編輯導讀:生活中圓角的設計隨處可見,為什么相比直角,圓角自誕生以來便被廣泛運用,成為了經久不衰的設計趨勢?本文作者對此發表了自己的看法,與你分享。

之前的干貨分享了CTA按鈕的位置和尺寸屬性,很開心看到一些朋友的正向反饋。
今天,我們來繼續分享CTA按鈕的圓角屬性。
提起CTA按鈕的形狀,我們印象中基本能想到三類:矩形、圓角矩形和全圓角矩形。這三類按鈕形狀本質的區別就在于圓角的不同。
那么問題來了,CTA按鈕為何會有圓角的差異?圓角背后有哪些特性和適用情況?
別急,且讓我們先從圓角的歷史說起。
一、關于圓角的一些歷史
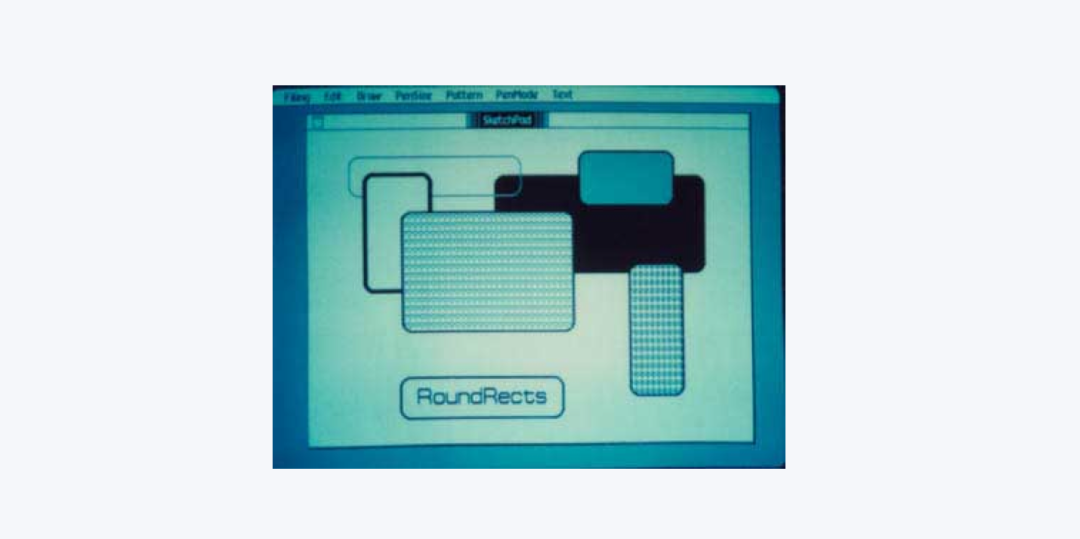
互聯網中的圓角矩形最早源自于1981年的Macintosh。喬幫主希望這種美好的形狀能夠出現在正在研發的蘋果系統中,他說服了工程師比爾·阿金斯特實現了圓角矩形的繪制技術,并為其命名為RoundRects。之后,這個美妙的形狀便被沿用到了蘋果所有的用戶界面當中。

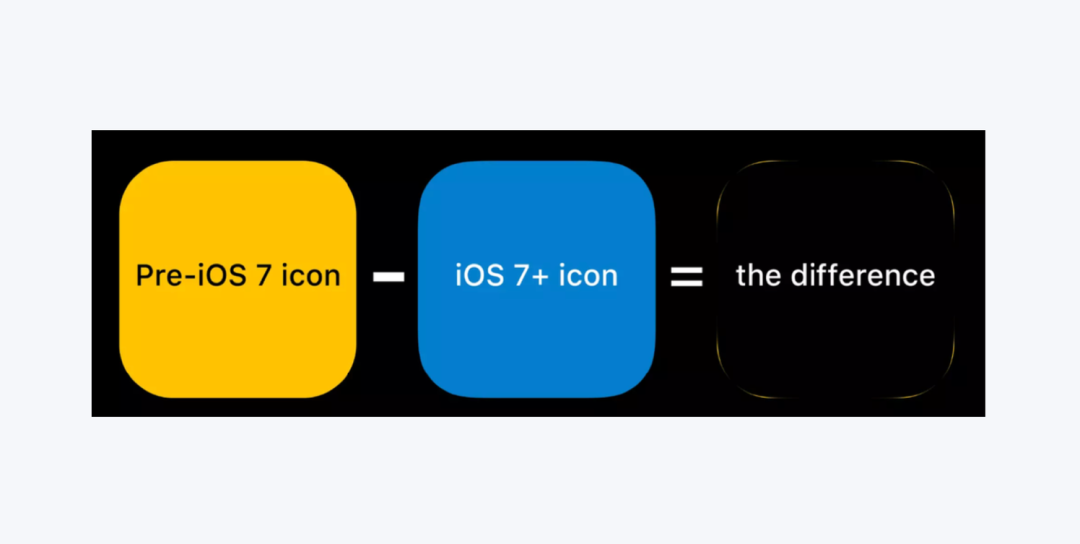
值得一提的是,在iOS 7代之前,圖標的圓角曲率并非連續的,每個圓角與邊緣的銜接處都會帶有明顯的切邊。
蘋果受工業設計的啟發,將工業中的曲線連續概念應用在了ui中,以連續、漸變式的曲率來將讓圓角矩形變得更加圓潤、平滑。同時,這種更新也與同一時間發布的iphone5c的邊角工藝設計達成了統一。

你以為蘋果對圓角的執著止步于此了嗎?并沒有~
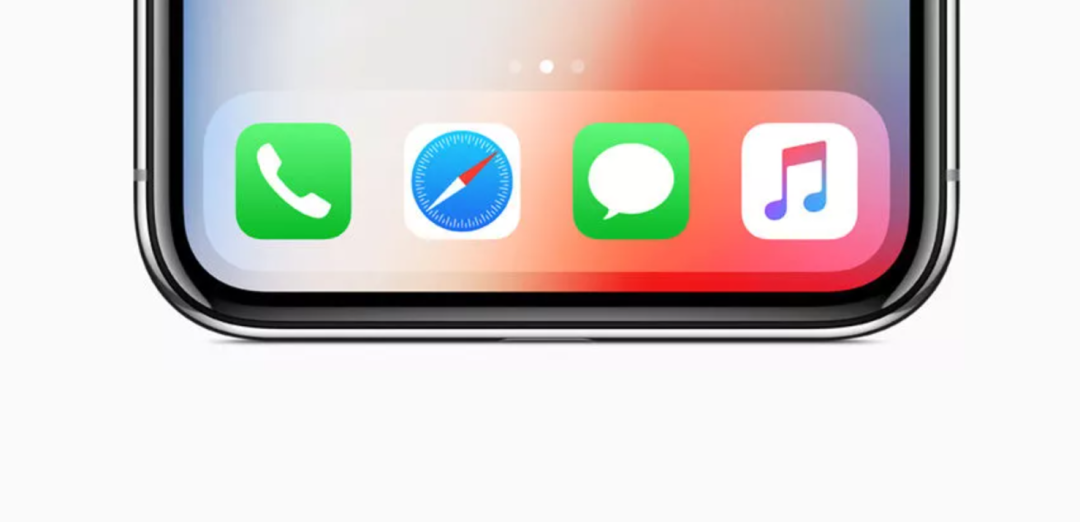
到了2017年,圓角甚至被直接運用到了手機屏幕本身。當手機機身、屏幕、dock和圖標,每一處的圓角以近乎于等比數列的形式依次追隨時,就形成了一種充滿魅力的秩序感、和諧感。而這種被稱為全面屏的工藝也被各大廠商們競相效仿。

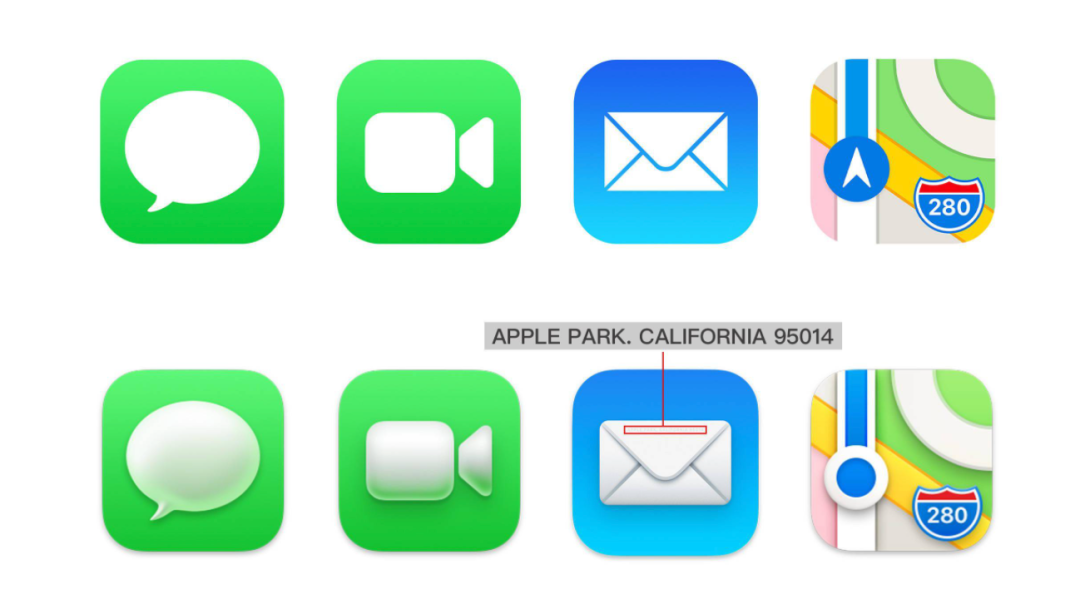
到了去年的6月份,蘋果將自己對圓角的執念帶到了Bigsur OS的系統中。Bigsur的設計語言里,幾乎所有的系統圖標都變為了圓角矩形,呈現出了非常高度的一致性。
并且,原本的小圓角全部放大處理。比如dock欄、按鈕、窗口圓角、甚至是文件夾的圖標,他們圓角全部得到了放大。總之,macOS整體的設計風格越來越像iOS靠攏。

相比完全扁平化的iOS圖標,macOS的圖標也多出很多的擬物細節,比如反光、高光、投影、以及郵箱圖標上的一行生怕被你看到的超小文字“APPLE PARK CALIFORNIA 95014”,這是Apple Park的地址。當然這些不在此篇討論范圍內。
既然提到蘋果,就不得不提到蘋果的死對頭——蓋茨兄的微軟。
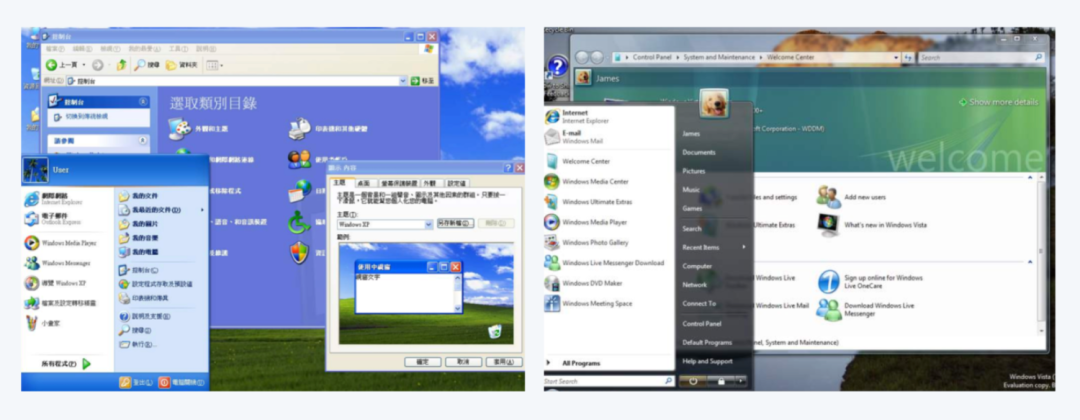
其實早在遠古時代的XP,就出現了圓角設計,乃至后面的vista和win7。

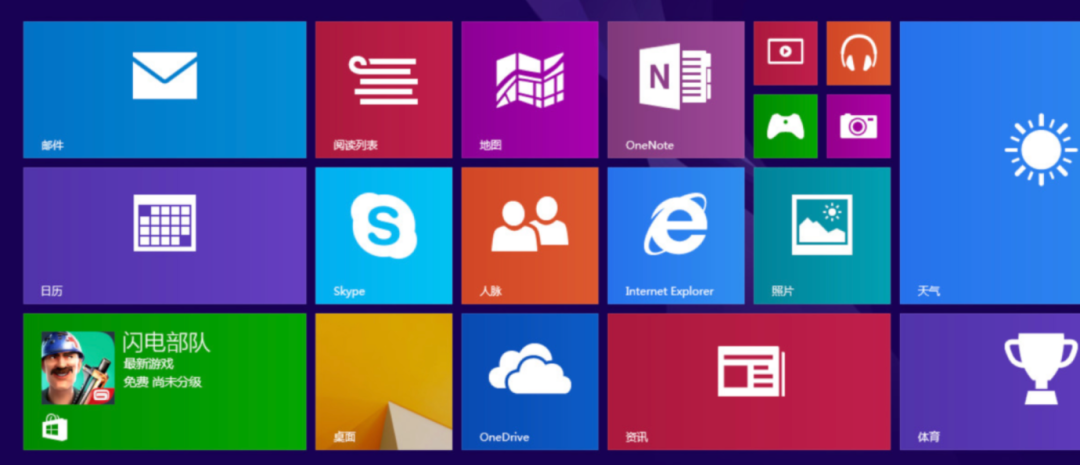
但是到了WP時代,微軟為了與蘋果做出風格差異,以完完全全的直角來融入到觸屏端的設計語言,而這個語言也成為了微軟最具代表性的特有風格——metro(modern UI)。

在metro下,所有的圖標徹底得脫離了擬物的范疇,它們全被一巴掌拍扁,變為了地鐵標志牌一樣的完完全全的直角矩形色塊。
直至后面得到顯著優化的win10以及17年推出的Fluent Design,這種風格才算是真正得被用戶們認可和接受。不過,由于直角本身過于方正銳利,導致這種風格猶如”鋼鐵直男“一樣缺乏細節和美感,因此喜歡這種風格的用戶依然是少數。
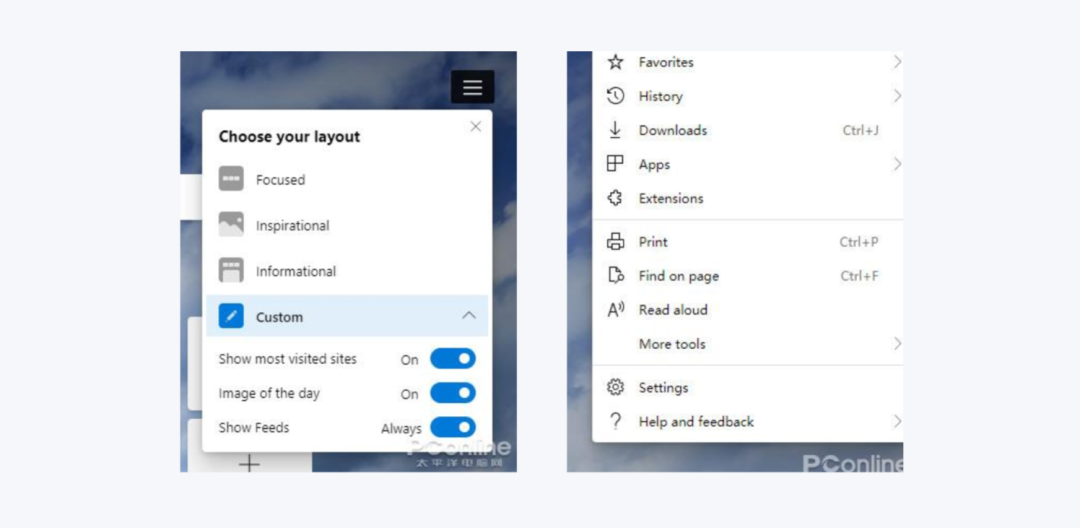
有意思的是,在前年20H1版本的win10界面中罕見得回歸了久違的圓角,這也意味著微軟徹底放棄了自己堅守近10年的直角陣營,正式向主流的圓角風格妥協。

為什么相比直角,圓角自誕生以來便被廣泛運用,成為了經久不衰的設計趨勢?究其原因還得從圓角本身的特性講起。并且也正是出于這些內在特性影響了CTA按鈕不同的形狀使用。
二、圓角的內在特性
關于圓角本身的特性大致可以分為以下三個。
1. 親和感
從遠古時代開始,人類便意識到形狀的尖銳程度所帶來的影響。
人類在木棍上綁上磨尖的獸骨、巖石作為武器以刺穿猛獸,但是相對應的,他們又畏懼猛獸的利齒、亦或是拿著同樣武器的敵方部落刺穿他們的身軀。
人類對這類尖銳物體本能的警惕感一直傳承至今。

在現實世界中,絕大多數物件的制造都會為了避免尖角割傷用戶的手指,而為其注入圓角的工藝,讓尖角變得圓潤平滑。

圓角代表了安全,直角代表了危險。這個心智模型(敲黑板!!這個模型很重要!!不知道的童鞋可以翻看我之前的文章~)根深蒂固得駐扎在我們的大腦中。因此帶有圓角的矩形往往會給予用戶足夠的親和感、安全感。

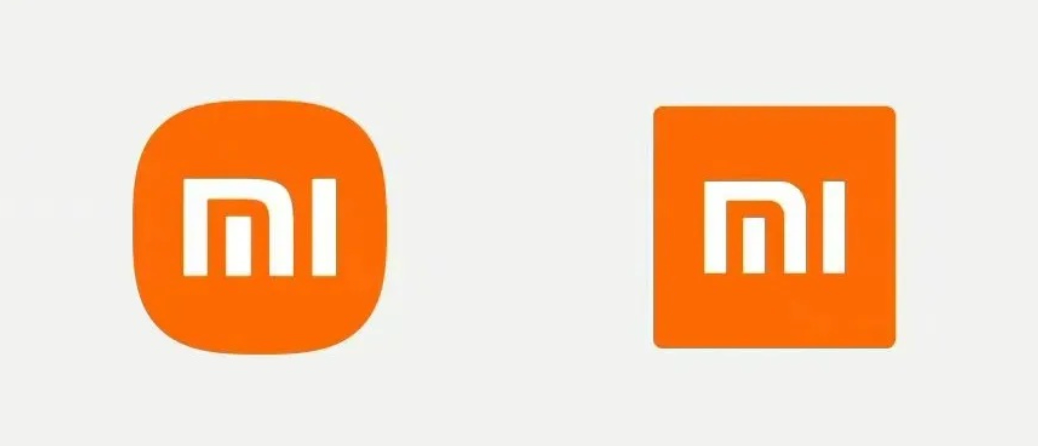
比如之前設計圈熱議的小米更新logo事件,盡管超橢圓的形狀和圓角矩形還是有些區別的,但是這種圓潤的形狀讓整個調性變得更加接地氣了,說專業點兒,叫alive了。

2. 辨識度
我們對圓角的認知除了源自遠古時代趨利避害的本能,人眼本身也同樣更偏愛圓角。
Visual Perception一書的作者,Jürg Nänni曾經研究并提出觀點:
人的視網膜對于正圓形的處理速度要顯著高于對邊角的處理速度。
這是由于人類的視網膜中存在一塊視覺最敏銳的區域——中央凹,它處理圓形的速度最快,而處理邊緣則需要用到大腦中更多的”神經影像工具“。
而圓角矩形在視覺上比直角矩形更接近圓形,因此人眼處理帶圓角的形狀時更易辨識。
3. 視覺聚焦
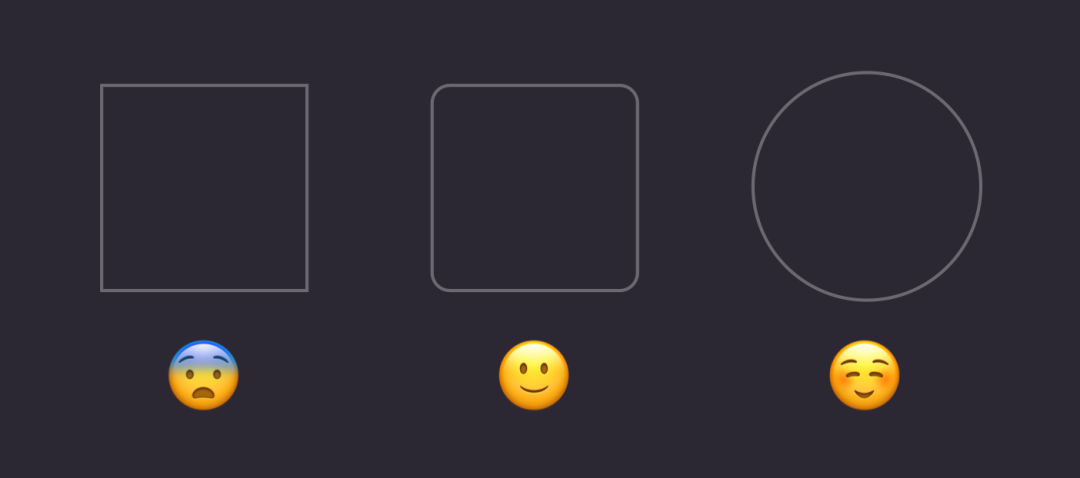
形狀本身也自帶了“視覺引導”的屬性。拿圓形直角矩形、圓角矩形和圓形舉例:

圓形以及圓角矩形不存在任何的尖角,沒有任何突出的焦點,圓周以及圓角矩形的四個圓角會產生一個向中心過渡的趨勢,引導視線聚焦到形狀內部。其中以圓形聚焦性最強;
但是,矩形的四個頂角則形成了四個視覺焦點,人眼看矩形時,他們的視線其實傾向于發散而非聚焦(當然,易于發散的缺點也同樣導致了矩形在視覺上辨識速率更慢)。
因此,直角矩形本身傾向的發散感和疏遠感,使得大多數的產品更樂于采用圓角矩形甚至全圓角矩形來作為CTA按鈕的形狀。
三、CTA按鈕的形狀
1. 全圓角按鈕
由于圓形本身最強的聚焦性和辨識性,很多CTA按鈕會傾向于使用全圓角的形狀。
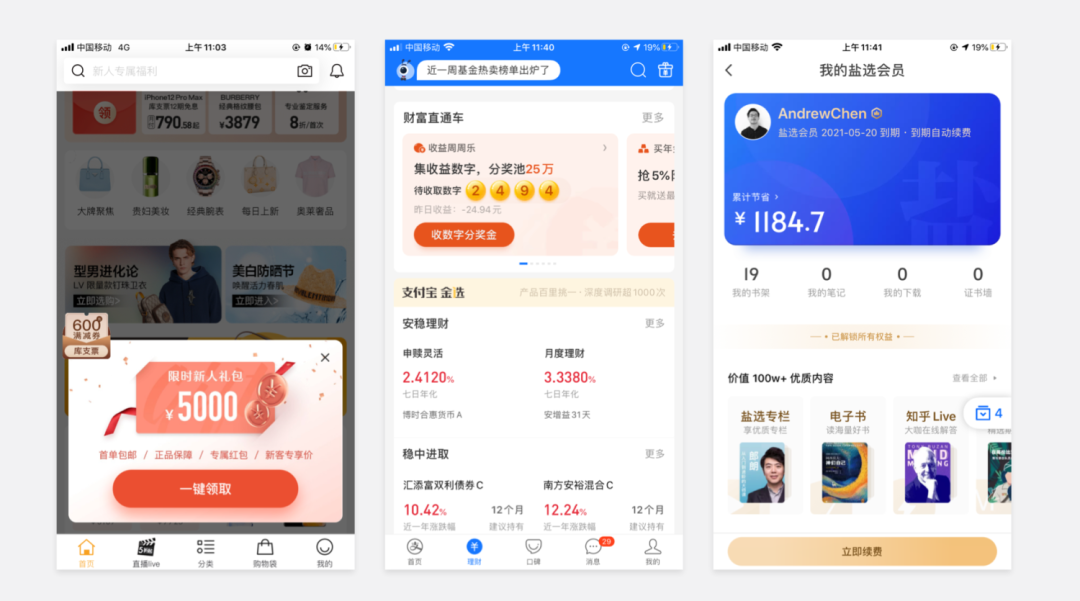
最典型的就是線上營銷互動和各類付費業務的行動按鈕,大多會采用全圓角按鈕的形狀來迅速抓取并聚焦用戶的注意力,提升用戶采取點擊行為的可能性,繼而提升轉化的可能。


即便是那些偏理性、冷靜、高端調性的產品,在必要的時候也會嘗試使用全圓角的形狀來呼吁用戶點擊。比如寺庫、支付寶、知乎。

2. 按鈕圓角與用戶行為
可能很多小伙伴會因為設計的一致性而陷入一個錯誤認知:產品中所有的按鈕圓角必須保持一致。
我之前也是這樣,認為既然是按鈕,那就必須形成規范,不然界面會變得混亂不統一。
🤔但其實,并無需死守這個框架。
比如上面所列舉的那些營銷活動和付費業務,不論是什么樣的產品可以通用全圓角。連寺庫這種直角語言的高冷產品都妥協了。畢竟產品又不能用愛發電,變現才是王道。
另一方面,就跟用戶場景掛鉤了。我們需要結合用戶所處的場景、當前的任務目標去調整設計策略。
舉個🌰。
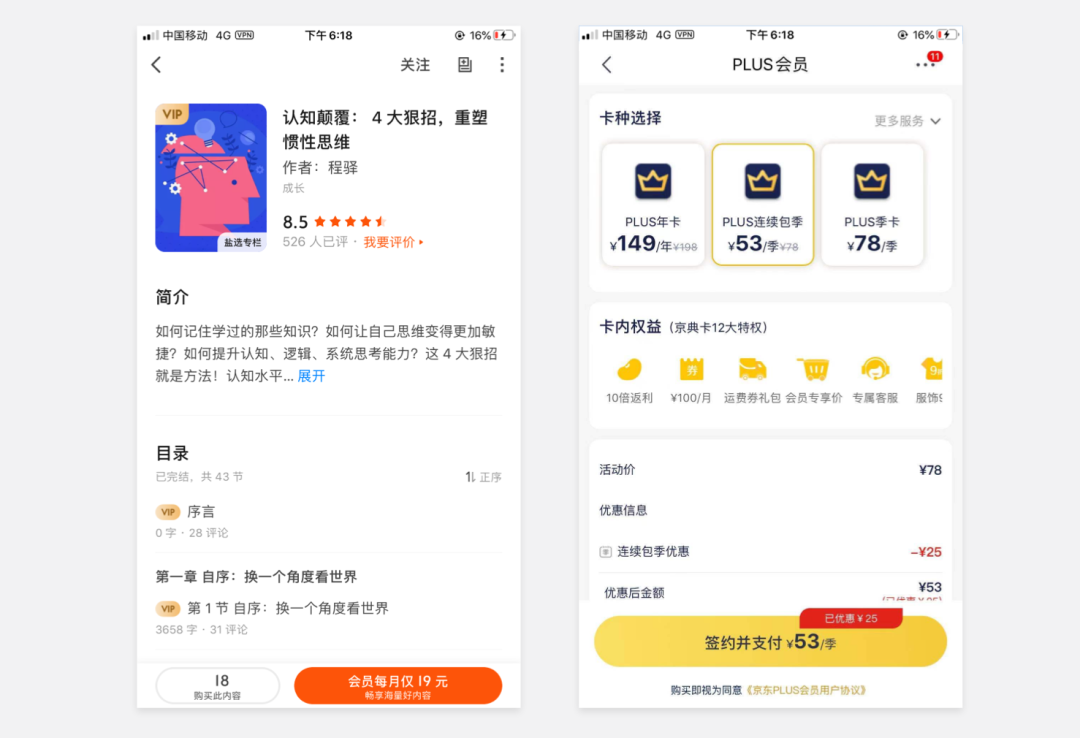
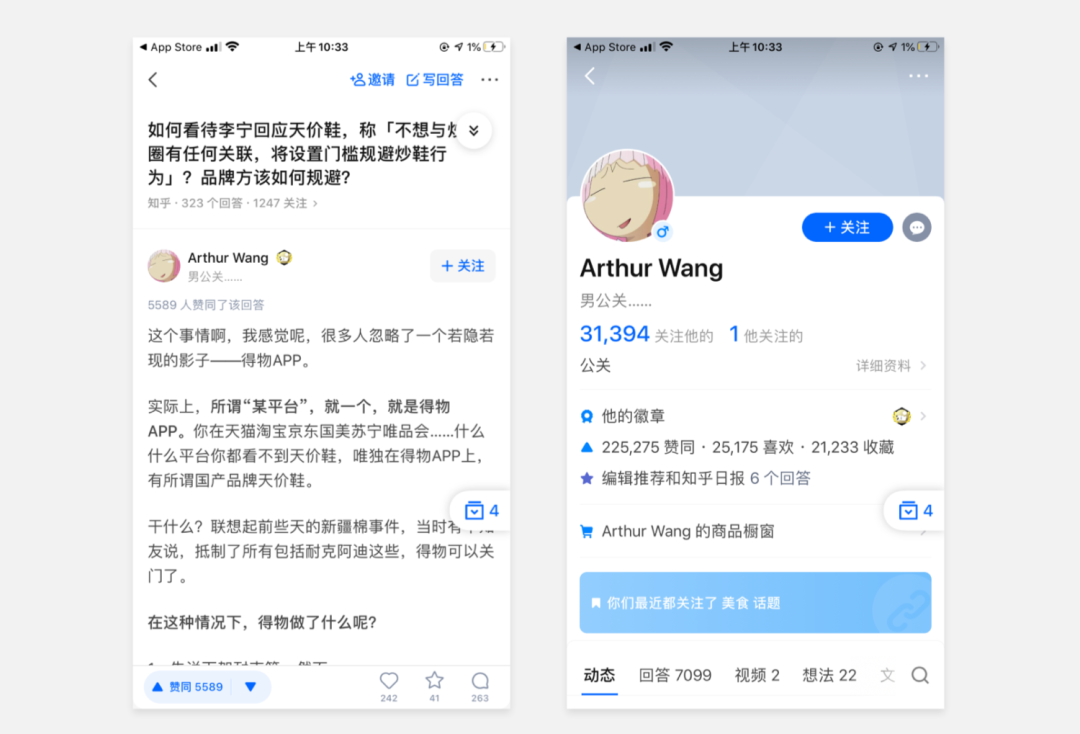
知乎關注答主的CTA按鈕,在答案詳情頁圓角較小的圓角矩形,但是到了答主個人頁卻變成了全圓角按鈕。

這就是因為,在答案詳情頁這個情景下,用戶的行為是瀏覽答案,動機是獲取信息。因此使用了非全圓角按鈕來弱化干擾,以此維護用戶的注意力,沉浸于內容當中。(上劃至一定高度,關注按鈕直接吸頂弱化成link文字按鈕,目的同樣是實現沉浸式閱讀)
而用戶點擊進入答主個人頁的這個行為,可以預判用戶的動機是基于答案產生了足夠的興趣,ta想了解答主的更多信息。所以,按鈕的形狀采用了更加聚焦的全圓角,目的是以此觸發用戶的點擊行為,進而促進關系鏈的沉淀。
關系鏈沉淀了,那用戶就有了更多不能輕易離開產品的理由。
另外,聯合強對比的反白手段和icon引導可以更完美得誘發用戶的點擊欲望,當然,這些不在本篇討論范圍內。
3. 按鈕圓角與產品調性
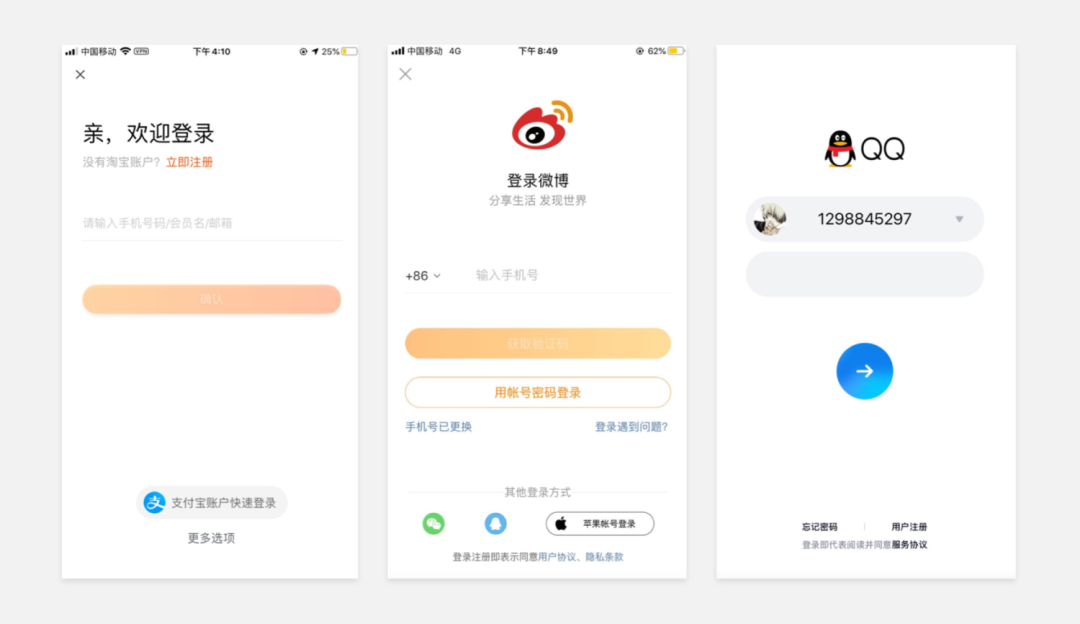
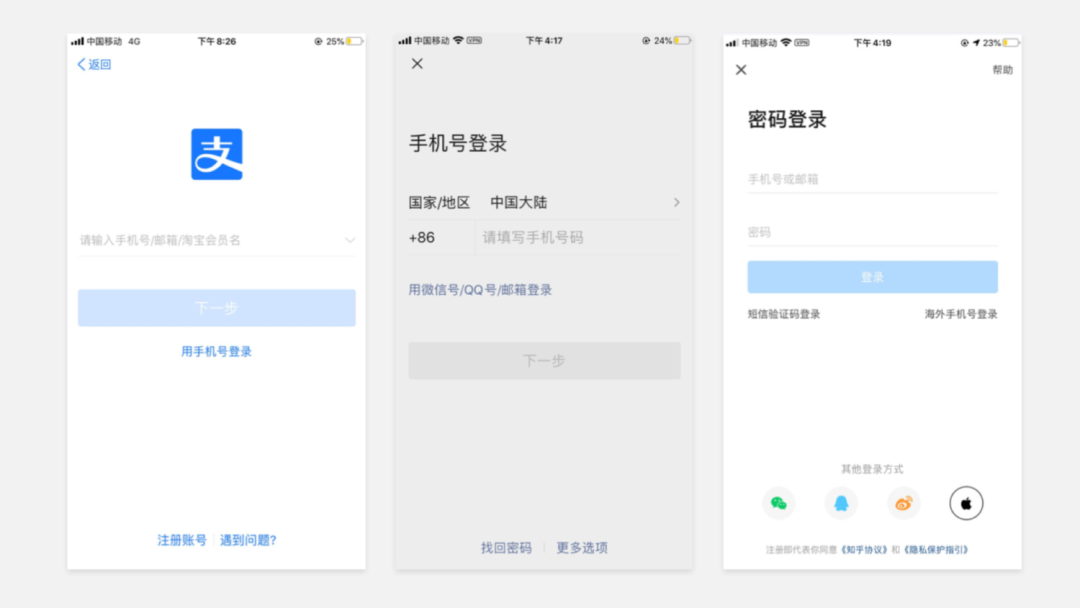
通過圓角體現調性的設計可以直接參考注冊登錄頁的CTA按鈕。
作為用戶開啟主線任務的第一個環節,登錄注冊頁的圓角傾向可以迅速傳達給用戶深刻的第一印象。這在心理學上對應著一個很有意思的效應——首因效應。說的是首次見面的行為舉止能夠迅速而深刻得給別人留下先入為主的印象。
受圓角親和感特性的影響,擁有活潑、童趣、熱情、接地氣這類調性的產品往往比那些偏向冷靜、成熟、嚴肅、高端類的產品更適合全圓角風格。
比如淘寶、微博的登錄按鈕全部使用了全圓角按鈕,而QQ更加極端得省略掉矩形的邊緣特征,直接以圓形作為登錄按鈕來凸顯年輕的定位。

而知乎、微信和支付寶這類偏嚴肅、冷靜、成熟調性的產品統一采用了圓角矩形。

與調性掛鉤的形狀也被廣泛運用在偏功能類的CTA按鈕上。比如表單提交的按鈕、彈窗浮層等組件的按鈕等等。這些行動點的業務屬性普遍較弱,因此不會去強制全圓角化。
四、最后
CTA按鈕的圓角章節到此結束~簡單小結一下
- 圓角本身具備親和感、辨識性和視覺引導的特性,因此我們可以通過控制按鈕的圓角來實現不同的設計目的;
- 產品中的圓角無需嚴格保持一致,多去結合用戶當前的場景行為!
- 圓角和產品調性也有關聯。
希望這篇文章能夠給予你一些啟發。期待你的收獲和反饋。
作者:Andrewchen;微信公眾號:轉行人的設計筆記
本文由 @Andrewchen 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚