編輯導語:設計規范對產品設計而言十分重要,合理有效的設計規范有助于團隊進行溝通,繼而共同推動產品的設計落地。而往往第三方設計規范不能及時地解決業務上的所有問題并覆蓋所有業務場景,因此,企業需要搭建自有的設計規范。本篇文章里,作者結合其經驗對企業級設計規范搭建做了總結,讓我們來看一下。

一、設計規范概述
作為指導企業級B端產品界面設計的企業級B端設計規范,近年來受到各大廠的熱捧,產出了諸如Salesforce,Antdesign、Element、ViewUI等設計規范。
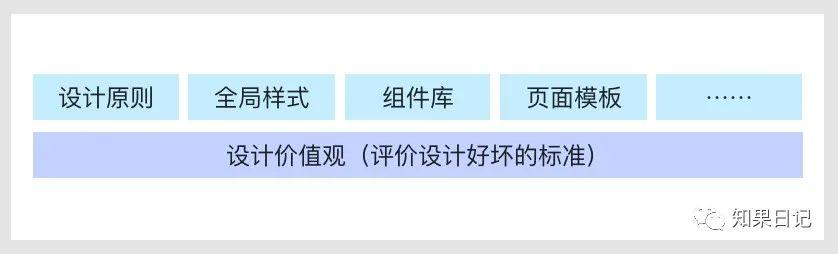
設計規范是一套由設計價值觀作為底層邏輯支撐,以設計原則做指導,包括了全局樣式、基礎組件庫、業務組件庫、頁面模板等搭建界面要素的集合體。企業級設計規范不僅保障了產品間用戶體驗的一致性,同時體現了企業對待產品的嚴謹性。

二、原子設計方法論
筆者負責的企業級B端設計規范采用業界通用的原子設計方法論來構建。該方法在2013年由設計師Brad從化學中得到啟發,從而創建了原子設計理論。化學界,由原子構成分子、分子構成宇宙物體。因此對應到產品界面,界面也是由顏色、文字、組件等基本元素構成的。

1. 原子
原子是構成界面的最小元素,例如顏色、文本、圖標、容器。
2. 分子
分子是原子按照一定規律組合起來的元素,B端界面上即是組件,例如按鈕、選擇器、表格等。
3. 組織(區塊)
區塊可以認為是組件的組合,例如表格上方的查詢區域,查詢區域是由表單組件與按鈕組成的。
4. 模板
模板是區塊+區塊,或區塊+組件組合成的頁面,稱得上模板的頁面通常為典型頁面。
5. 頁面
頁面是指在典型頁面模板規范與業務目標的基礎上所形成的的既符合規范又符合產品的實際頁面。
6. 范例
范例是頁面與頁面的組合,并且帶有交互說明,范例表明了一個可被抽象化的業務流程是如何設計的。
三、規范搭建中需要注意的點
筆者從親自搭建企業級設計規范的角度,將一些搭建中需要注意的點做了梳理。期望大家在定制自有設計規范的時候,規避一些問題,少走一些彎路。
1. 文字規范
文字在B端界面上大量出現,沒有文字,產品將不能為人所用。文字是人機交互的基礎,合理的文字設計規則,可以提升用戶體驗,提升用戶操作效率。文字通常包括了字體、字號、字重、行高、色值這幾個屬性。筆者建議大家在定義B端界面文字時,做如下注意。
1)字體
字體分為數字/英文和中文。
在B端產品中,字體使用建議優先級排序為(基于數字/英文&mac系統優先原則):Helvetica Naue(英文/數字)、Helvetica(英文/數字)、Arial(英文/數字)、PingFang SC、Hiragino Sans GB、Microsoft YaHei UI、微軟雅黑、sans-serif。
2)字號
為了保證界面整潔,設計規范中約定字號不超過3種,同時基于電腦顯示器屏幕大小、行業用戶習慣、最佳閱讀距離等要素,設計規范需要對字號進行了規定。
目前業界常用的字號標準有兩種:
- 12px(正文)、14px(標題)、16px(特殊情況,極少使用);
- 14px(正文)、14px(標題)、16px(特殊情況,極少使用)。
3)字重
字重是指字體的粗細程度。一個字體的字重通常至少4-6個,其中Regular與Bold最常用。字重的選擇基于清晰區分的原則。
由于設計稿和開發代碼的字重對應沒有準確的標準,因此我們測試了各種字號在mac和win上的顯示效果后,設計師使用了蘋方字體Regular (常規體)以及 Medium (中黑體)兩種字重來設計頁面,它們分別對應代碼中的400和700。
筆者也給大家找了下其他網站上對字重的標注,大家可以做參考。

4)行高
合理的文本行高可以讓界面信息展示更清晰,使用戶查找信息和閱讀信息的效率更高。
設計規范中,需要定義行高的設計標準,在參考了Antdeisgn對行高的定義后,我們認為較為合適,因此行高規則也定為“字號大小+8”。例如,12px字體的行高為20px,14px字體的行高為22px。
當然,業內還有其他定義方法,例如字號的1.3倍或1.5倍等,這都沒關系,只要保證界面舒適性即可。
5)色值
在界面的字體顏色使用上,設計規范從兩個維度做了控制,分別是顏色的數量與顏色的質量。
在數量上,占界面百分之九十五的字體顏色的數量控制在4種以內。在質量上,我們遵循了無障礙設計原則,保證了文字的可讀性。
以下是W3C的無障礙設計原則:文本和背景的對比足夠,為視力障礙者提供足夠的對比度。
- (3:1)在WCAG2.0 1.4.3(AA級)下,大型文本(18pt或14pt粗體或更大)的最小對比度。
- (4.5:1)在WCAG2.0 1.4.3(AA級)下,常規尺寸文本的最小對比度。
- (7:1)在WCAG2.0 1.4.6(AAA級)下,常規尺寸文本的增強對比度。
2. 間距規范
一個產品界面,想要看起來舒服,間距在其中起到的作用不容小噓。元素間合適的間距會讓用戶有繼續往下閱讀信息的沖動,并且能夠讓用戶感受到產品的專業性。界面間距分為多種,規則也較為細致,下面筆者大致羅列下。
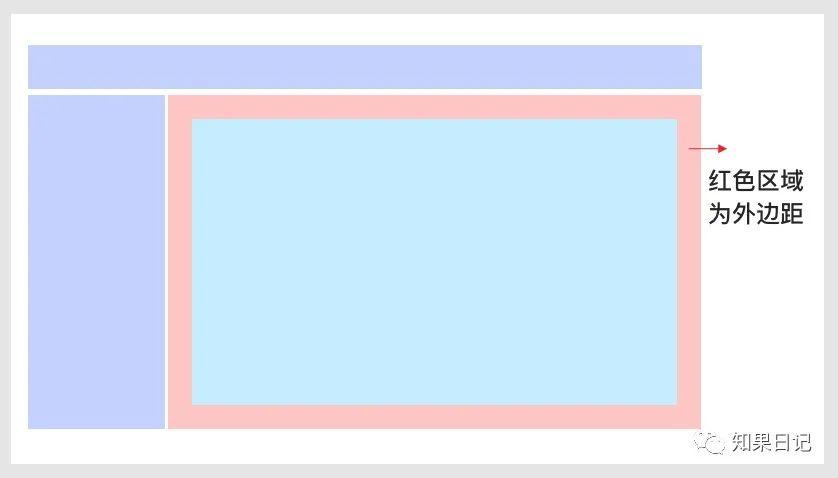
1)外邊距
當內容區域與頁面容器之間為0的距離時,會給人內容要溢出屏幕的感覺。因此,合適的外邊距會讓界面的排版更加整齊和有呼吸感。在設計規范中,常用的外邊距有12px、16px、20px、24px……

2)行間距
行與行之間的間距通常涉及到信息的傳遞效果。太緊湊或太寬松的行間距都會增加用戶的閱讀負擔。
根據行高的計算方法,在常規使用中,主字號12px與14px的行間距均為8px,即12px字體的行高為20px,14px字體的行高為22px。
3)元素間距
元素間距是指文字與組件之間、組件內部元素之間、組件與組件之間等的間距。為了達到界面整齊和舒適的效果,元素間的間距常用到的為4px、8px、12px……
具體從多小的間距取值,向上遞增,和界面的整體寬松度有密切關系。

4)模塊間距
模塊之間的間距也是一個值得考究的問題。通常關聯度較高的模塊會靠的較近,關聯度低的模塊會較遠。設計規范中,模塊間常用的間距為8px、12px、16px、20px……
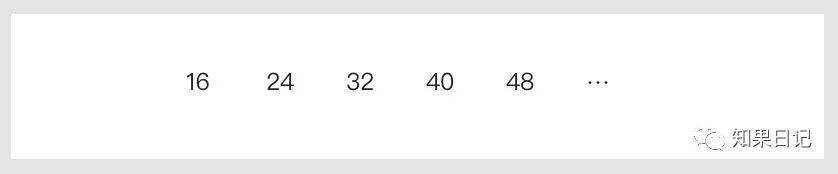
這里,筆者給大家推薦一個計算頁面元素間距的計算公式:a+bn。a通常為柵格的gutter的值,b為一個可以幫助間距有規律遞增的值。例如:16+8n,n為自然數。間距規則如下:

3. 圖標規范
圖標對于B端產品界面來說也非常重要,圖標品質的優劣,直接影響到界面整體的美觀度和識別度。一套標準化且拓展性高的圖標庫,不僅可以提升圖標的設計質量,還可提升產品的一致性。
筆者帶領團隊完成設計規范圖標庫時,分了四步走。
1)定義圖標風格。
設計規范的圖標不是想怎么定義就怎么定義的,首先要明確圖標的使用范疇,例如哪些產品用、哪些頁面哪些范圍會使用到圖標、產品的目標用戶是哪些人、圖標的情緒版等。了解清楚這些后,才可著手確定設計風格。
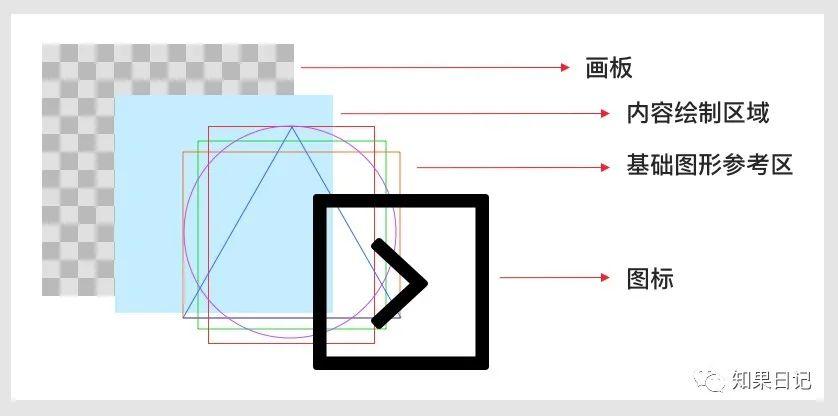
2)制定圖標繪制規則
確定設計風格后,就要制定圖標設計規則,這樣子才能保證設計師協作中設計出來的圖標是具有一致性的。
圖標設計規則包括:畫板尺寸、出血位、內容繪制區域、圖標線條粗細、圖標圓點大小、圖標圓角、斜角度、基礎圖形參考區等(這部分內容筆者會專門開一篇文章來給大家細講)。

3)篩選通用性圖標
對于企業級設計規范來說,只需要將通用性圖標梳理出來即可,保證產品大范疇上的一致性,無需面面俱到。這樣不僅做到了企業級設計規范的克制,又給了業務發揮的空間。
4)按照規則繪制通用性圖標
選出通用性圖標后,設計師按照圖標繪制規則繪制即可。
但規則不是死的,當基礎型無法滿足需要的時候,以它們為準向外散發,在遵循設計規范的基礎上,做視覺上的平衡和微調。并且所有圖標最后都要合并路徑,保證圖形規整和干凈,便于正確輸出和使用。
4. 文案規范
文案是用戶與界面交互的重要渠道,通過文案的表達,用戶可以感受產品的調性。對于企業級設計規范來說,我們可以去定義一些較為原則性的文案表達方式,規避因個體因素帶來的文案質量差異問題。
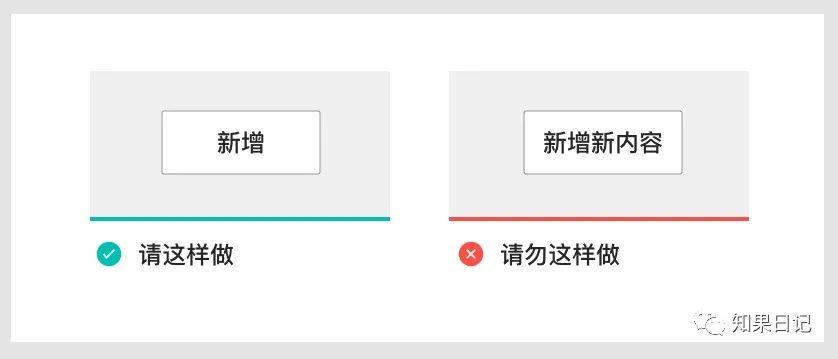
1)簡潔清晰
文案并不是越長越好,而是簡潔且闡明要義,可通暢地指導用戶操作即可,省略不需要的詞匯。

2)準確有效
文案做到簡潔清晰后,還需要關注文案表達是否準確有效,也就是文字表達要精準,不能因為簡潔而丟失了關鍵信息。

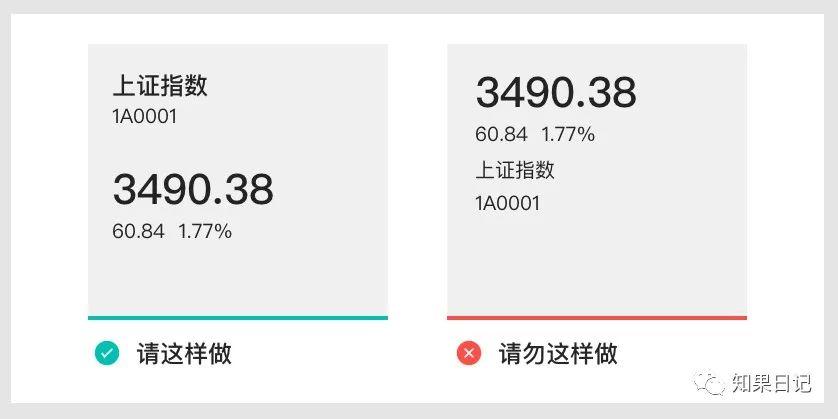
3)重點前置
根據F型閱讀順序,重要的信息需要前置,盡量放在頁面左上角,讓用戶一眼就可以看到重要信息。

4)用戶視角
B端產品經常會拋出一堆錯誤代碼給用戶,而用戶根本看不懂。因此,文案描述需要站在用戶視角去撰寫,詞匯要易于理解。
5)表述統一
將相似場景的文案進行統一化處理,降低用戶理解頁面的成本。

5. 顏色規范
色彩可以影響我們對物體的感受,可以幫助物體傳達更為形象的含義。
在B端產品界面中,色彩的使用可以讓界面更生動,同時可以輔助界面相關要素的含義傳達,相比用戶通過閱讀文字來理解界面信息,色彩可以幫助用戶更快速地理解信息。通常企業級設計規范色彩體系分為主色、功能色、中性色和其他色。
1)主色
主色可以傳播產品的特性,及確定產品的主基調。
主色的應用場景包括主要按鈕、重要信息提示、操作狀態等。主色在設計上要注意符合產品調性,常見的主色有藍色(大部分系統)、綠色(數據分析類系統)、橙色(云計算類、食品管理類系統)和紅色(金融類)。
2)功能色
功能色通常使用在產品內的信息狀態中,例如成功、失敗、警告、提示等。我們在功能色的選取上遵循用戶對色彩的基本認知。建議在同一個產品中,保持一致的功能色。
3)中性色
中性色被大量使用在產品界面的文字、邊框、分割線等場景中。中性色可以保持產品界面整體的穩定和專業。通常來說,標題、正文、邊框的色值會深一點,分割線、背景、禁用色、斑馬紋的色值會淺一點。
4)其他色
除了主色、功能色、中性色,在產品界面上還會需要使用到其他顏色來支持產品界面的設計。例如必填項的顏色。
設計規范中的色值,建議讓開發放到代碼樣式庫中,這樣子便于做到全局換膚。同時UI設計師在拓展設計規范的時候,也要嚴格從色彩庫里面取出來,不可隨意增加外部顏色來設計界面。
6. 陰影規范
在產品界面中,有些特殊的元素會使用到陰影,從陰影中我們可以看出物體距離平面的高度,距離平面越高的物體陰影越大。
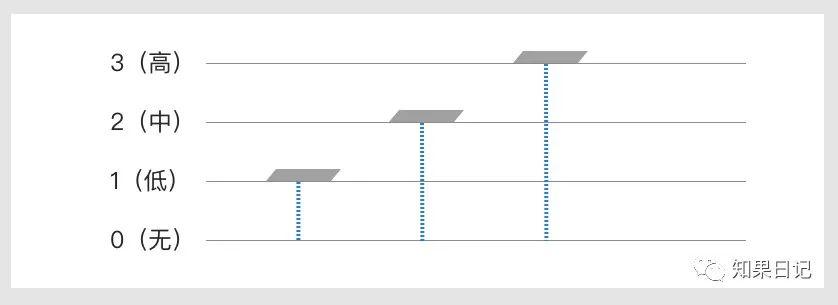
不同的規范對陰影的定義不同,筆者定義設計規范的陰影時,將界面元素分為了無、低、中、高四個層級,不同的層級,其陰影效果和屬性也不同。

1)無
在0這一層級中,元素直接放置于界面上,與界面完全重疊,因此元素無陰影。例如輸入框、表格。
2)低
在1這一層級中,元素與基準面的關系是展開并跟隨,該層中的元素主要是下拉面板。
3)中
在2這一層級中,被操作元素為存在于界面上的常態懸浮元素,例如目錄組件。
4)高
在3這一層級中,元素的運動與其他層級沒有關聯,例如彈框。
7. 圓角規范
不同的圖形,給人不同的視覺和心理感受。三角形給人穩定、平衡、尖銳的感受;圓形給人完整、統一、圓潤的感受;正方形給人可靠、嚴肅和權威的感覺。假如改變了一個圖形的邊框圓角,將會給用戶帶去不一樣的感受。
1)0px邊框圓角
給人冷冰冰、硬朗的感覺,假如產品界面上都是0px邊框圓角的容器,會讓用戶感覺產品很生硬。
2)2px邊框圓角
容器加入2px邊框圓角后,可以發現圖形頓時變得柔和了,而這種柔和又不失立挺,傳達出了產品專業的感覺。
3)4px邊框圓角
4px邊框圓角比2px邊框圓角稍微圓潤點,和2px邊框圓角一樣,是B端界面常用的邊框圓角數值。
4)8px邊框圓角
8px邊框圓角比2px邊框圓角顯得更加圓潤,使用8px邊框圓角的界面,會給人柔和的感覺。
5)圓角
容器直接使用圓角也是有的,但不多。圓角容器更適合在母嬰類、女性類等產品中使用,給用戶親切之感。在給產品選擇容器的邊框圓角時,建議從產品的特性出發去考慮。任何一種邊框圓角都可以在產品界面中出現,但選擇合適的邊框圓角可以為產品添加視覺美感和專業性。
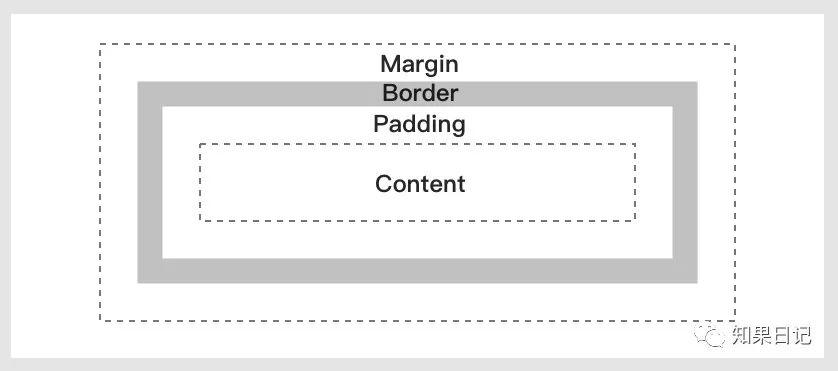
8. 盒子模型規范
所有HTML元素可以看作盒子,前端開發在搭建界面的時候,是通過一個個盒子搭建起來的,盒子包括:外邊距(Margin)、邊框(Border)、內邊距(Padding)和實際內容(Content)。

設計規范在搭建過程中,盡量遵守盒子模型,可以減少設計與前端開發的溝通成本。

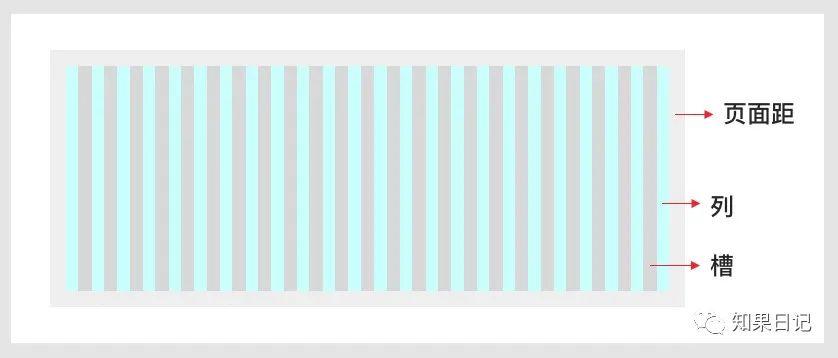
9. 柵格規范
為了提升界面布局的統一性,以及提高界面在不同屏幕分辨率下的高自適應性,設計規范需要引入柵格系統來輔助界面設計。柵格系統包括頁面內容區、頁邊距、列、槽,如下圖所示。
目前B端界面常用的柵格體系是24柵格體系,也就是對內容區域進行 24 柵格的劃分設置。同時,槽值為定值,即瀏覽器在放大縮小時,槽值固定不變。

10. 組件庫規范
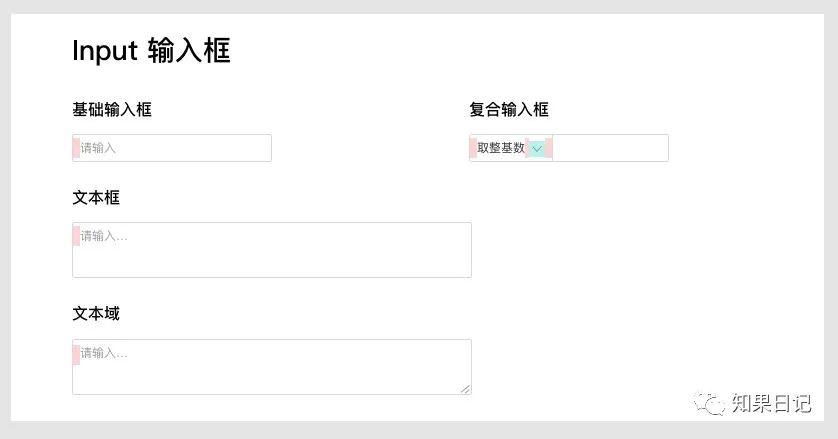
組件是組成界面的基本單位,在色彩規范、間距規范、文字規范等原子級規范的基礎上,加上組件本身需要注意的規范要素,組件被搭建出來了。筆者以“輸入框”組件為例,為大家介紹下組件的設計過程。
1)組件形態
對于一個組件來說,由于使用的場景不同,組件之下還需細分組件形態,從而達到提供業務開箱即用的目的。
“輸入框”可以分為基礎輸入框、復合輸入框、本文框、文本域等。篩選出來這些形態后,需要根據之前定義的原子級規范設計組件。例如輸入框的邊框色、文本與邊框的間距、圖標的大小,如下圖。

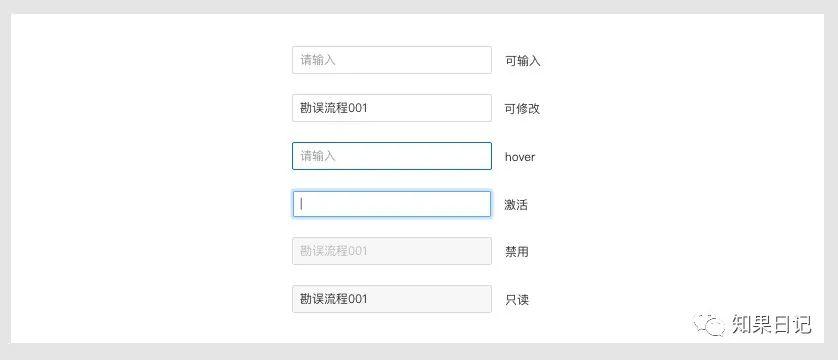
2)組件狀態
組件狀態通常分為可輸入、可修改、hover、激活、禁用與只讀,這些都需要設計出來,如下圖。

3)組件交互
作為設計師,主要完成的還是界面交互工作,很少去細究組件的交互。但組件的交互是否合理,是決定用戶能否快速、順利完成頁面任務的關鍵。因此企業級設計規范就需要承擔這部分職責,完成組件的體驗交互工作,組件的體驗交互分為了鼠標交互和鍵盤交互。
11. 頁面模板規范
有了組件設計規范,基本上UI設計師已經可以搭建頁面了,但是想要保證產品高度的一致性,頁面模板就非常必要。基于大量業務場景,設計規范抽出一部分高共性頁面,搭建產品常用的典型頁面模板。在頁面模板中,筆者認為可以注意如下幾點。
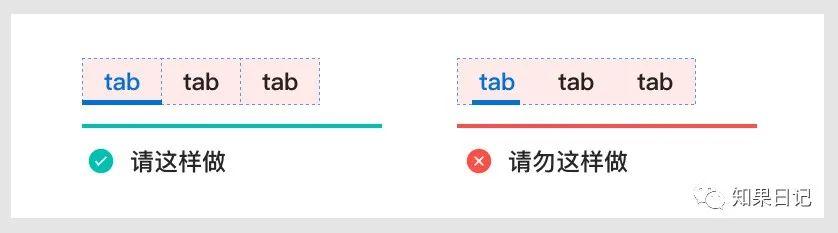
1)強共性
強共性是指頁面模板要有參考價值,這些頁面是幾乎每個產品普遍都會用到的高頻頁面,如此的頁面模板才具有納入設計規范的價值。
2)規則清晰
頁面模板的定位是給UI設計師直接使用,或在此基礎上拓展的,那么規則必須簡單和清晰,這樣才方便設計師舉一反三。
3)可拓展
設計規范不可能涵蓋所有的產品界面,因此要給出拓展規則,方便設計者拓展業務性頁面的同時也能保持和規范的一致性。在一致性中探索設計更多的可能性,也是B端設計師一直在追求的。
四、設計規范的設計原則
在帶領團隊定制企業級B端設計規范的這些時日,筆者根據自己遇到的問題,梳理了一些在定制設計規范中可以參考的設計原則。

1. 明確目標
在著手制定設計規范前,需要明確設計規范要達到的目標是什么,有了目標,才能制定詳細的方案與執行計劃。如果盲目的開始著手設計,基本上會推翻從來。
2. 劃定范圍
設計規范的范圍小到組件庫,大到設計價值觀、設計原則、頁面模板等,到底要做多全,那是和目標息息相關的。因此設計規范的范圍要定下來,并且哪些規范要嚴控,哪些可以放寬,都需要前期有范圍與規劃。
3. 有序執行
怎么做,是執行階段的事情。包括色彩定幾種、文字大小怎么定、換膚方案怎么設計等,都需要考慮全了再去做,而不是打開sketch就開始畫。需要全盤考慮清楚,各個部分拆解清楚,相關聯部分建立聯系,有條不紊去設計。
4. 可用性測試
當設計規范完成一部分后,可以發放到產品部進行可用性測試,看看他們對規范是否可接受,可接受就繼續往下走,如果有異議,需要停下來,先進行完善,再繼續往下做。
5. 規則清晰
既然是企業級設計規范,規則就不宜定得過于復雜,一旦復雜,設計者就不好拓展,不但不容易吸收和使用規則,而且會把規則錯用。因此,筆者建議規則要清晰、克制和收斂。
6. 合理迭代
設計規范是具有生命力的,會不斷將合理的需求納入規范,因此制定合理的迭代計劃很重要。建議組織可以專門成立一個負責設計規范的小組,定期將業務需求收錄進來后,展開討論會,把共性需求納入到規范中。
五、設計規范的優勢
企業級設計規范,對于不同的角色來說,看待其的意義不同。但設計規范確實有其自身的優勢,這是不容質疑的。
1. 設計側
針對相似的模塊,設計規范可以保證不同設計師在設計同一產品時,降低溝通成本,提高設計效率,解決用戶體驗一致性的問題。如此一來,設計師可以更深度地思考業務、產品目標、用戶體驗等更有價值的東西。
2. 開發側
設計規范不能只存在于紙面上,需要同步形成開發資產,這樣可以提升研發效率,降低維護成本。開發工程師無需再重復開發同一個組件,只需要去組件庫里調用即可,配合業務邏輯,高效完成界面開發。
Antdesign、Element的設計組件庫,皆有對應的開發組件庫,真正做到開箱即用。
3. 測試側
標準化的設計規范,是測試人員最喜歡看到的。1是1、2是2的設計準則,穩定了測試用例,提升了測試效率。
例如,設計規范規定彈窗footer區按鈕組居中,那么測試人員只要測到不居中,就可以給產品提優化建議了。
4. 產品間
企業級設計規范的最大優勢是可以保證不同產品間的互融互通,保證體驗的一致性。現在在很多企業中,同一個產品的不同模塊會有多個團隊完成,這時候,企業級設計規范起到了非常重要的作用,它保證了產品團隊使用同一份設計規范來完成產品設計。
六、對設計規范的思考
自從接手負責企業級設計規范,筆者在制定和推進的過程中,也是遇到了非常多的阻礙。俗話說得好,條條道路通羅馬。因此,筆者經常思考和總結,唯一的目標,是用心將這件事情做好,真正賦能業務價值。
1. 為什么要做企業自己的設計規范
筆者在搭建企業級設計規范的時候,經常被問,現在市面上有那么多第三方設計規范,為什么還需要搭建自己的設計規范?像Antdesign,已經做得這么成熟了,直接拿來用不就好啦?
剛開始的時候,筆者時常會不知道該如何回答。但現在,我想說,搭建自有設計規范是非常必要的。原因在于:
- B端產品的業務特性決定了沒有一款設計規范可以覆蓋所有的場景。
- 如果使用第三方設計規范,在遇到相關規范上的問題的時候,將不能及時有效地解決問題。
- 第三方設計規范是沒有生命力的,這種生命力在于不適應企業業務本身,而非規范自身的問題。而自有設計規范可以在業務的磨礪中,逐漸穩定下來,同時持續拓展生命力。
2. 設計規范如何落地
設計規范不能只在sketch里面存在,在sketch里面存在的設計規范不能緊靠審美設計出來。這里的設計規范落地分為兩點。
- 設計規范等否得到業務的認可,不適應業務需要的設計規范是沒有任何價值的。
- 設計規范能否從設計稿轉到代碼側,成為開箱即用的設計規范,才是業務實實在在需要的。
以上兩點,筆者深有體會。在筆者搭建企業級設計規范的過程中,多次評審修正,且投入業務使用與收集反饋,不斷完善設計規范。同時推動開發落地與設計走查,保證設計規范在開箱即用的過程中,真正能做到提升用戶體驗。
七、總結
一旦開始了企業級B端設計規范之路,圍繞設計規范展開的事情就會接踵而來。包括規則不適用了怎么辦、規則有歧義怎么辦、怎么檢測規則被執行到位,等等。這些筆者遇到的問題,都會陸陸續續整理成文章,分享給大家。
往后還有很長的路要走,但是,筆者相信這條路是必須要去走,而且非常有價值要走。筆者正在構建這塊的生態,歡迎有想法的小伙伴一起探討,可以給我留言。
作者:知果;公眾號:知果日記
本文由 @知果 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚