是指阻礙人們完成他們想完成的行動的令人心煩的障礙。摩擦的強弱直接影響到用戶的轉化,而最大的摩擦點就是用戶旅程的起點——“新用戶體驗”。
新手引導的存在就是為了消除“新用戶體驗”中的摩擦點。
回想我們初入公司時,公司都會給大家安排入職培訓,讓新人快速融入新環境,開始新的工作,而這其實就是公司為我們安排的“新手引導”,新手引導英文onboarding,原意其實指的就是入職培訓。

互聯網產品設計中的新手引導則,是讓用戶在短時間內快速了解產品的特色以及產品的使用方式,輕松上手去體驗產品的功能,完成自己的目標。
總的來說,新手引導有2個目的:
- 讓新用戶掌握核心功能;
- 提高產品留存率。
二、設計原則
根據工作中的項目總結出7項基本的設計原則,這些原則可為設計實踐提供準則,也可作為評價設計的好壞的內在標準:

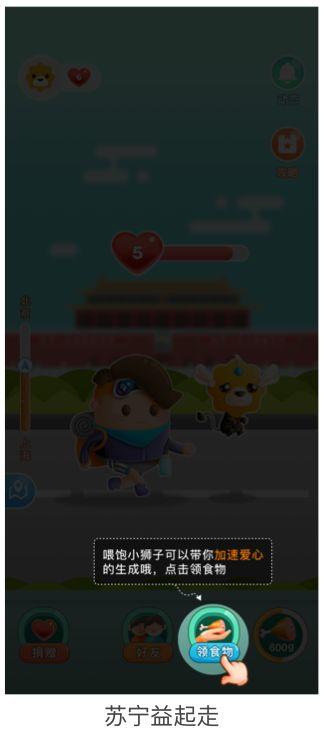
1. 建立情感聯系
通過擬人化的形象和文案與用戶建立情感連接,讓用戶產生繼續走下去的欲望。
建立情感聯系是人的基本需求,當人開始對事物付出自己的情感后,會變得更愿意去進行深入的了解,也更難去舍棄。

2. 建立用戶目標
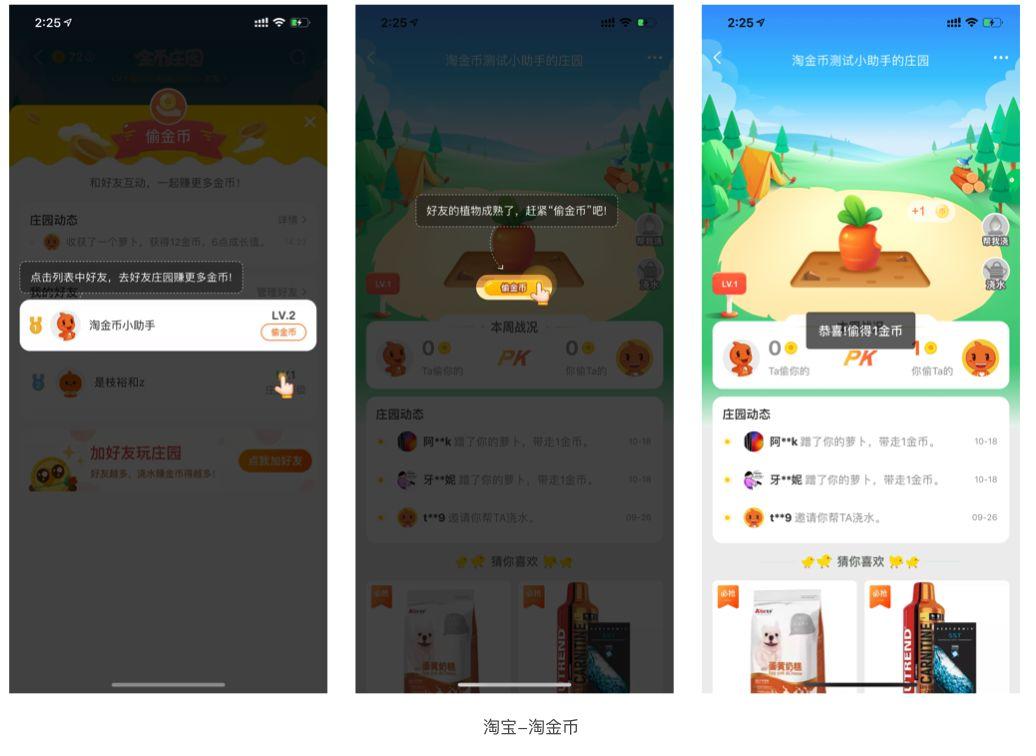
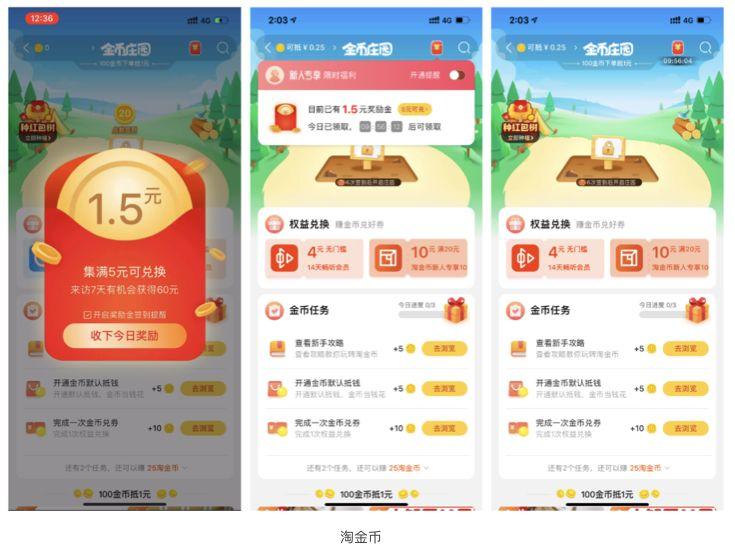
提示用戶利益點和里程碑進程,例如淘金幣的簽到,展示7天打卡進程以及每天的獎勵,從而吸引用戶每天都來簽到,為用戶建立每天簽到的目標。

3. 及時反饋,強化利益點
在用戶進行操作后及時給與反饋,突出利益點刺激用戶,讓用戶明確知道自己可以通過操作獲得什么。

4. 設計節奏感
通過階段性反饋刺激用戶,減少用戶的疲倦感,如果將新手引導的用戶歷程比作觀影,在不同階段給與用戶小高潮,最終在劇終將劇情推入最高峰,這樣的節奏感可以讓用戶在操作過程中更加有沉浸感。

5. 分級開放功能
在面對一些內容繁多的產品時,我們往往會采用分級開放功能的方式,來避免用戶一次承受過大的學習量。按照功能的重要與核心程度,分前中后期分級開放功能,減少單次學習量,給用戶較長的過渡期。同時還能避免用戶在前期不了解產品的情況下,會出現的誤操作,減少功能無法使用的束縛感。

6. 避免樣式單一
當我們采用統一的引導樣式時,用戶很容易發現提示的位置,并歸納為重復點擊,從而形成“慣性思維”。而我們要做的,就是根據具體功能的不同來變換引導的樣式。打斷玩家的“慣性思維”,讓玩家多動腦子想一想,真正的理解引導的內容,而不是一直處于放空狀態的無意識的點點點。

7.精簡文字表達
盡可能通過視覺化形式展示信息,若必須使用文字,則盡可能精簡,通過分段、標紅等幫助用戶查看到關鍵信息。

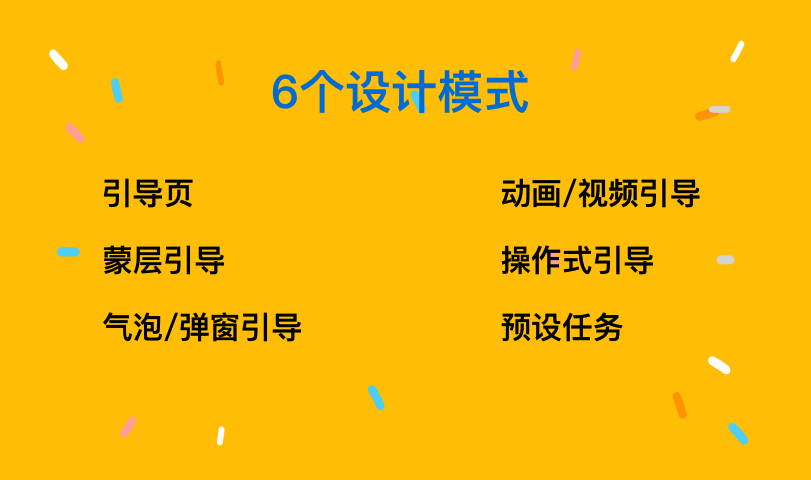
三、設計模式
設計模式一詞來源于《設計系統》這本書,用于指代任何可復用的界面組成要素,包括按鈕、文本框、圖標、配色、字體,以及可復用的交互行為與功能流程等等。這些要素用于解決特定的設計問題,滿足特定的產品需求。
設計師可根據場景直接使用設計模式完成新手引導的界面設計,也可以設計模式為起點,衍生出更具業務場景的解決方案滿足個性化設計需求。

下文將以定義、組成元素、使用場景、使用規則以及示例,來介紹常用的6種新手引導的設計模式:

1. 引導頁
定義:
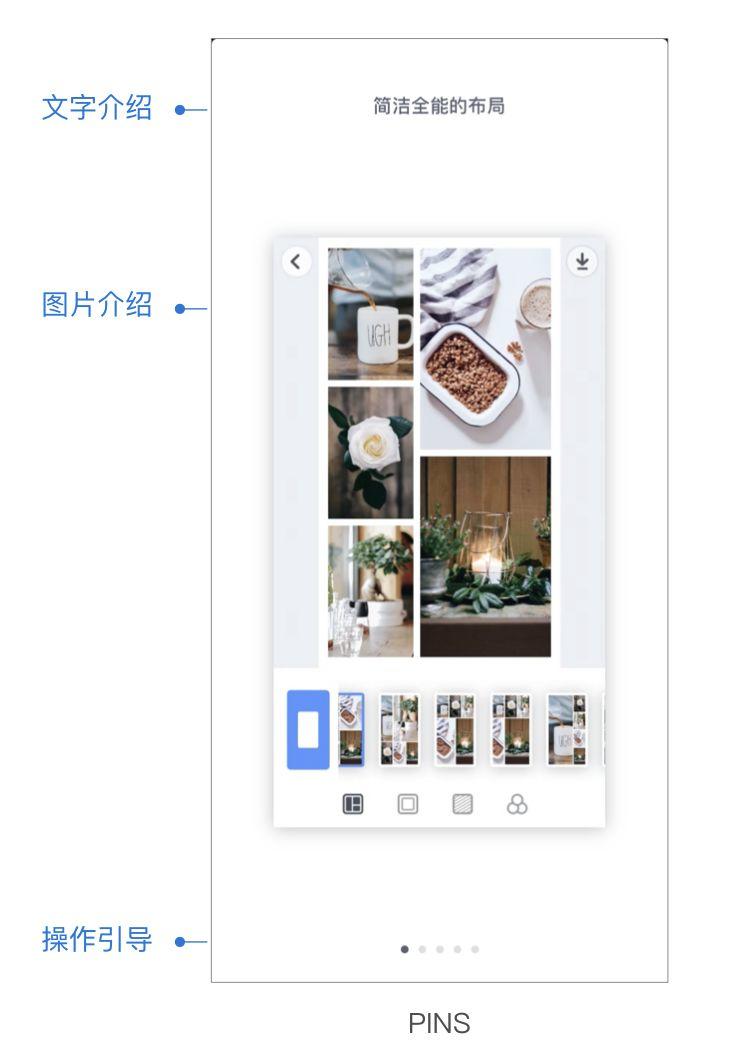
引導頁出現在用戶首次打開APP的時候,基本上由3-5個頁面組成。在用戶使用產品前先給用戶營造好產品的基調和氛圍,宣傳產品功能和亮點或告知用戶最核心的操作方式。引導頁的內容一定要仔細挑選,保證能帶給用戶新鮮感和吸引他們的注意力,否則對用戶來說反而是種干擾,只會直接選擇快速劃過。

組成元素:文字介紹+圖片介紹+操作引導。
使用場景:用戶首次APP,全面展示APP的功能。
使用規則:
- 引導頁最多不超過5頁;
- 圖片介紹盡可能符合真實的使用場景,并且有趣;
- 有明確的操作引導用戶進行下一步操作,例:翻頁指示、下一步按鈕。
2. 蒙層引導
定義:
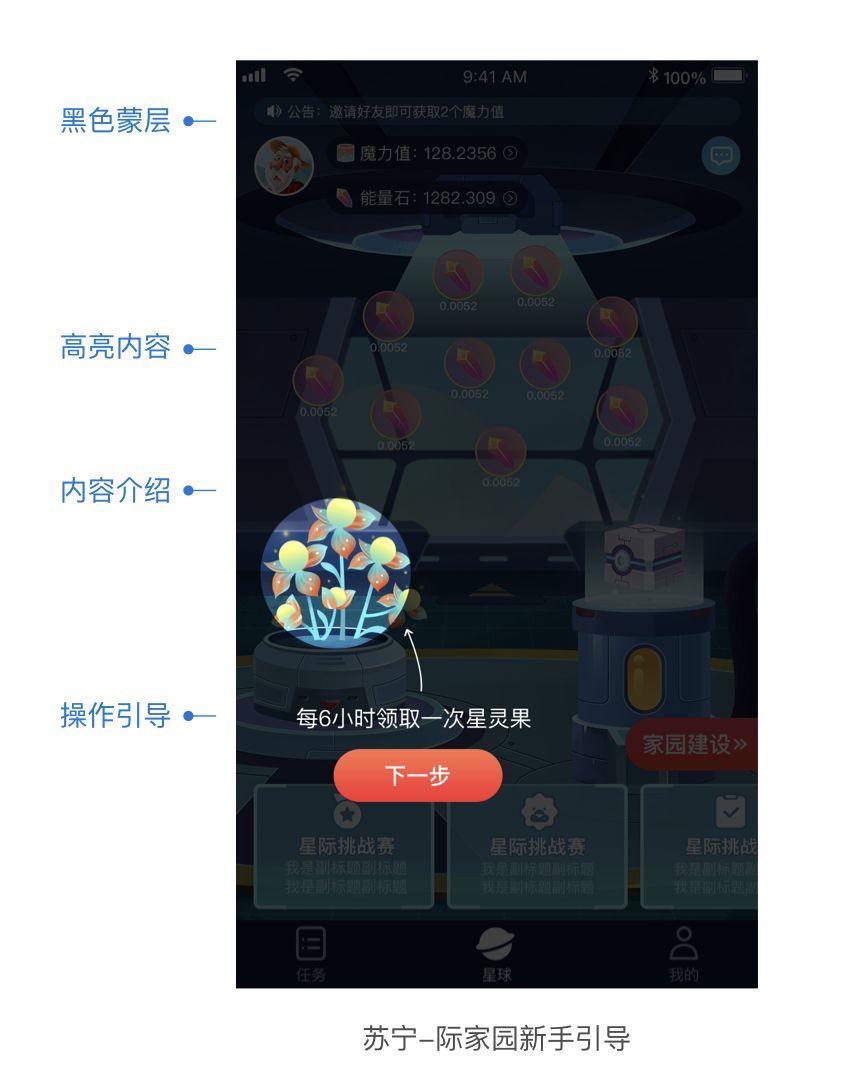
蒙層引導,顧名思義,就是在產品的整個界面上方用一個黑色半透明蒙層進行遮罩,蒙層上方對界面進行圈注,旁邊配以手勢、文字、符號、插畫等。這種引導方式可以讓用戶聚焦了解被圈注的功能點或手勢說明,不被頁面中其他的元素所干擾。

組成元素:黑色蒙層+高亮內容+內容介紹+操作引導。
使用場景:展示新功能、說明界面中功能位置的改動、講解操作方式、體現特定的手勢交互劃分說明界面的整體結構。
使用規則:
- 內容聚焦:讓用戶一眼就能看到高亮內容,切勿被其他元素干擾;
- 內容介紹必須保持與高亮內容的親密性;
- 操作按鈕顯而易見,可能的話將整個頁面都設置為點擊熱區。
3. 氣泡/彈窗提示
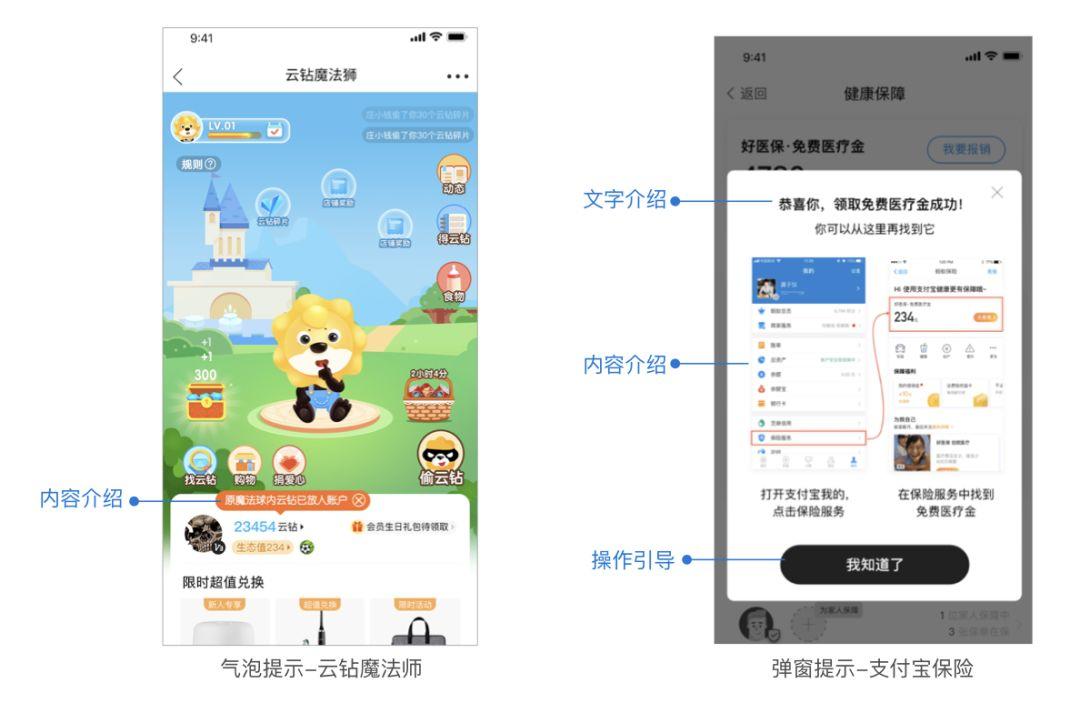
定義:一般會出現在用戶初次進入頁面時,它的表現形式是在操作按鈕旁邊彈出一個氣泡提示框或者直接彈出彈窗。

組成元素:氣泡+文字;彈窗+圖文信息+按鈕。
使用場景:告知用戶有新功能上線、引導用戶使用核心功能、或告知用戶一些隱藏菜單的內容,當不想過多干擾用戶操作時使用氣泡,若當前提示內容較為重要,且內容較多,建議使用彈窗。
使用規則:
- 在用戶進入相關場景后才出現;
- 氣泡提示需采用較為突出的顏色吸引用戶,且用戶必須點擊指示內容后才會消失,否則很容易被忽略;
- 彈窗內盡可能以圖文方式介紹。
4. 動畫/視頻引導
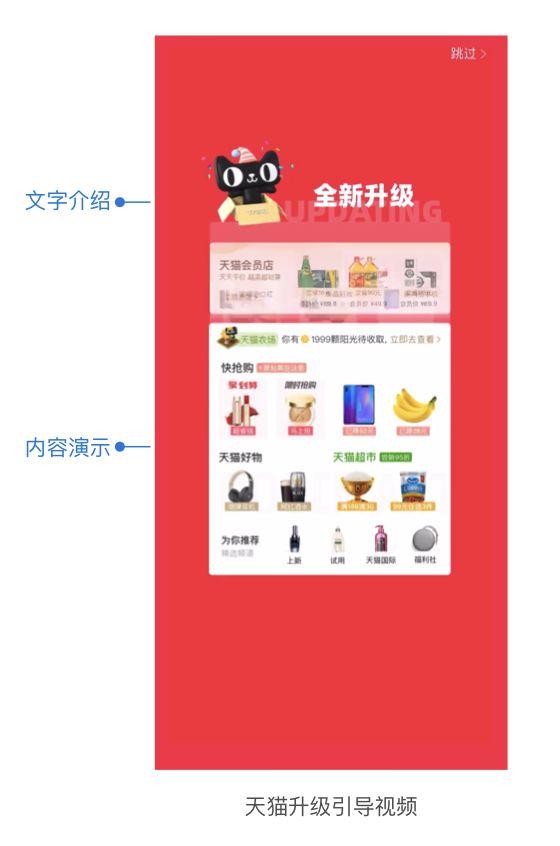
定義:動畫、視頻的共同優點是非常直觀并且具有吸引力。用戶可以根據動態演示,很快地理解整個產品。但這類引導方式內容不宜過長,不然傳遞的信息量太大會導致用戶失去耐心或干脆什么也沒記住。

組成元素:文字介紹+內容+操作引導。
使用場景:適合操作比較復雜或動態演示比較有直觀的產品。
使用規則:
- 用戶無法自己控制演示進度的展示方式,因此內容演示最好控制在10秒以內;
- 只引導關鍵內容,避免信息量過大;
- 保證演示內容的質量,用戶可清晰觀察到演示內容,否則建議圖文的形式。
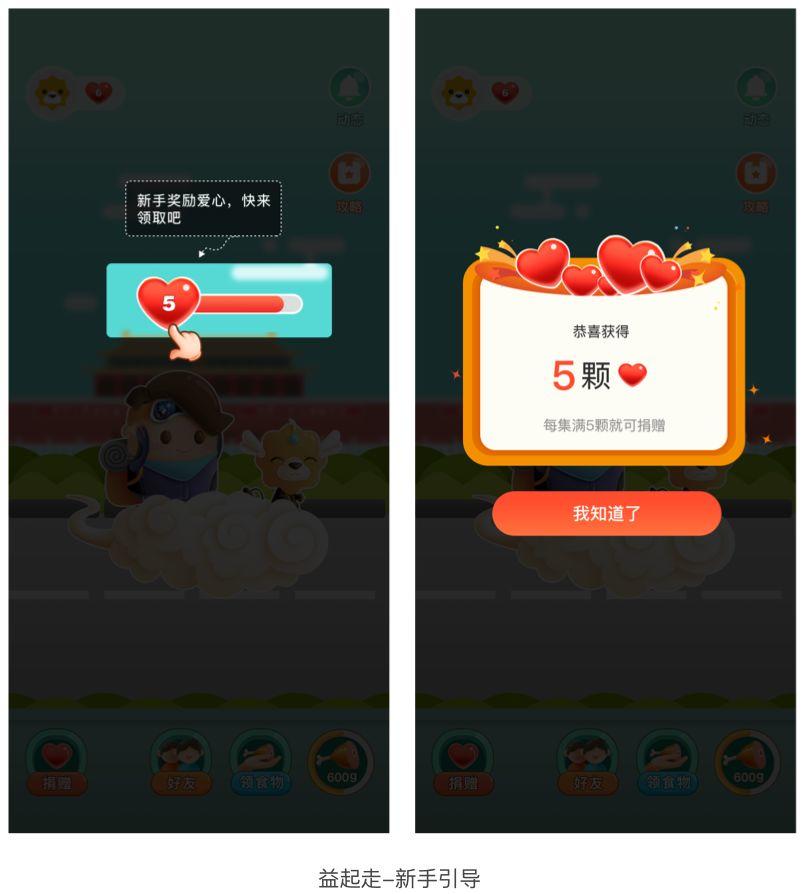
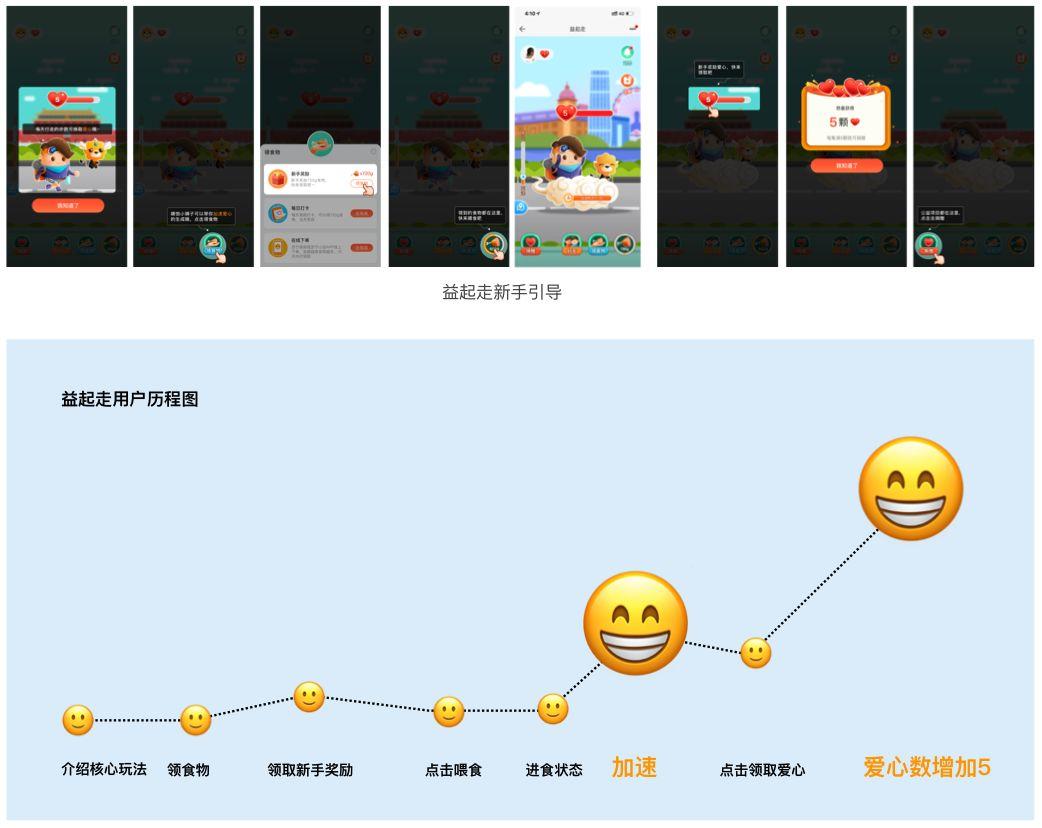
5. 操作式引導
定義:
操作式引導會結合產品實際使用場景,一步一步地引導你進行操作,鼓勵用戶參與其中,邊學邊用。這種方式很容易讓用戶沉浸其中、快速學習,并且因為有及時的操作反饋,所以用戶很容易獲得強烈的成就感。

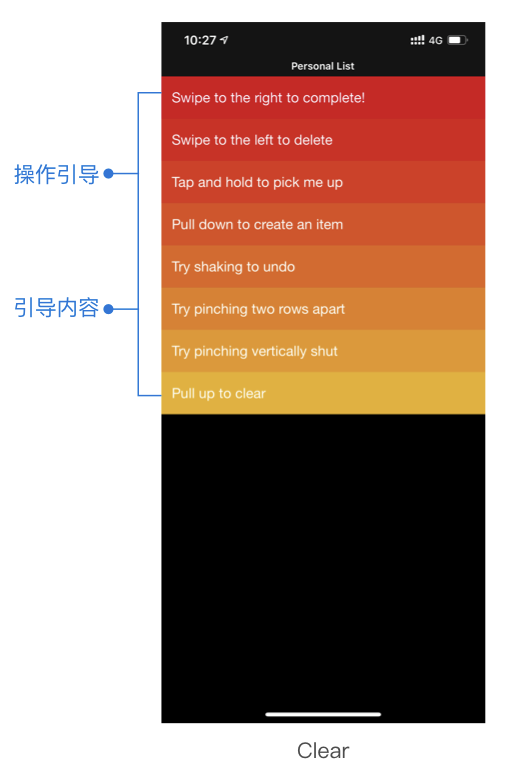
組成元素:內容介紹+引導內容+操作引導。
使用場景:工具類產品和游戲。
使用規則:
- 操作引導突出且明確指示出操作的方式,否則用戶很容易因為操作失敗的挫敗感而放棄;
- 保持內容與操作的親密性;
- 操作成功后及時給予反饋。
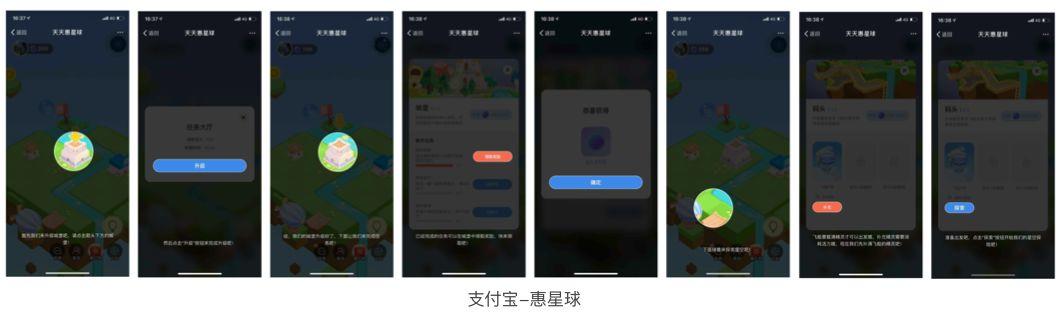
6. 預設任務
定義:
預設任務是指在用戶進入產品后,自動為用戶創建了一些和產品形態相關的示例,而不是留給用戶一個空頁面。在引導的同時突出了產品的特色,借用本身的形態讓用戶沉浸在產品的真實場景中去學習,在后續產品的使用中上手速度更快。

組成元素:引導內容+操作引導。
使用場景:此類引導最常用于工具類產品,比如原型工具、設計軟件、文檔、任務清單等產品。
使用規則:
- 不要限制用戶的操作,應用此類引導需要讓用戶自由探索;
- 需要提前設計好用戶操作路徑;
- 引導內容要符合該產品實際核心使用場景。
四、進階應用
在平常設計時應用以上的7個設計原則和6個設計模式,基本上就算掌握了新手引導的初階設計,那進階應用是啥呢?

就拿淘金幣最近的一次改版來說,最新版本的淘金幣頻道新人場景下取消了傳統的新手引導(什么?沒有新手引導算是進階??),取而代之的是鎖定的莊園、新人特有的兌換樓層和任務。淘寶為什么這么做,難道是數據指出新手引導沒有用?其實不然,仔細分析淘寶呈現給新人的內容其實是對上文設計原則和模式的靈活運用。
對于淘金幣新人來說,首先要學習金幣是什么,然后還要學習金幣莊園游戲的規則,學習量其實很大,因此相對于原來的操作式引導,淘金幣運用了分級開放原則,先讓用戶學習什么是金幣,當經歷7天后,再去解鎖莊園然后再去學習什么是莊園的游戲玩法,在此之前一直用獎勵金這個突出利益點吸引用戶每天來。
此外,這里還運用到預設任務的引導模式,嚴格來說是預設任務的一種變體,這里其實預設了3種任務:1.簽到;2.金幣兌換;3.金幣任務。
一方面是培養用戶簽到習慣,另一方面通過兌換和任務的樓層讓用戶自己去試一試,直接體驗金幣是什么,通過金幣任務去獲得金幣,獲得后兌換優惠券,以此來理解金幣是什么。用戶就這樣在無意識地引導中學習逐漸學會淘金幣和莊園游戲。
寫在最后
新手引導的設計規范像是一本武功秘籍,跟著秘籍上的招式練習武功必將突飛猛進,然而真正的高手練習到最后都是把所有招式融會貫通,做到無招勝有招。
希望大家能借此設計規范多加實踐,歡迎一起交流。
參考文獻:
《增長黑客》——范冰
《Design System》——Alla Kholmatova
作者:章遷,蘇寧全產業會員研發中心,交互設計師
本文由 @章遷 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚