導語:一個優秀的設計不僅要解決正確的問題,同時也是給用戶創造積極的情感。在過去,實體產品可以通過人類的五感來創造情感體驗,但對于如今的數字化產品來說,這似乎很難達到,因為只是在屏幕上進行枯燥的交互來獲取服務。

數字化產品設計師們需要更深入的理解每種類型的情感,以及創造它們的心理學原則。根據唐.諾曼(Don Norman)的研究,人們對一個物體產生情感有三個層次:本能、行為和反思。

- 本能層:“用戶想要的感覺是什么”
- 行為層:“用戶想要做什么”
- 反思層:“用戶想成為什么樣的人”
在第一層,用戶將通過視覺和與產品的交互設計中產生情緒。因此,這是UI設計師擅長發揮的地方。除了美學和基本的平面設計原則外,下面是我在工作中經常應用到設計中的心理學原則。
一、格式塔原理
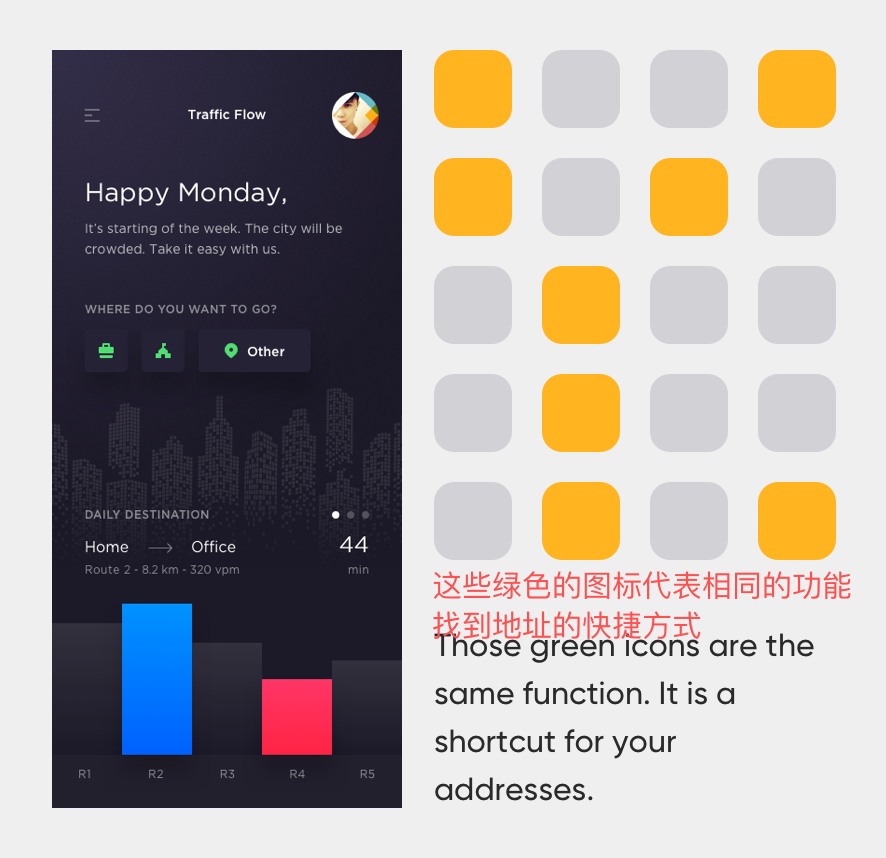
1. 相似律
人類的眼睛傾向于將相似的元素連接成一個組,而大腦會認為這些元素都有相同的目的。

因此,在設計具有相同功能和內容的界面元素時,就應該要保持一致性(這也是為什么要保持一致性的理論解釋)。
應用場景:導航、控件、卡片、banner、內容、分頁。
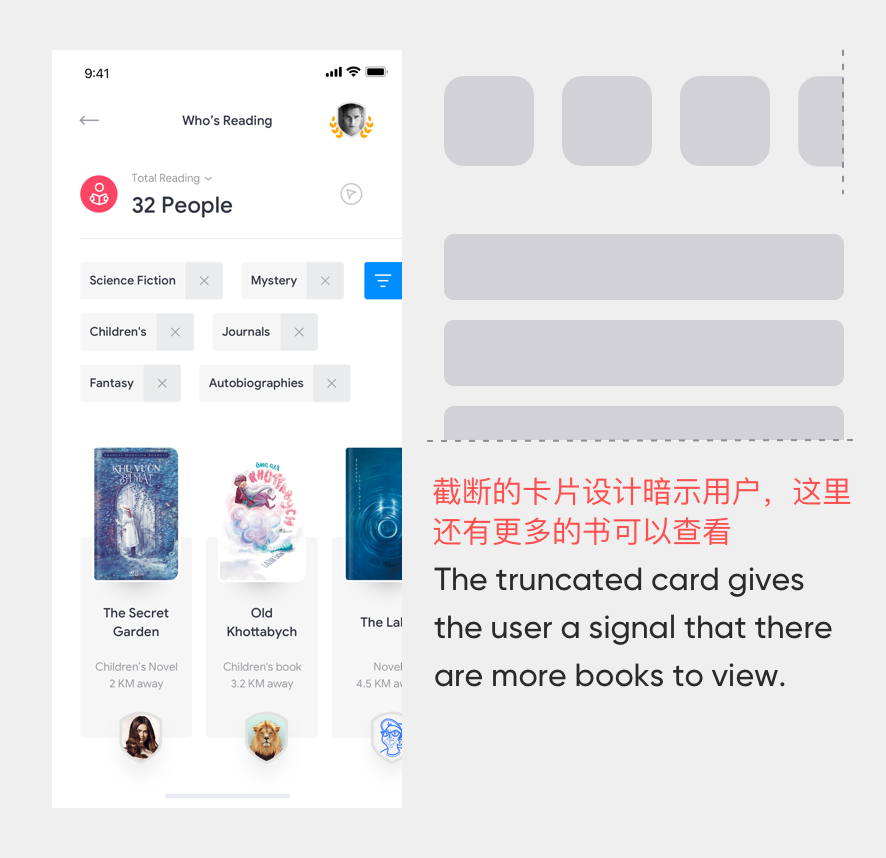
2. 連續律
人眼會將連續的元素視為一組,這一定律與對稱性和相似性非常相關,通過在一個序列上設計相似和重復的元素,我們可以將用戶的視線引導到我們想要的方向,它能使得閱讀信息更加連貫和清晰。

一點點的切割是在暗示用戶,這里還有更多的內容等待你去查看,應用場景: 菜單、列表、排序、輪播、服務進度。
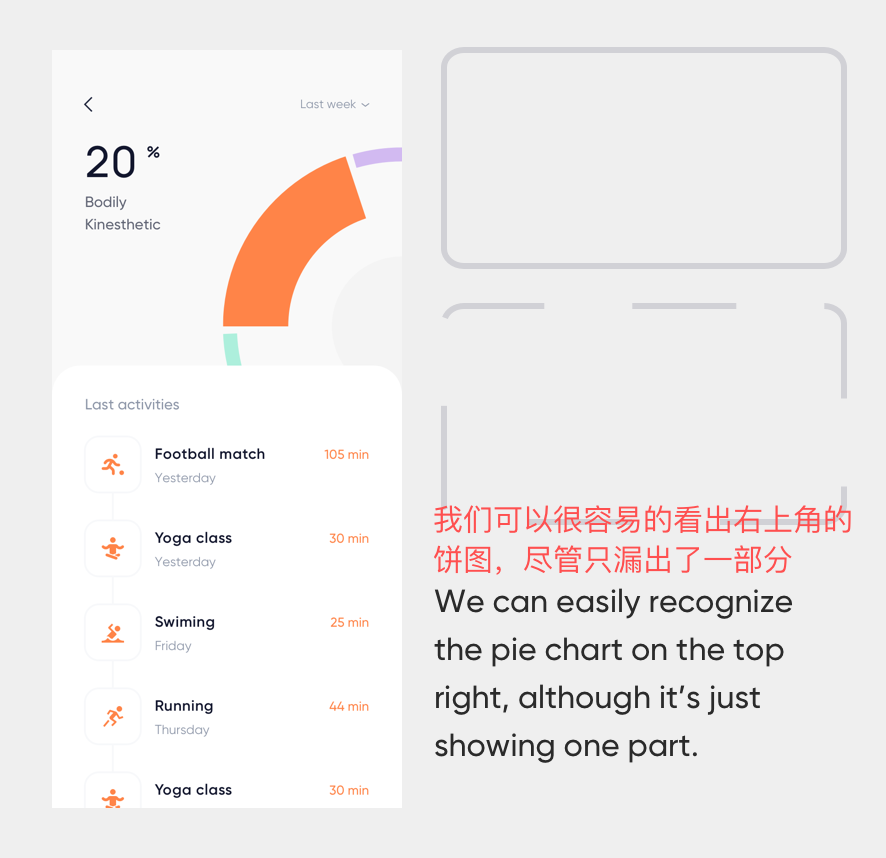
3. 封閉律
當看到一幅不完整的圖像時,大腦會依賴之前的經驗進行填充。

這是圖形和logo設計中常用的規則,但是在產品設計中,我們也經常把它用在圖標和Loading設計中,應用:圖標、loading、數據可視化。
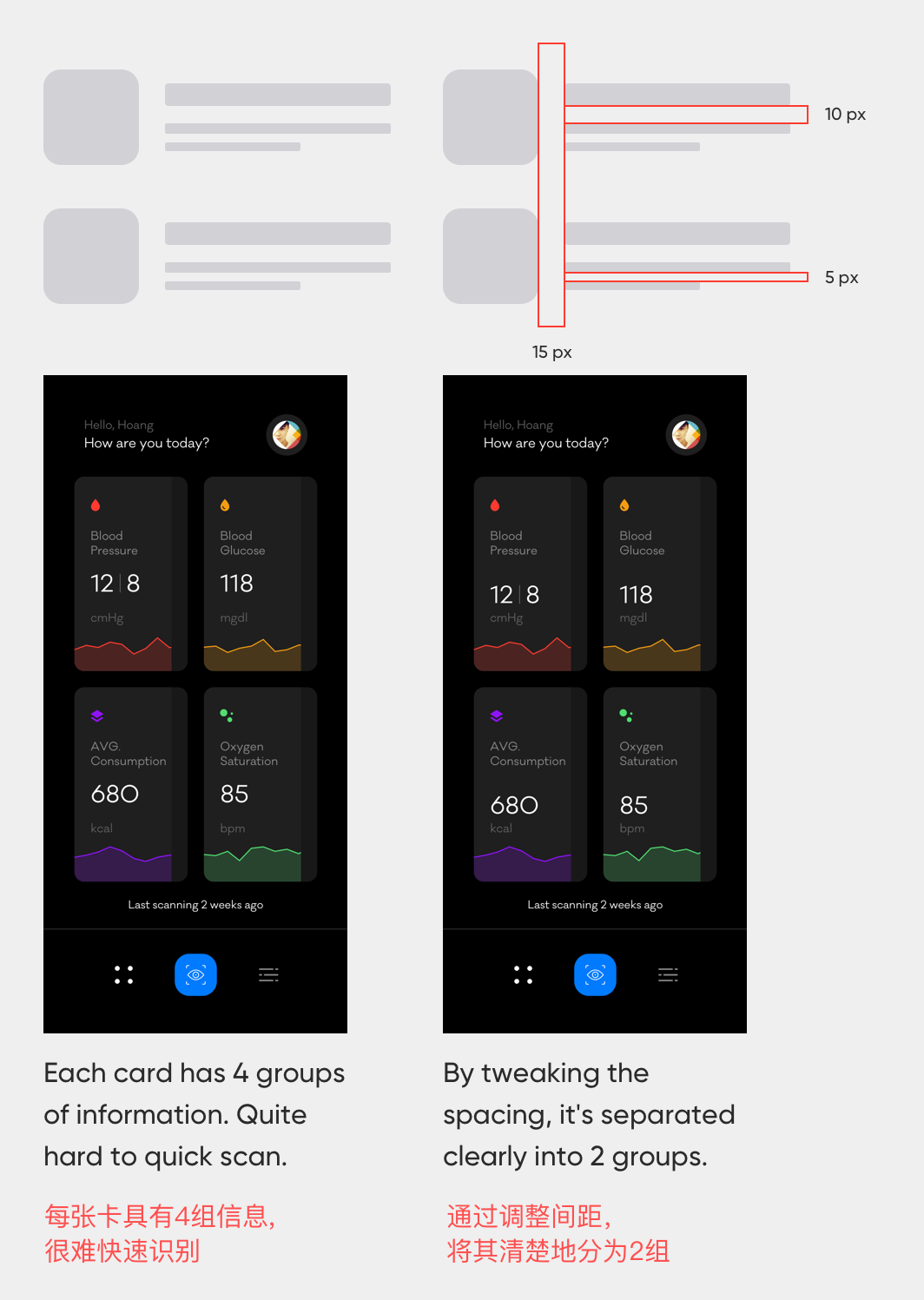
4. 相近律
這是UI設計中的一個基本規則,因為人眼會將任何相鄰元素視為一個組。

在設計的時候,我非常注重使用間距來將元素組合在一起。我通常使用大空間來分隔大內容組,然后使用小空間來分隔大內容組中的小內容組,應用場景:導航、控件、卡片、banner、內容、分頁。
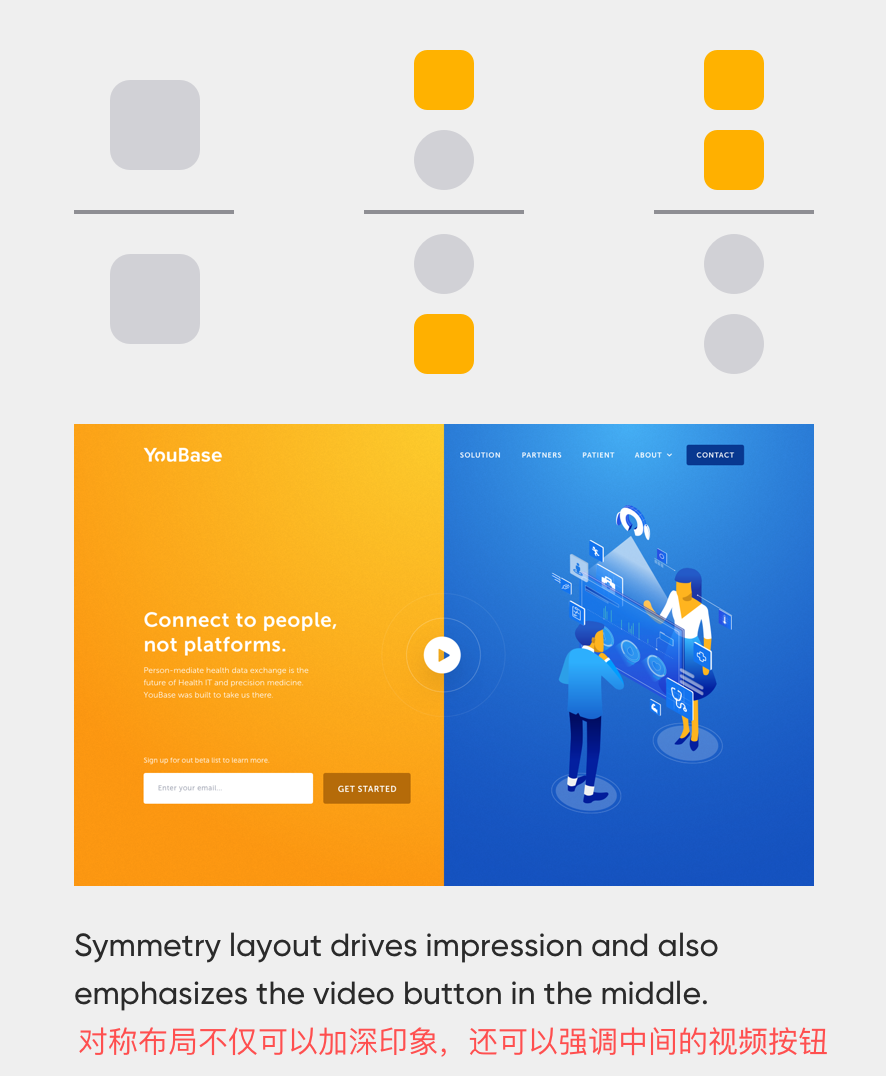
5. 對稱律
我們的大腦喜歡看到對稱和平衡的東西。它是所有設計領域中使用最頻繁、最安全的法則,它幫助我們創造一種穩定和秩序的感覺。

當設計需要簡單和諧可視化的產品時,我經常使用對稱律。當用戶需要關注重要的事情時,它也能讓他們感到更舒服。缺點是,如果過度使用,產品會變得乏味和單調。
通常,我用標題或CTA按鈕來更好地強調和號召行動,打破畫面的單調格局(CTA是call to action的縮寫,中文通常翻譯為行為號召,可以理解為引導用戶點擊的行為都算是行為號召),應用場景:控件、banner、強調內容、產品顯示、清單、導航。
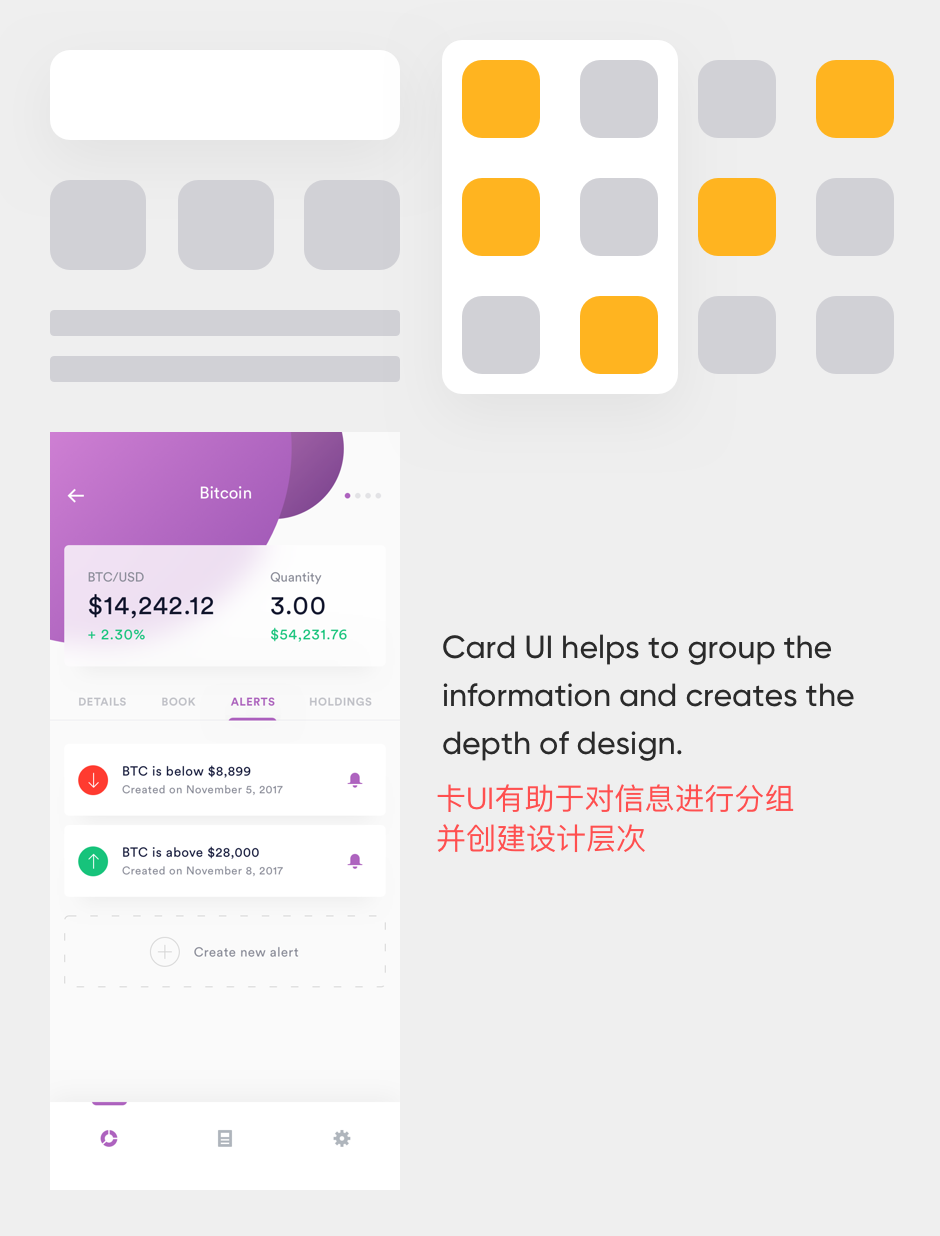
6. 背景分割
這個定律是關于人眼傾向于注意脫離背景或組合的事物。

我使用這個規則引導用戶的眼睛看到重要信息。它通常是一個卡片設計與一個輕投影在背景之上的層。此外,構建整體也是應用這一規則的一種方式,應用場景:卡片、內容、列表、服務、摘要。
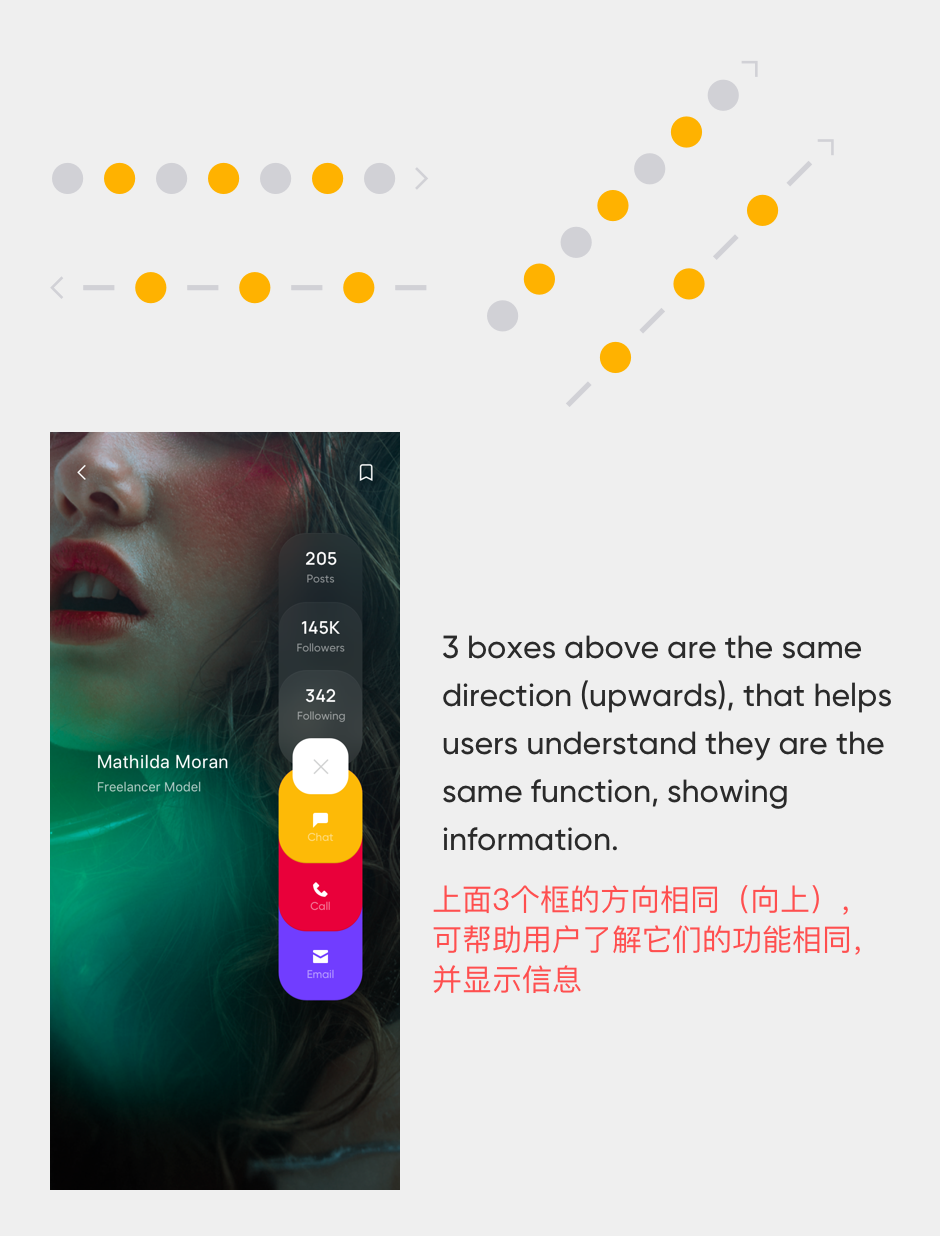
7. 共同命運法則
在同一方向上移動的元素被認為比固定的元素或在另一個方向上移動的元素更相關,這個規則應用幫助我們建立組和狀態之間的關系。

在制作動畫時,我經常更明確地使用這個規則。然而,我們仍然可以適用于許多不同的因素。應用場景:導航/下拉菜單,折疊,手風琴,工具提示,產品滑塊,視差滾動和指示器。
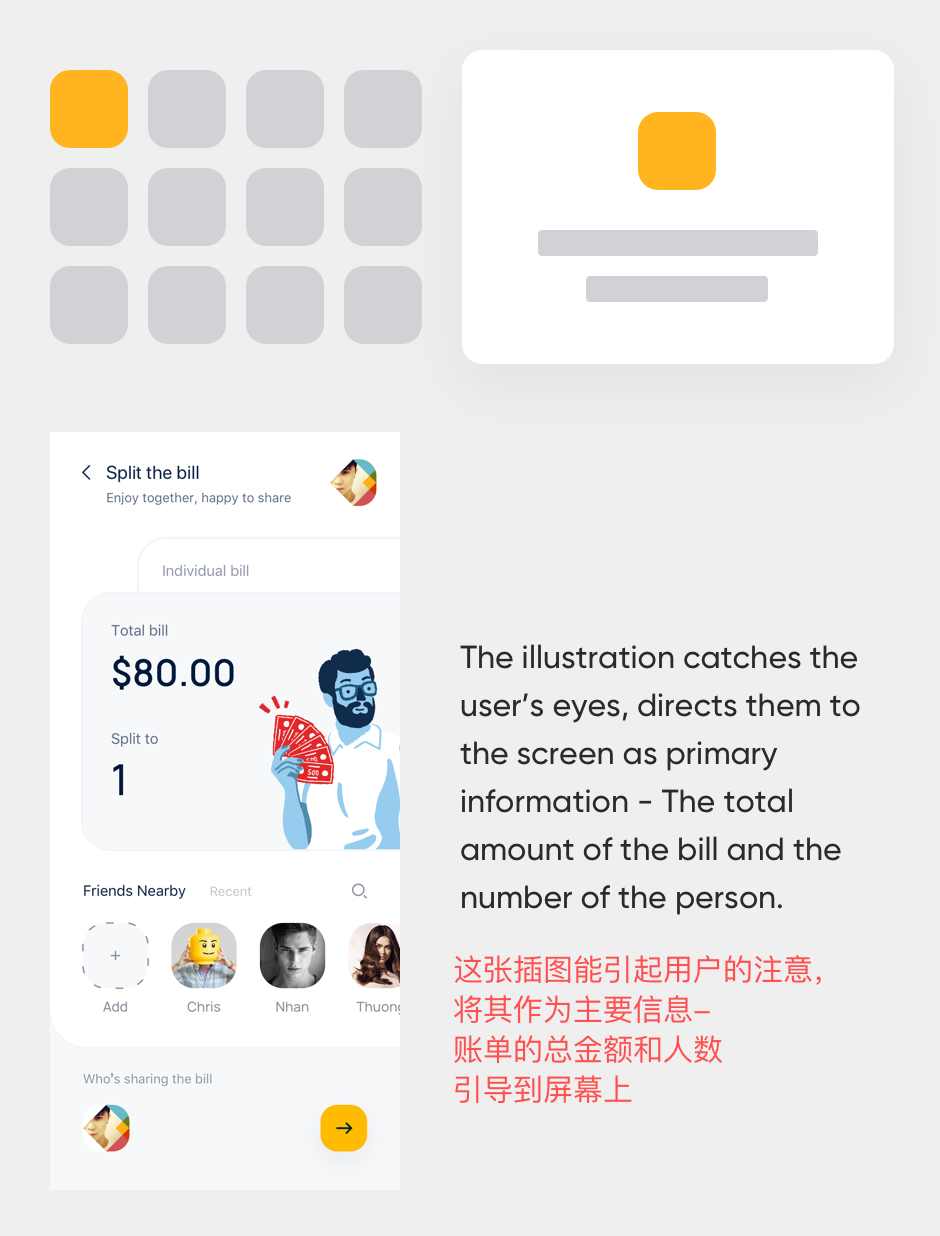
二、焦點原則
當我們看東西時,我們的眼睛傾向于首先關注最突出的元素。理解這種行為將幫助我們在設計中創建一個“錨點”,從而推動用戶查看我們的場景之后的內容。

應用場景:內容、落地頁、價格、產品頁、banner。
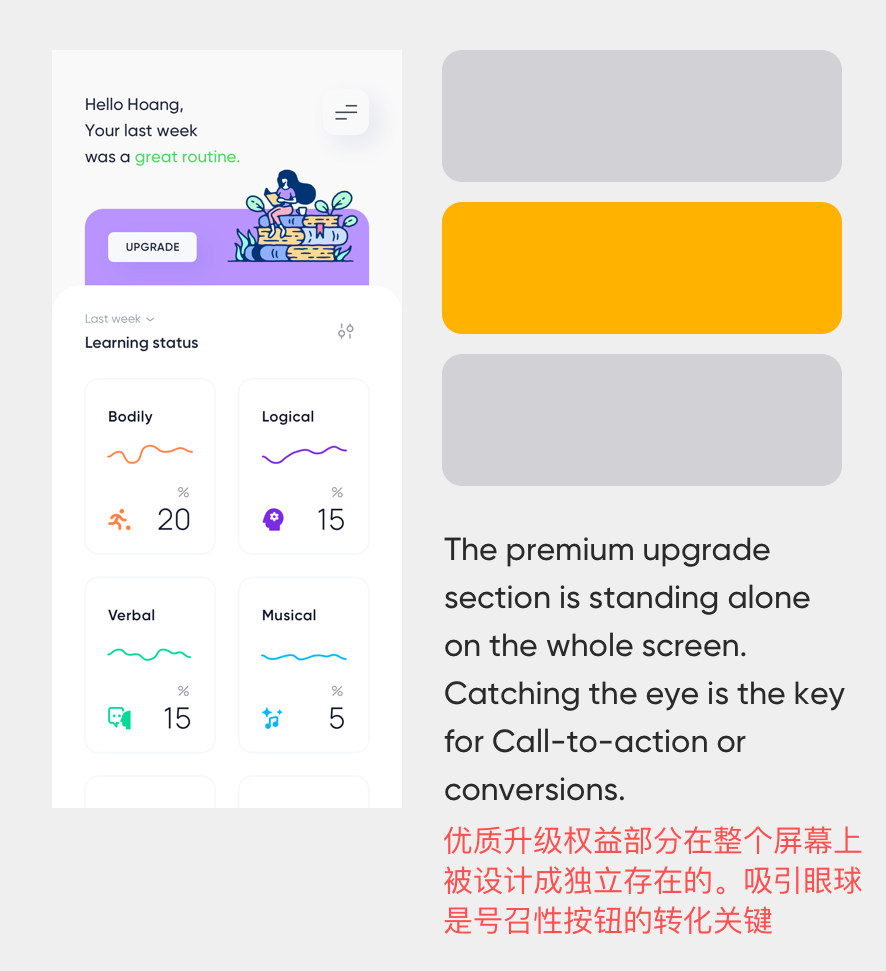
三、雷斯多夫效應
維基百科解釋為指個人對學習材料或所見所聞的資訊,容易記住最特殊的部分的現象。例如:有一些參考書將重要的資料,以不同顏色或特殊的字體標示出來,就是利用雷斯多夫效應來加深讀者的印象。
這也被稱為隔離效應,它表明人們傾向于注意并記住與其他部分不同的部分。這條規則很容易與焦點定律混淆。不同的是,應用此規則的元素通常是獨立的,沒有為用戶導航更多信息的額外功能。

應用場景:定價表、促銷banner、不同會員介紹。
四、本能反應
基于現實世界打造的視覺體驗。比如,當我們看一個視頻,每個高潮笑話時都有旁白跟著一起笑時,我們會更容易發笑(想想《快樂大本營》)。
用戶會喜歡我們的設計,如果它讓他們感覺良好和舒適(這個理論的意思是說盡可能讓用戶產生沉浸感,把產品用到真實的環境上,比如大家平時使用的手機樣機,把設計的界面放到這些樣機中就能夠給人直觀的感受到應用后的效果,也是這個理論的運用)。

應用場景:產品配圖、插圖、攝影。
五、色彩心理學
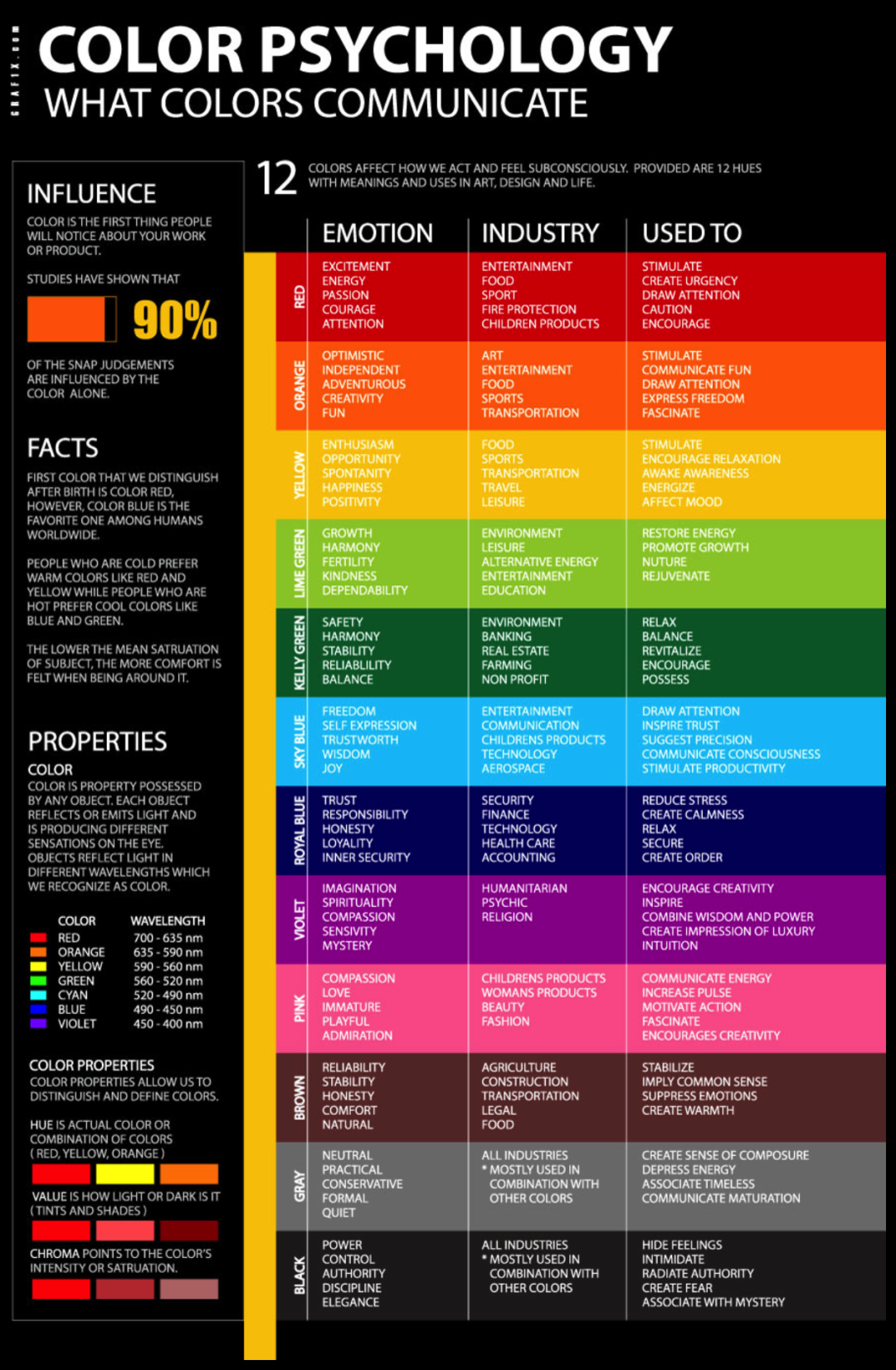
有很多研究表明顏色對我們的潛意識有特別的影響。對顏色的看法也因性別、宗教和文化而異,這張彩色心理學海報就足夠了(感興趣的可以自行翻譯研究下)。

此外,我們不要忘記從早期到現在一直在廣泛使用的顏色,這些顏色的使用更符合用戶習慣:紅色:錯誤綠色:成功藍色:進行中黃色:警告。
六、形狀心理學

就像顏色一樣,人類的潛意識對不同的形狀也有不同的反應。例如:圓形、橢圓形:傳遞積極的信息,通常與社區或關系有關。方形和三角形:帶有強烈的信息,通常與力量和穩定聯系在一起。
- 豎線:代表強度、力量或攻擊性
- 橫線:表示平靜、相等、安靜
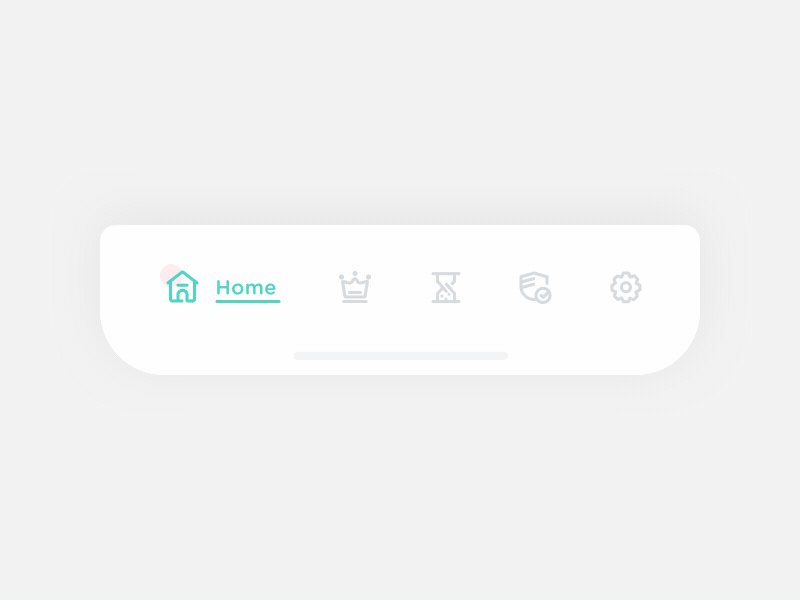
七、雙碼理論
這一理論解釋了人類需要視覺和語言信息來盡可能快地處理信息。此外,人類是視覺動物,我們的大腦處理圖像的速度是處理文本的6萬倍。
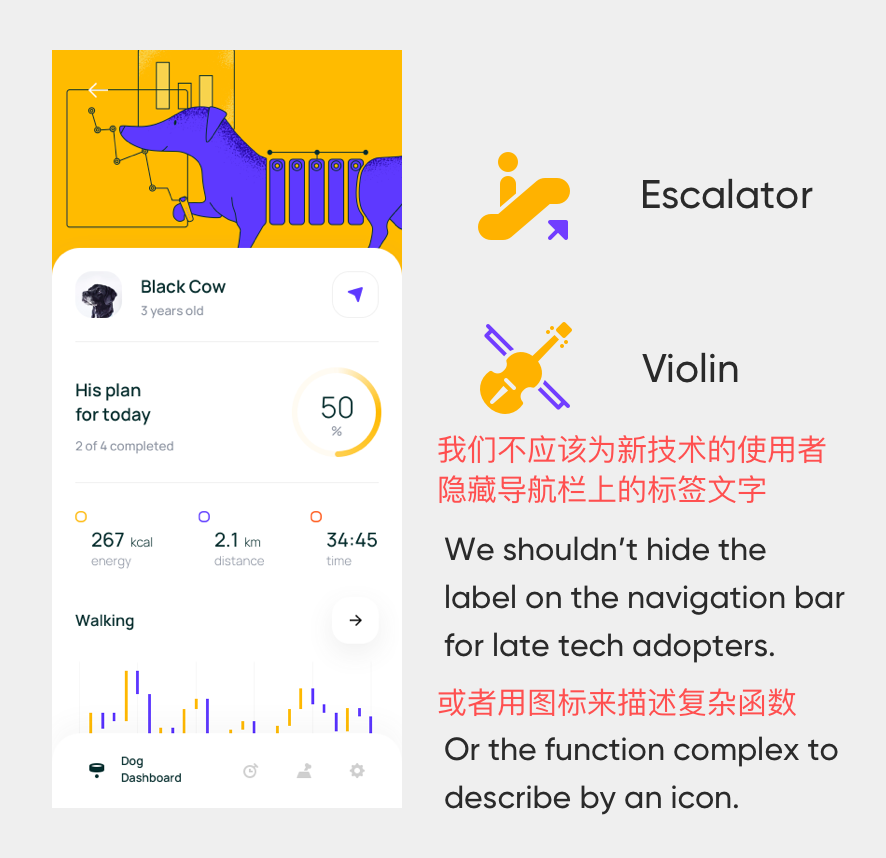
為了最大化設計的有效性,我們不應該去掉解釋性的文字(根據這個理論,在做作品集時,就應該盡可能的多用視覺化語言,文字作為輔助,對于視覺設計師來說,能用圖表達的就盡量減少文字的比重)。

一個很明顯的例子就是導航欄,大多數新的應用或具有復雜功能的應用都同時設計了圖標和文字標簽。

八、并行設計
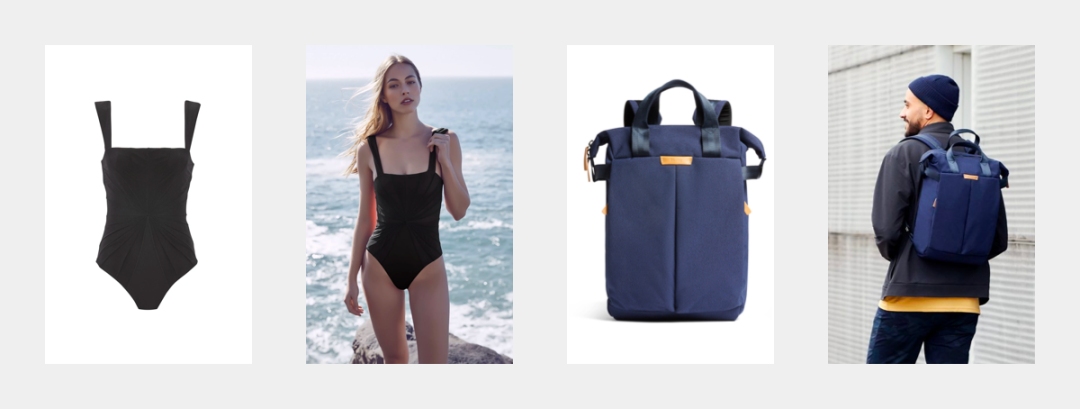
人類的眼睛傾向于看到平行因素比其他因素更相關。我經常使用這一原則對同一屏幕內的兩組不同內容進行分類。最容易看到的例子可能是Facebook messenger界面,當帖子并排排列時,消息是平行的。

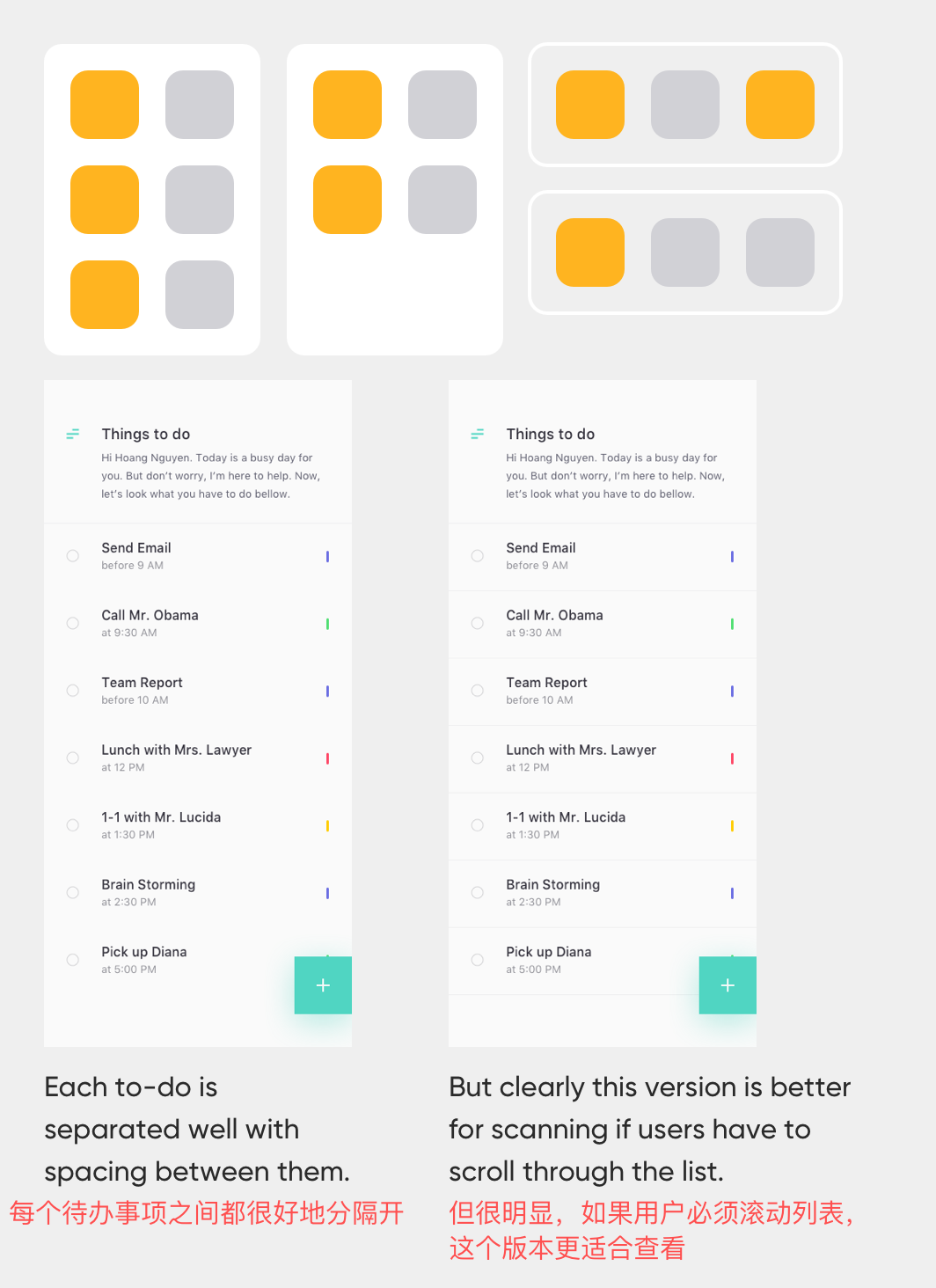
九、共同區域
這一原則類似于格式塔原則中的相似定律,但它并不是完全相似。共同區域原則是通過我們使用分隔線、形狀或顏色的方式創建的。

如果一個界面需要用戶滾動更多來查看內容,我們應該有一些方法來更清楚地劃分它,而不僅僅是使用間距,應用場景:列表清單、信息流。
十、掃描圖形
根據NNGroup UXPin等組織或團體的各種研究,兩種最常用的掃描模式是“F”和“Z”。
- F的使用最為廣泛,尤其是對于內容量大的網站;
- Z用于不太注重文本的網站,通常強調在最后的號召行動。
一旦我們理解了如何使用這些模式,我們就可以選擇布局并有效地安排元素來實現我們的設計目標。
十一、總結
第一印象是最令人難忘的,積極的體驗可以在用戶和產品之間創造持久的關系。
如果能讓用戶在一開始就喜歡上我們的設計,就能為我們的產品創造了一個很好的優勢(這些都是非常基礎的理論,但基礎的厚度才是決定后期發展高度,我現在越來越能體會到這一點了,也希望大家能重視并加強基礎的學習)。
本文翻譯已獲得作者的正式授權,授權截圖如下:

譯者:彩云Sky,原文作者:Hoang Nguyen
原文鏈接:https://blog.prototypr.io/10-psychological-rules-i-used-to-make-users-love-at-first-sight-55c71f99bfa1
本文由 @彩云Sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚