編輯導語:如今我們經常在互聯網上進行購物或者查看消息,很多時候在內容較多的網頁,會有“分頁”和“瀑布流”兩種方式,但在交互上需要注意兩種方式的不同用法和場景;本文作者分享了關于“分頁”和“瀑布流”的分析,我們一起來了解一下。

“分頁”和“瀑布流”是我們在互聯網交互界面中最常見的兩種瀏覽形式,作者從自己親身經歷的一件小事出發,反思這一在交互設計中經常出現的問題;舉例說明了在哪些情況下我們往往會選擇使用分頁或者是瀑布流,并分析其背后的復雜原因,同時還對桌面端和移動端的差異做了更深層次的思考;最后,作者結合以上思考為我們提出了三條在使用分頁或瀑布流前要考慮的事情,幫助我們做出更好的選擇。
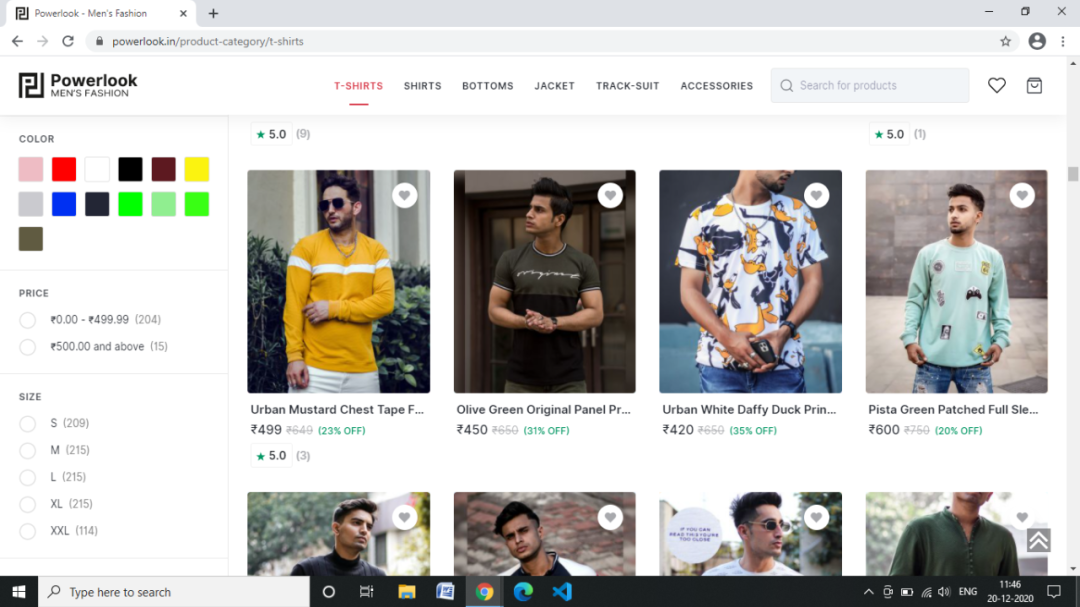
對我們大多數人來說,2020 年是艱難的一年,但是好在還可以在附近旅行,于是我和表弟計劃 12 月初到海灘過周末;但當我們在一個叫 Powerlook 的購物網站上買衣服時,遇到了一個相當煩人的問題。

我在電話里向表弟描述一件特別的襯衫,但他在網站上卻怎么也找不到。由于我沒有把它加入心愿單,導致不得不重新搜索,并在瀏覽的同時保持注意力高度集中,避免在我不耐煩地向下滾動頁面時錯過它。
每次他找不到我正在描述的產品時,我就只能傻傻地向下滾動頁面來找到它。天吶,這太煩人了!
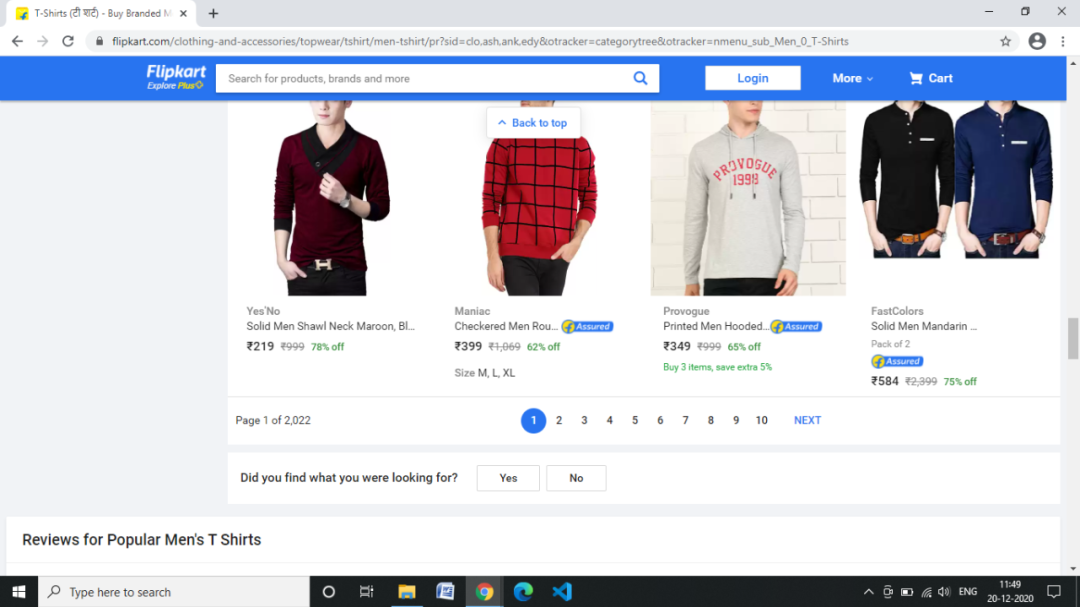
如果他們像 Amazon 或 Flipkart 那樣對內容進行分頁,我只要記住頁碼就可以在查找產品時節省大量的時間和精力。

Flipkart 上的分頁
如果你不知道分頁是什么,請參閱下圖。沒錯,在頁面底部用一行數字鏈接到單獨的頁面,就稱為分頁。

Credits:PNGio
作為設計師,這件事讓我深思。
一、我們應該選擇在何時使用分頁或瀑布流?
When should we use Pagination vs Infinite Scroll?
老實說,這個問題的答案并不是二選一,它取決于許多因素,包括對內容優先級的考慮。
如果想要區分這兩者,我們只需搞清楚我們上網的目的究竟是什么:是搜索還是瀏覽?而大多數人往往傾向于交替使用這些術語。
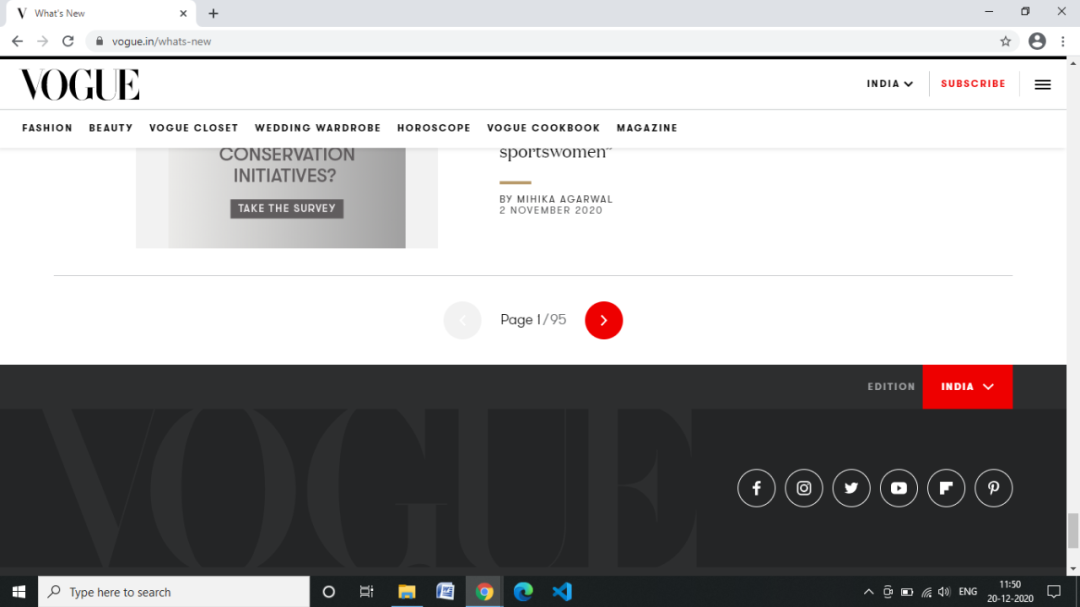
搜索是一種目標導向型的查找任務,你需要從海量信息中尋找特定的內容或選擇。想象你正在亞馬遜上購物或者是在 VOGUE 上閱讀文章,在這種情景下,“分頁”方式剛好合適,因為它將內容分解成了易于使用的區塊。

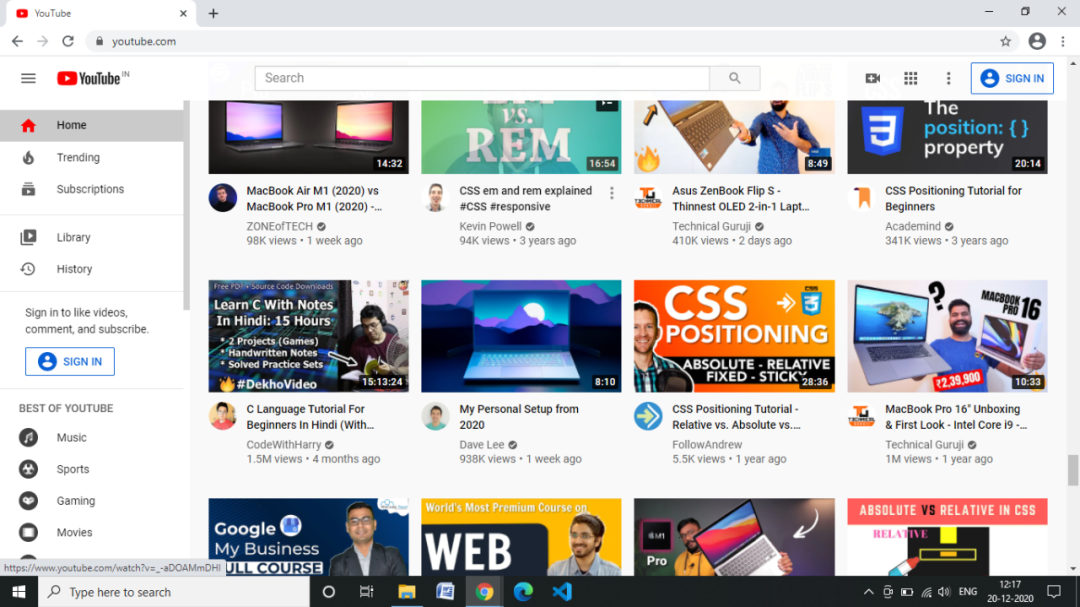
與搜索不同,瀏覽是為了娛樂或尋找靈感,你需要多個結果,并沒有特定的目標;就像花時間在 Facebook 上或者在 YouTube 上隨機觀看視頻那樣。這些活動需要做出大量的選擇,因此 “瀑布流” 比較合適。

1. 用于圖像還是文字?
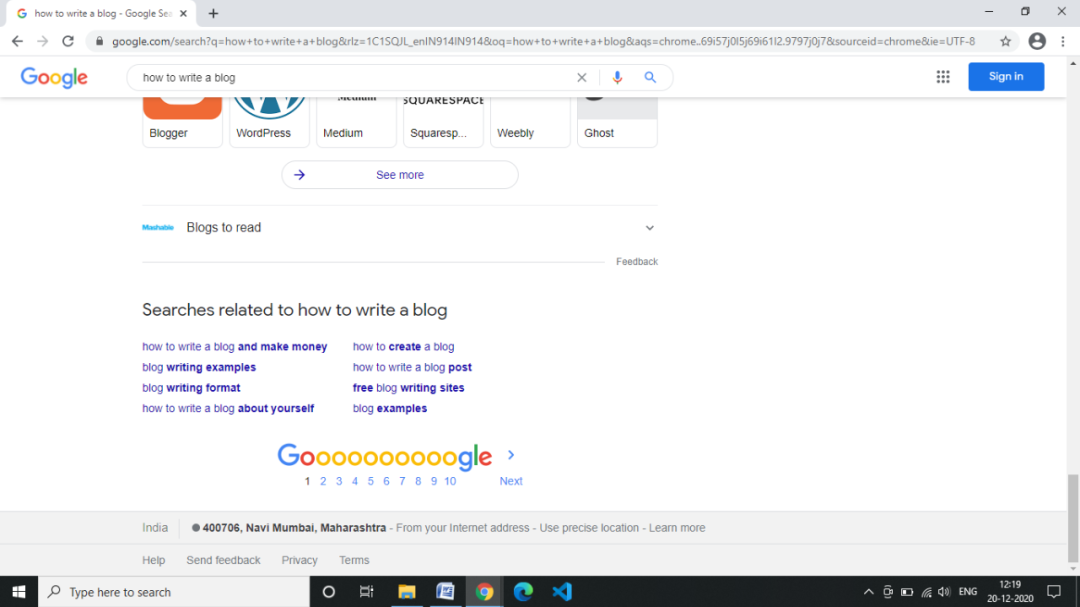
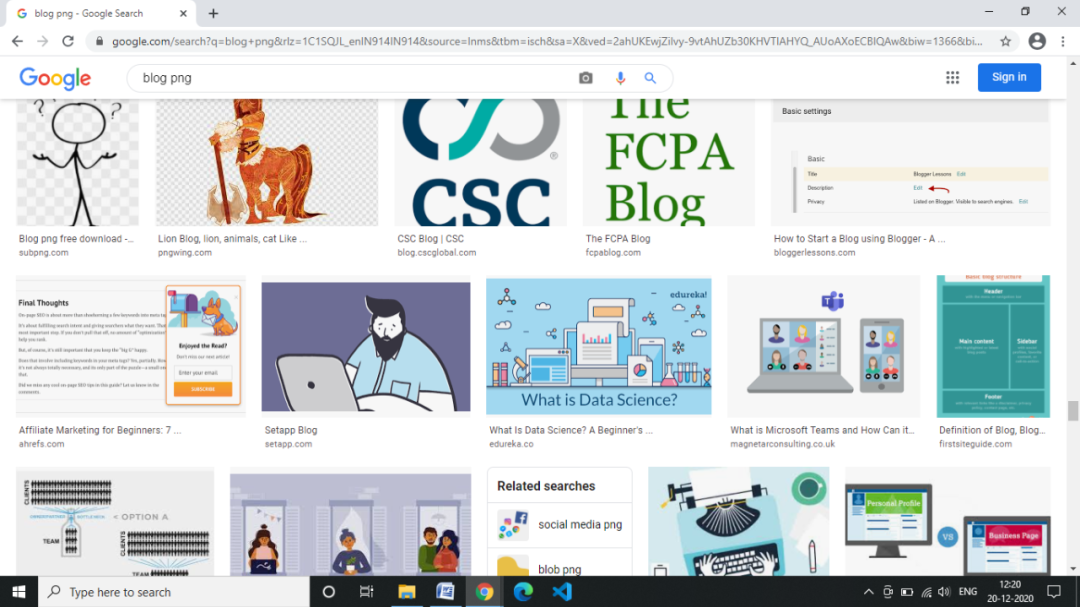
谷歌就是說明這一點的最好例子。谷歌搜索使用的是 “分頁” 的形式,但是谷歌圖片使用的則是 “瀑布流”。

谷歌搜索使用的是分頁形式

谷歌圖片使用的是瀑布流形式
很有道理對吧?我的意思是,除了在我們找到目標文章之前的那幾篇,誰會瀏覽搜索結果中的所有文章?但是,當我們尋找圖像時,實際上是在瀏覽,需要越來越多的內容。
但是,并沒有這么簡單。
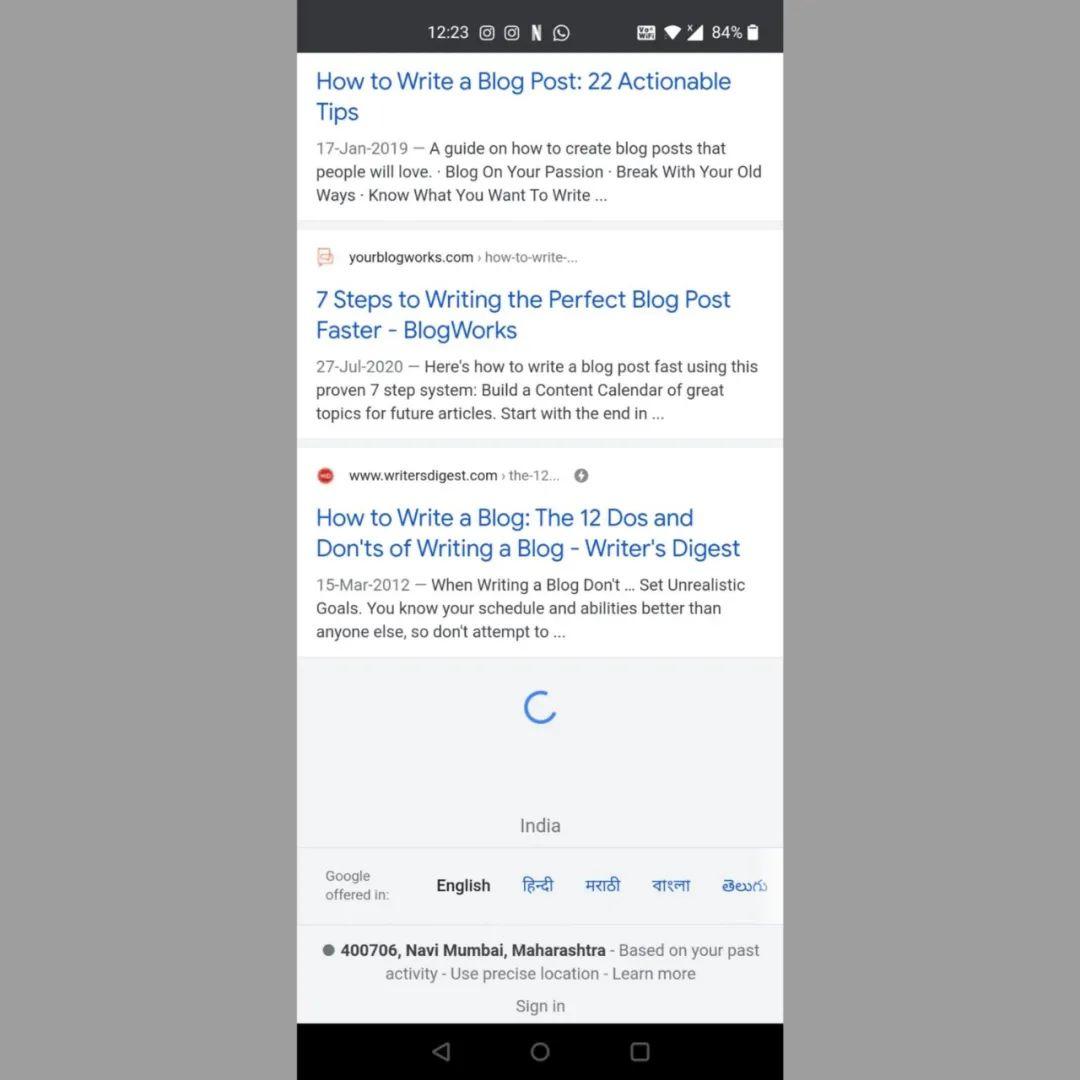
我說谷歌搜索使用分頁形式時,指的是它的桌面端。盡管它是一個 “搜索” 工具,但在移動端使用的卻是 “瀑布流” 的形式。

這是為什么呢?
1)“瀑布流”在移動設備上表現不錯
其中部分原因可能是,移動設備上,通過滑動手勢來動態加載結果是非常直觀的。另外,相較于桌面端,移動設備的屏幕面積往往更小,因此一次性顯示的內容不多,信息顯示更加清晰。所以對于移動端來說,“瀑布流” 看起來是個明智的選擇。
這是瀑布流的另一個好處。
2)“瀑布流”的滾動操作能夠提高參與度
以 Instagram、Facebook、Pinterest 和 Twitter 舉例,瀑布流正是他們取得巨大成功的原因之一。當我們使用這些軟件的時候,腦海里并沒有任何特定的目標;我們每一次滾動頁面時都會有新的內容出現,而不需要將指針放到什么數字上并點擊它,此時分頁反而增加了交互成本。
滾動是延續,而點擊是決定。—— Josh Porter

在 Instagram 上滾動頁面
不過,如果你認為瀑布流能解決你的問題,先等等,這是 Nielsen Norman 集團對理想解決方案的看法:
瀑布流似乎是分頁形式優雅的替代品。然而,它并不是大多數網站的合理選擇。如果網站訪問者想要實現目標導向型的活動,比如當他們需要快速回溯或查找特定信息時,瀑布流可能就不適合。—— 《瀑布流并不適用于所有網站》
那么,回到我們最關心的問題,
二、放棄分頁而使用瀑布流真的是明智之舉嗎?
Is it wise to get rid of Pagination for Infinite Scrolling?
也許在你做決定之前應該考慮以下幾點:
1. 劃過意味著錯過!
正如一開始提到的,在瀑布流中定位內容是相當煩人的,并且會導致糟糕的用戶體驗。而使用分頁的話,即使你記不起確切的頁碼,至少也可以記住大致的頁碼,這樣可以減少導航的麻煩。
2. 分頁利用了你的控制欲
這是心理上的感覺,沒有什么比從我們手中奪走控制權更褻瀆神明的了。我知道這有點過分,但我們確實喜歡控制一切,不是嗎?
分頁會給你一種控制感。除非你愿意,否則它不會向你展示大量的內容。最重要的是,它不會讓你去猜頁面何時結束。
3. 瀑布流會使滾動條失靈
滾動條的長度應該反映頁面的長度。然而,在瀑布流頁面中,一旦你認為你已經滑到了頁面盡頭,滾動條會突然失靈,然后顯示雙倍的未讀內容。這對用戶來說簡直是個惡作劇。我們不喜歡被愚弄,隨時可能會憤怒地關掉頁面。

Credits:Giphy
以上就是在“分頁”和“瀑布流”之間進行兩難選擇時,你應該考慮的一切。兩者都有各自的優缺點,需要進行權衡才能做出選擇。談談你對這件事的看法吧~
原文:https://uxdesign.cc/should-we-get-rid-of-pagination-for-infinite-scrolling-70b20cb21294
作者:Darshan Kanade
譯者:邵俊森;審核:李澤慧、張聿彤;編輯:孫淑雅
本文由 @TCC翻譯情報局 授權發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚